a-blog cmsローカル環境インストール

今回は「ローカル環境」でのa-blog cmsインストール方法をご紹介します。
ローカル環境については、前回の記事を参照して下準備をしておいてください。
→AMPPSでローカル環境を作ってみる
この記事は公式サイトの解説を元に、自分なりの経験を付け足しながら書いています。
これは違うよ、などがありましたらコメントいただけたらありがたいです。
 公式サイト http://www.a-blogcms.jp/support/tutorial/local/ampps.html
公式サイト http://www.a-blogcms.jp/support/tutorial/local/ampps.html
また、基本的にインストール方法、内容は同じですので
公式サイトの最新の内容も読んでいただくようお願いいたします。
1. a-blog cmsをダウンロード
公式サイトから、最新のものをダウンロードしましょう。
 http://www.a-blogcms.jp/
http://www.a-blogcms.jp/
(この記事の作成時点ではバージョン:1.5.2が最新です)
2. フォルダの入れ方

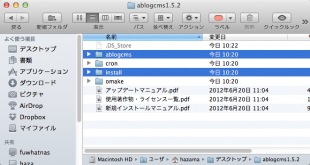
ダウンロードした「ablogcms1.5.2.zip」を解凍し
・「ablogcms」フォルダの中身、
・「install」フォルダの中身だけを
同じフォルダ内(同じ階層)に入れます。
・Windowsなら C:\Program Files (x86)\Ampps\wwwの中に
・Macなら アプリケーションのAMPPS内、wwwフォルダの中に
(環境によって違う場合はインストールした場所)
データを入れます。
3.「htaccess.txt」を「.htaccess」にリネーム
「htaccess.txt」というテキストファイルを「.htaccess」にリネームします。
名前を変えるんです。
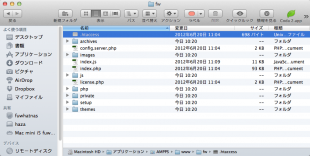
フォルダ直下にある「htaccess.txt」と
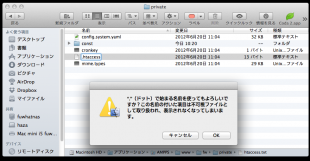
「archive」「private」「 themes」フォルダの中にある「htaccess.txt」の名前を変更して、「.htaccess」に変更します。
最初の . (ピリオド)を忘れちゃいけません。
Macの場合
Macの場合はだいたい普通に名前の変更でリネームできます。
不過視ファイルになるよ、などパソコンに言われても、気にせずやりましょう。
※不過視ファイルは見えるようにしておきましょう。
【Mac】Finder 環境設定>詳細>「すべてのファイル名拡張子を表示」
にチェックを入れます。
見たくなくなったら、またここでチェックを外せばいいのです。
※ただ、Macのバージョンが違うと簡単にできないこともあります。
その場合は色々方法はあるのですが、
・まず下のWindowsの場合を見て「別名で保存」ができるテキストソフトで同じように試すか、(Macに基本でついているテキストエディットのメモ帳では「別名で保存」がないようです)
・DreamweaverやCodaなどで htaccess.txt を表示させて、名前の変更をするか
・FTPソフト上でローカルファイルを表示させて htaccess.txt を表示させて、名前の変更をするか
いずれかを試してみてください。
出来ない〜というコメントが多いようなら詳しく追記しますので教えてください。
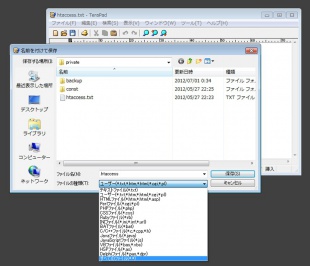
Windowsの場合
Windowsの場合は、普通に名前の変更では「ファイル名を入れてください」と出るので、「htaccess.txt」をメモ帳か何かで一度開いて「名前を付けて保存」、「.htaccess」に変更します。
保存する時、上の画像のように「ファイルの種類」を「すべてのファイル」にしておきましょう。これで「.htaccess」が作れます。
残ってる「htaccess.txt」は削除してOKです。
↓念のためもう一度書きますが、下の4カ所です。
- /htaccess.txt
- /archive/htaccess.txt
- /private/htaccess.txt
- /themes/htaccess.txt
- ※上手くいかなかったら、直下の htaccess.txt だけでもいいので先に進みましょう
4. ブラウザで、ローカルのアドレスにアクセス
ブラウザで、フォルダを入れた場所のアドレスにアクセスします。
http://localhost/インストールしたフォルダ/
(もしくは http://localhost/)
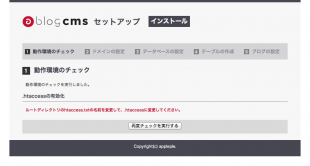
5. ブラウザ上でインストール設定
ブラウザにアクセスして、無事セットアップ画面が出ましたでしょうか?
そうしたらブラウザのメッセージに従って、セットアップを進めます。
インストールも最後の山場です。
もう一息なのでこのまま進めていきましょう!
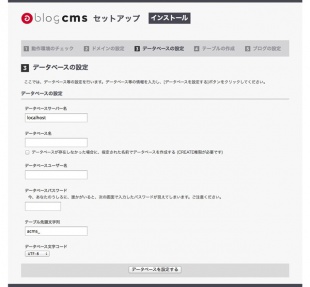
そのまま進めて行くと、「データベースの設定」画面が出て
サーバー名とか、データベースユーザー名を入れる場所が出ます。(上右画像)
今回はローカル環境なので、以下の内容で入れて進みます。
| データベースサーバー名 | localhost |
|---|---|
| データベース名 | DBablogcms |
| データベースユーザー名 | root |
| データベースパスワード | mysql |
| テーブル先頭文字列 | acms2_ |
| データベース文字コード | UTF8 |
データベース名の下にある「データベースが存在しなかった場合に、指定された名前でデータベースを作成する (CREATE権限が必要です)」のところはチェックを外しておきます。
※同じドメイン内へマルチブログのように何個もインストールして使う場合は、テーブル先頭文字列を任意の名前に変えないといけないのですが(acms2_xxx_みたいに)、今回は本当に初めての人向けなのでこのままいきます。
「テーブルの作成」とか画面が出ますが、どんどん進みましょう。
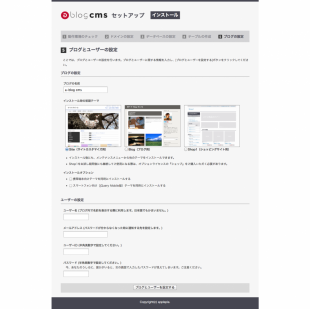
続いての「ブログとユーザーの設定」画面では
設定するテーマは何にするか、ログインする時のパスワードはどうしますか?と言われますので今回はこれでいきます。
・テーマはSite(サイトカスタマイズ用)にします。
・インストールオプション にはどちらもチェックを入れておきます。
・ユーザーの設定は、自分で設定しましょう。
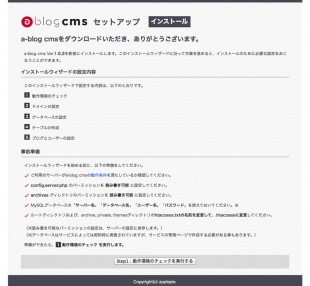
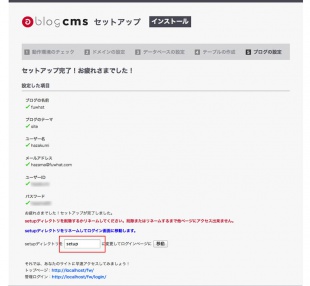
[セットアップ完了]という最後のページで「setup」ディレクトリの名前を変えてって出るので(ディレクトリ=フォルダ名と思ったらいいです)
「setup」ディレクトリの名前を「mente」とかに名前の変更をします。
※上の赤で囲んでいる部分、setupと書かれている入力欄に、menteと名前を入れ変えて、右の「移動」ボタンを押せば、自動でシステムがフォルダの名前を変更してくれます。
つまりやる作業は「mente」って入れてその横の移動ボタンを押すだけです。
これでセットアップ終了です!おつかれさまでした〜!
移動を押すと、画面が変わってサイトが表示されます。
↓下画面のところにある、管理ページヘボタンを押すと管理画面へ行けます。
…おっと!その前に
セットアップ最後のページ下に、完成したサイトURLと、管理画面ログインURLが出ていましたが、見逃さずにブックマークしましたか?気付かなかった?
あ~あ~、戻るボタンじゃ前の画面には戻れませんよ、残念でした。
・・・というのは冗談で
しそこなった人は http://localhost/インストールしたフォルダ/login/
でログイン画面に入れます。
私は何度も管理画面どうやっていくの〜゚(゚´Д`゚)゚ってなったことがあるので、この魔法の言葉をお教えします。
困ったら、どんな時でも魔法の言葉/login/です!
便利なので覚えておきましょう。
さぁ、無事インストール出来たでしょうか!
いよいよサイトをさわっていけます、やったー!
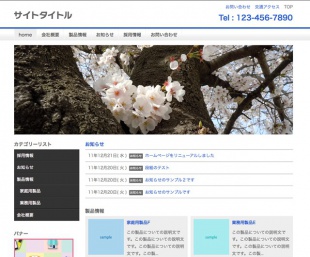
これが、もともと入っている
「site」テンプレートテーマです。
このテーマは、公式サイトから
 「siteテーマ」のデザインテンプレート用Fireworks PNG
「siteテーマ」のデザインテンプレート用Fireworks PNG
も配布されています。
これでローカル環境へのインストール方法は終わりです。
もしわからなかった、できなかった方がいたら
初めての人にもわかりやすいような記事にしたいので
どこでつまったか知りたいのでコメントして頂けたらありがたいです。
直接誰かに教えてもらいたいという方は、各地で勉強会も開催されておりますので気軽に参加してみてください。
 a-blog cms イベントスケジュール
a-blog cms イベントスケジュール
ampps 2.4 の php 5.4 には ioncubeローダー が使えなくなってるそうです。 php 5.3 でご利用ください。 #ablogcms
— a-blog cms (@ablogcms) 2014, 5月 15※AMPPSでのphpのバージョンにご注意ください。(2014-05-15 追記)

- written by はざくみ
- keyword
- a-blogcms