a-blog cms Training Camp 2014 Springに参加しました #ablogcms
5月9日・10日ベースキャンプ名古屋で開催された a-blog cmsの春合宿に参加してきました。バージョン2.0になってからははじめての合宿で、間もなくリリース予定の2.1の新機能も含めいろいろと試すことができたのでとても有意義な2日間でした。
2.1で気になる新機能をいくつかご紹介
エンタープライズ版のロールや承認機能

ロールや承認機能など
2.1のβ版をローカル環境にインストールして新しくなった部分を見てみました。
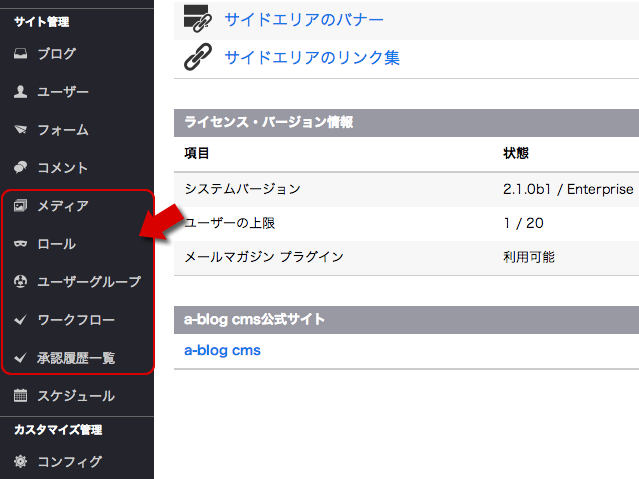
管理画面の左側にあるナビゲーションには見慣れない項目がいくつかあります。
この中で「ロール」や「承認履歴一覧」はライセンス料5万円のスタンダード版にはない機能。
記事を書く人とその記事を公開していいかどうか承認する人の権限を細かく設定し、多段階の承認機能を備えるエンタープライズ版の画面です。大きな組織で、新製品や新サービスなどの情報によって株価が上下するような場合など、気軽に記事を書いて好きな時に更新というわけにはいかない世界です。
公開する情報を厳密にコントロールできるCMSが要件で必須の場合は、これらの承認機能が活躍するはずです。ロール機能を省いたシンプルな承認機能で事足りるならプロフェッショナル版という選択がよいでしょう。
カスタムユニット
カスタムフィールドは、a-blog cmsが最初にリリースされた頃からある機能で、他のCMSにも同様のことが可能だと思います。基本の入力項目以外に、例えば商品紹介ページであれば、金額や製品番号、色やサイズなど個別に入力できる蘭を作ることを“カスタムフィールド”と呼びます。
a-blog cms特有の記事の書き方である「ユニット」という考え方の中に、2.1からカスタムフィールドのユニットを任意に作ることができるようになったのです。(a-blog cmsを使ったことがない人はこの辺ちんぷんかんぷんだと思いますが...)

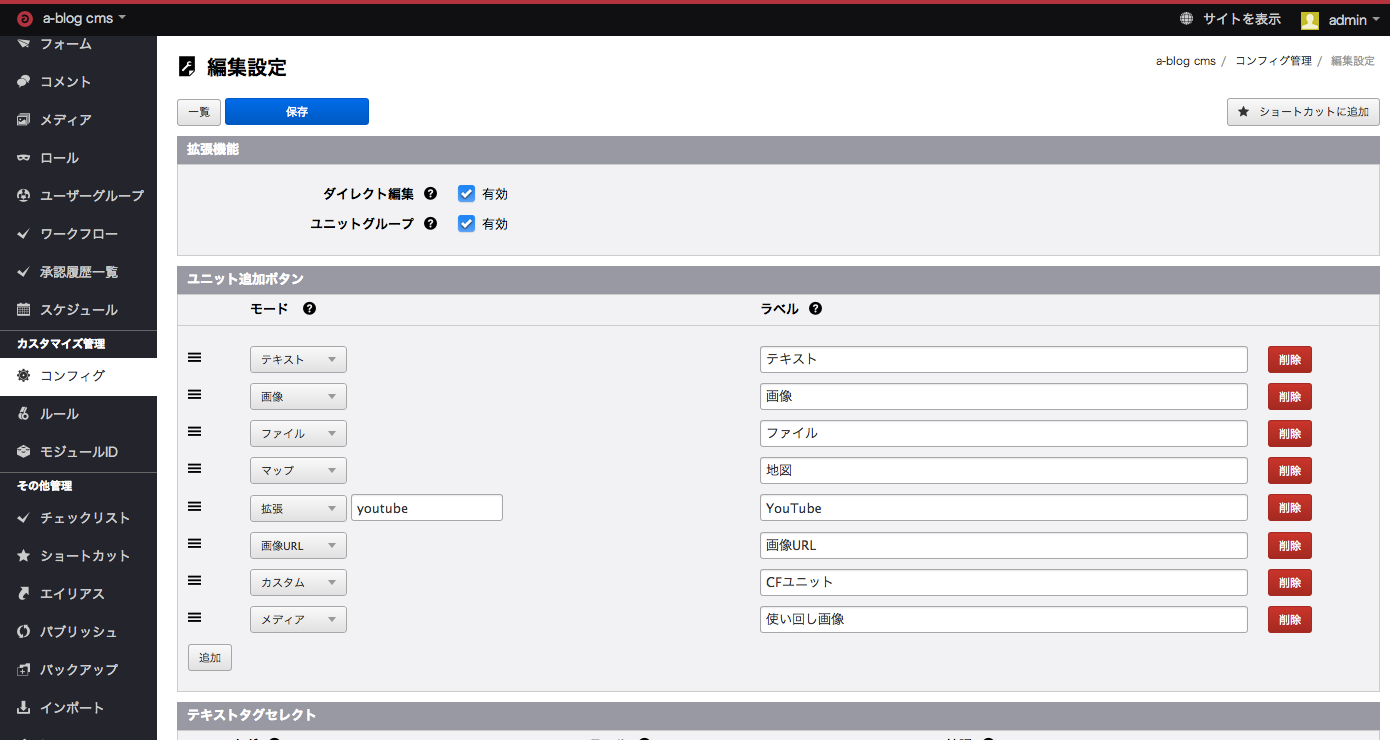
コンフィグの編集設定で適当な名前のボタンを追加
コンフィグの編集設定で適当な名前のボタンを追加し、該当するhtmlファイルにカスタムフィールドのフォームを書けば使えるようになります。(※ここも特に難しい作業ではなく、管理画面にあるカスタムフィールドメーカーで必要なコードを生成しコピペするだけなので自分で全てのコードを書く必要はありません。)
ここでは、テキストフィールドと、画像のアップロードの組み合わせのカスタムボタンを作っています。
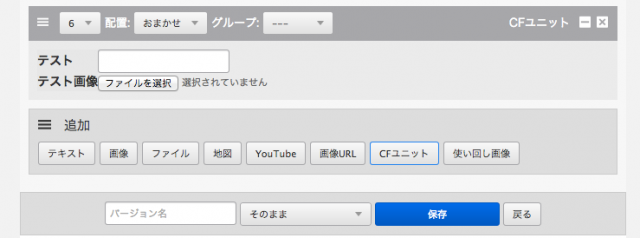
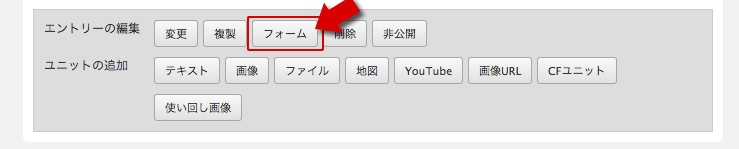
「CFユニット」ボタンを押す度にこの組み合わせが出てきます。
文字を入力して画像を選択すると、その組み合わせでユニットが表示され、繰り返すことで何個でも表示できます。ユニットのどこにでも、任意のカスタムフィールドの表示が出せるので使い方としてはもう何でもできるというか、色々と想像が膨らみますね。
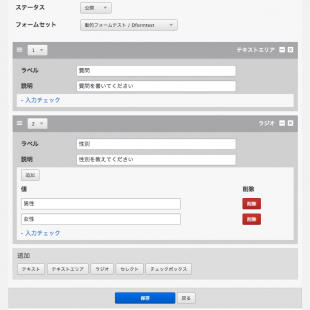
動的フォーム
今までどおり、どこにでも、いくつでも設置可能な高機能なフォームに加え、今回から、各記事画面に記事更新者が任意にフォームを設置できるようになりました。

設定をオンにするとボタンが出現
ランディングページなどで、画面遷移なくその場で申込みや購入、問い合わせなどのアクションが必要になる場合、簡単にフォームが追加できるのでクライアントの担当者さんにとってかなり便利だと思います。
メディア管理
a-blog cmsは画像も記事のユニットとして扱うため、必要な時に画像をアップロードするのが基本でした。そうすることによって、画像のパスを記事内に書くというような作業は考えなくてもよいので、HTMLのことに詳しくない更新担当者さんにも、難しくなくてよかったのです。
しかし、画像などはその記事で使うものだけでなく、長く運用していると使い回したい画像なども出てきます。その場合、少し面倒だったのですが、2.1からはメディア管理機能が追加されるので、画像やPDFなどのファイルの使い回しが簡単になります。

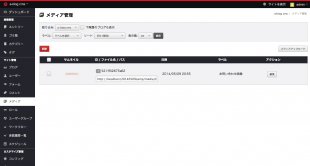
メディア管理一覧画面

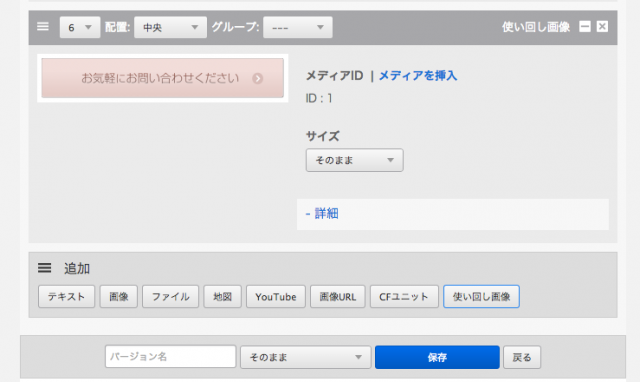
メディア管理詳細画面
例えば、「お問い合わせこちら」的なボタンやよく使うバナーなどメディア管理を使って設定しておけば、記事ごとで必要な時に画像を使いまわすことができます。
また、画像をクリックすると飛ぶ先のURLが変更になるような場合、その画像を使っている各記事全部に対してURLを修正する必要はなく、メディア管理画面でURLを変更すれば全てが変更されるなど、使いこむほど楽になるような機能だと思います。
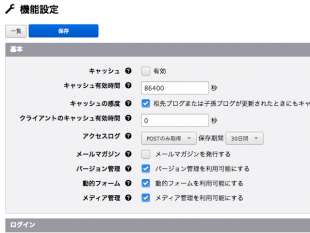
これらの機能は、管理画面→コンフィグの機能設定の画面でチェックを入れると使えるようになります。
これらの機能、更新担当者が必要な記事にフォームを追加したり、カスタムユニットを追加できたりなど、ますます自分でやれることが増えるので、制作する側が、色々な場面を想定していかに使いやすく設計・設定しておくかがキモになってくると思います。
誰でも簡単に使えるCMSですが、その辺りの、クライアントさんに合わせた使いやすさの部分をしっかりと考えるという部分は結構経験が効いてくるのかな...。と、ますますしっかり使い込まなきゃと改めて感じました。
他にも「IFブロック」や「スタイルガイド」など嬉しい機能がいっぱいですが、今回は合宿で初めて公開された特に注目の内容について紹介してみました。
a-blog cmsでよく使うスニペットをCoda 2のクリップにしました
合宿中に、ちょっと思い立ってよく使うスニペットをCoda 2用のクリップにしたものを作ってみました。
a-blog cmsをダウンロードすると、Dreamweaver用の拡張機能とTextExpander用のファイル、Sublime Text用のものが同梱されていますが、Coda用のものがないので自分で用意してみました。
最近ではコーディングと言えばみなさん“Sublime Text”だと思うので、Coda 2用のクリップと言ってもどこまで需要があるのかわかりませんが、Coda 2でa-blog cmsを使っている人はよかったら使ってみてください。
これがないと、管理画面のコンフィグか、公式リファレンスWebサイトから、該当のスニペットを開いてコードをコピーしてHTMLファイルにペースト。と結構面倒な作業の繰り返しになるのでなるべく効率よくコーディングしたいところです。
3文字くらい+TABで一気にスニペットが挿入されます。更に、モジュールIDなど予めコピーしてクリップボードに内容が入っていると、自動で挿入してくれるなど、自分でいちいちそこにカーソルを持っていってペーストってやるよりも少しだけ楽だと思います。
クリップは自分でも簡単に作れるものなので、これを元に各自使いやすく編集していただいてもよいと思います。
どんな感じかは動画にしてみたのでご覧ください。
ダウンロードはこちらの「Coda 2用のa-blog cmsスニペット」ページからどうぞ!

a-blog cms Training Camp 2014 Spring が開催されました|kazumich.log
kazumich.log
a-blog cms 2.0 がリリースされて最初の合宿が、5/9(金) , 10(土) の2日間でベースキャンプ名古屋で開催されました。普段の師崎荘ではなく名古屋駅の近くのコワーキングスペース&ビジネスホ...
広告...

- written by 岡田 陽一
- keyword
- a-blogcms
- ベースキャンプ名古屋
- アプリ