エントリーのOGP画像に任意のものをアップロードできるようにする方法
こちらの記事は a-blog cms Advent Calendar 2016 の19日目の記事です。
OGP画像って重要ですよね。
FacebookなどSNSでURLをシェアしたときに表示される画像です。あの画像の印象ひとつで、コンバージョンがずいぶん違います。
記事の内容に合った画像であるのはもちろんですが、もっと突っ込んで考えると、見てもらいたいターゲットに配慮した画像にしたり、ブランドのイメージを考慮したり、本来であればOGP画像にも、もっとUXやマーケティングのことまで考えて作った方が、より多くの成果を産むはずです。
また、Facebookに広告を出す場合の規定にも、このOGP画像が重要になってくるので注意が必要です。
Facebookが定めているルールでは、画像に占める文字エリアが20%以下でないと、表示されなかったり頻度が少なくなる。(※ルールがよく改定されるので要注意)
できれば全く文字を入れず、商品やサービスの内容がよく伝わる画像がベストのようですが、例えばセミナー開催情報など、全く文字を使わずに、写真だけで全て内容を伝えるのは多くの場合難しいはずです。
商品の場合は、パッケージに載っているロゴや商品名なども文字エリアとカウントされますから、全く文字がない画像というFacebook側の理想をクリアするのは非現実的ですよね。
ということで、a-blog cmsの記事で使うOGP画像について考えてみましょう。
a-blog cmsの「site2016」「simple2016」のテーマは、以下の3つのケースで別のOGP画像が表示されるようになっています。
- サイトのURLをシェアしたときに表示されるOGP画像
- 各カテゴリーのURLをシェアしたときに表示されるOGP画像
- 各エントリーをシェアしたときに表示されるOGP画像
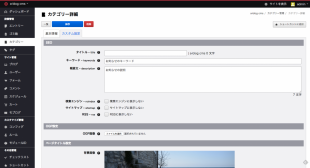
1は、ブログの管理画面内のカスタム設定で、2はカテゴリーの管理画面内のカスタム設定で画像をアップロードします。
さて、3の各エントリーのOGP画像ですが、通常は、記事内で掲載した写真・画像の中からメイン画像に指定されたものになるように設定されています。これは、記事を一覧表示したときに使用されるサムネイル画像と同じです。
ただ、これだと前段で説明した、コンバージョンを目的としたOGP画像としては上手くいかないケースがあります。例えば、広告にする場合、文字が全くない画像であれば、見る人がなんのことだかかからないですし、逆に文字が多すぎると、Facebook広告として使えないなど。
そこで、例えばCSS Nite in KOBEのイベント詳細ページでは、エントリーページで、記事に使う画像とは別に、任意のOGPイメージをアップロードできるようにしています。
では、その方法を例によってほぼコピペだけでやってみましょう。
※昨年のアドベントカレンダーの記事が、コピペがテーマでしたので....
では、simple2016のテーマで進めます。
現状のOGP画像の設定を確認
simple2016→include→head→meta.html
を開きます。この中で27行目からの BEGIN_MODULE Touch_Entry 以下が詳細ページのときに使われるOGPの記述です。
OGP用に任意にアップロードした画像のパスがここに入ればやりたいことが実現できますね。
OGP画像をアップロードするコードをコピペ
ブログまたはカテゴリーの管理画面でOGP画像がアップロードできるようになっていますので、そのコードをそのまま使って(コピー)、記事の編集画面にこの機能を追加(ペースト)してみましょう。
admin → category → ogp.html
を開き、コードを全て選択しコピー。
<h3 class="acms-admin-admin-title2">OGP設定</h3>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th>OGP画像<i data-acms-tooltip="Facebook等で利用するOGP画像を設定します。" class="acms-admin-icon-tooltip js-acms-tooltip"></i></th>
<td>
<!-- BEGIN ogp_image@path:veil -->
<img src="%{ARCHIVES_DIR}{ogp_image@path}" style="max-width:100%;" />
<input type="hidden" name="ogp_image@old" value="{ogp_image@path}" /><br />
<label>
<input type="checkbox" name="ogp_image@edit" value="delete" />削除
</label>
<!-- END ogp_image@path:veil -->
<input type="file" name="ogp_image" size="20" />
<input type="hidden" name="field[]" value="ogp_image" />
<input type="hidden" name="ogp_image:extension" value="image" />
<input type="hidden" name="ogp_image@size" value="1200" />
</td>
</tr>
</table>これを、記事編集画面のSEO設定の下部分に追加します。
admin→entry→seo.html
を開きます。67行目のの後にペーストします。
これで、記事編集画面に任意のOGP画像をアップロードできるようになりました。
OGP画像は、記事内には表示する必要はないので、表示部分のテンプレートに手を加えるところはありません。head内のmetaタグに、アップロードしたOGP画像のパスが出力されるように、最初に確認したmeta.htmlの該当箇所を編集します。
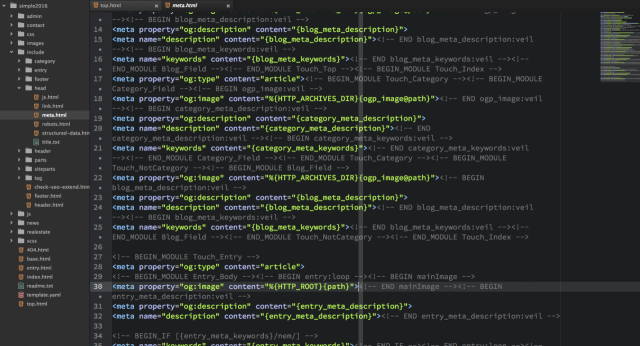
simple2016→include→head→meta.html
を開きます。
17行目・18行目の
<!-- BEGIN_MODULE Category_Field --><!-- BEGIN ogp_image:veil -->
<meta property="og:image" content="%{HTTP_ARCHIVES_DIR}{ogp_image@path}">
<!-- END ogp_image@path:veil --><!-- END_MODULE Category_Field -->をコピーします。
28行目の後にペーストします。
カテゴリーに属するカスタムフィールドをコピペして使いましたが、エントリーに関する部分で使用するので、その部分を修正します。
BEGIN_MODULE Category_Field を BEGIN_MODULE Entry_Field に
END_MODULE Category_Field を END_MODULE Entry_Field に
書き換えます。
IFブロックでさらに柔軟に設定可能
これで、記事投稿画面からも各記事で使う任意のOGP画像をアップロードできるようになりました。
ここから、任意のOGP画像をアップロードしない場合は、記事で使うメイン画像を使用する。
記事に写真が1枚もない場合は、サイト全体に設定してあるOGP画像を使用するなどの、細かい条件を考えて、IFブロックで分岐させると、シェアされたときにも効果のある設定ができるはずです。
※ちなみに、このブログはそういう設定をしていないので、メイン画像がそのままOGPで使われてます。

- written by 岡田 陽一
- keyword
- a-blogcms