納品後クライアントの担当者さんが、より使いやすく運用できるように... #ablogcms
この記事はa-blog cms Advent Calendar 2014の19日目の記事です。
この夏、西宮市の多くのお店が参加してそのお店の逸品を紹介するサイトのCMSカスタマイズの部分をお手伝いしました。お店ごとに子ブログが作られるので、最終的に300店舗以上の子ブログができることになります。
その時にやった内容から、より更新する人の負担が減るようなことをご紹介します。
必ず同じ設定の子ブログをつくりたい時は...
最初から、全てのお店が決まっている状態で制作するのであれば、制作側が頑張って店舗数の子ブログをせっせと作って設定していけばいいのですが、今回は、運営過程で応募があった店舗がどんどん増えていくので、リリース後にこちらの手が離れてからWebやa-blog cmsのことがよくわからない事務局の担当者が、各お店用の子ブログを随時追加することになります。
子ブログに設定したい項目は...
テーマの設定
子ブログ作成時に設定されるデフォルトテーマの変更。
ブログやユーザーの管理画面に、カスタムフィールドで多くの入力項目を作っているので、テーマが違うと必要な入力項目が表示されない。
編集設定
記事作成時の画面に出てくる、ユニットの追加のボタンの設定(例えば、使わないボタンを出さない、テキストユニットで使わない「WYSIWYG」などが出ないようにしておくなど)
ユニット設定
ユニットの追加の各ボタンで出てくるユニットの設定(例えば地図のデフォルト値を名古屋→西宮にしておくなど)
各モジュールの設定
使用している各モジュールの詳細表示設定など
CMSのことがわからない人に、子ブログを作って、これらのコンフィグを全て他と同じように設定してもらうのは、かなりハードルが高いですよね。
っていうか無理ですよね。
そういう時は、privateフォルダ内の「config.system.yaml」というファイルにデフォルト値を設定します。
するとそれを元に子ブログ作成時の初期設定を変更してくれます。
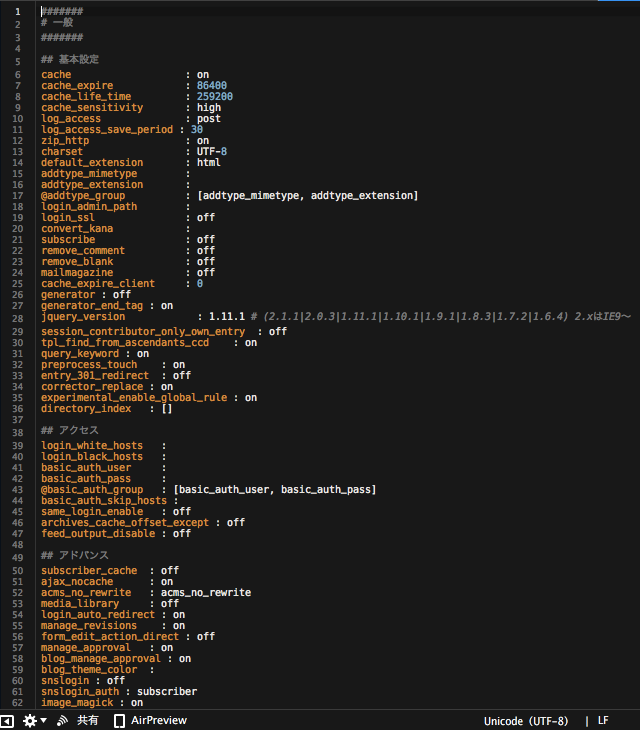
「config.system.yaml」を開くとこう書かれています。
#----------------------------------------------- # config.system.yaml user setting # # config.system.default.yamlの値をこのファイルで # 上書きすることが出来ます。 #----------------------------------------------- ### 例 jQueryのバージョンを切り替える # jquery_version : 1.11.1 # (2.1.1|2.0.3|1.11.1|1.10.1|1.9.1|1.8.3|1.7.2|1.6.4) 2.xはIE9〜
ここに、デフォルト値の設定を書いてあげるわけです。でも、何を書けばいいのやら????
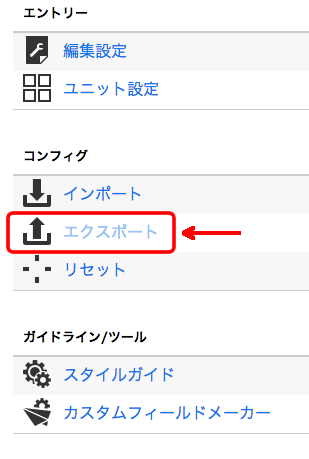
で、元となる「config.system.default.yaml」を開いてみます。
※「config.system.default.yaml」というファイル、こちらは元になるファイルなので変更保存しないでください。
どうやらここから、必要な設定の部分を「config.system.yaml」にコピペして、変更してやらばよさそうなことはわかります。
でも、何をどうかけばいいのやら....。
ここに希望の設定値を書いていくのは、そうとう熟練してないと無理です。でも簡単にできる方法がありますよ!
まず、子ブログを作り、コンフィグを希望の設定に変更します。
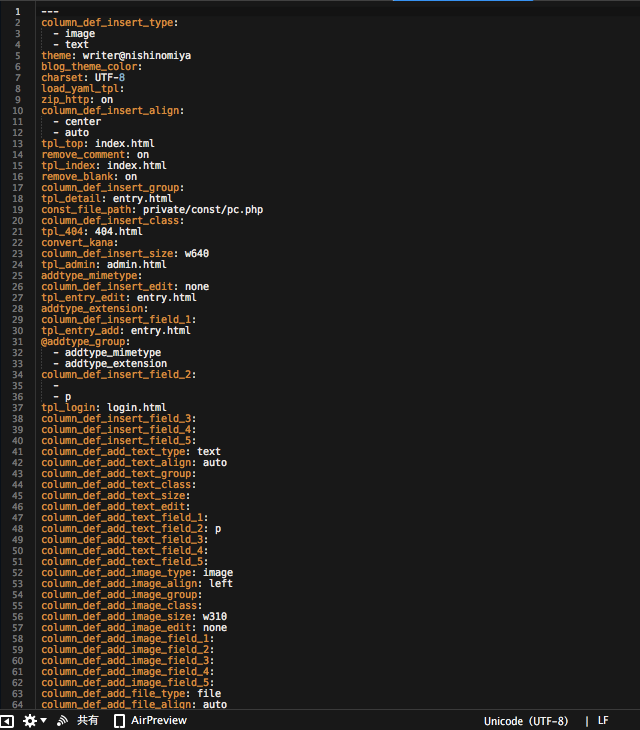
全部設定できたら、コンフィグ管理内のコンフィグの「エクスポート」をクリックします。
「子ブログ名.config.yaml」というファイルを保存して開くと、そこに全ての設定内容の値が書かれています。
これをコピーして「config.system.yaml」にペーストしてあげれば、子ブログを追加で、希望の状態に設定された子ブログが作成されます。

エクスポートでyamlを保存
これで、使い方に詳しくない、クライアントの担当者さんがどんどん子ブログを作っても、設定に困ることはないですし、納品後、子ブログを作る度にこちらが設定するというようなことがなくなり、スムースな運用フローが提案できると思います。
もうひとネタ。
ボタンの設置ひとつで、更新担当者を悩ませない
カテゴリー毎に違うカスタムフィールド(入力項目)がある場合、基本的には、該当のカテゴリーを表示した状態で、新規記事作成すれば、そのカテゴリーの記事になるので入力画面もそのカテゴリーのものが出てきます。
でも、更新担当者が必ずしも、そのカテゴリーに移動してから記事作成してくれるとは限りません。中にはトップページから記事作成、ダッシュボードから記事作成することだってあるはずです。
その場合、タイトルを入れて、カテゴリーを選択して、一度保存した後に、変更ではじめて、そのカテゴリー用の入力項目がでてくることになります。
これでは、あまり詳しくない更新担当者さんが迷ってしまいます。
そこで「新規記事作成」のボタンのところに、必要なカテゴリーのボタンをあらかじめ用意してあげることで、そのカテゴリーの記事(入力項目)を直ぐに書くことができます。
themes→system→adminの中の「action.html」を、作成しているテーマフォルダ内のadminフォルダの中に複製します。
(adminフォルダがない場合は作ってください。)
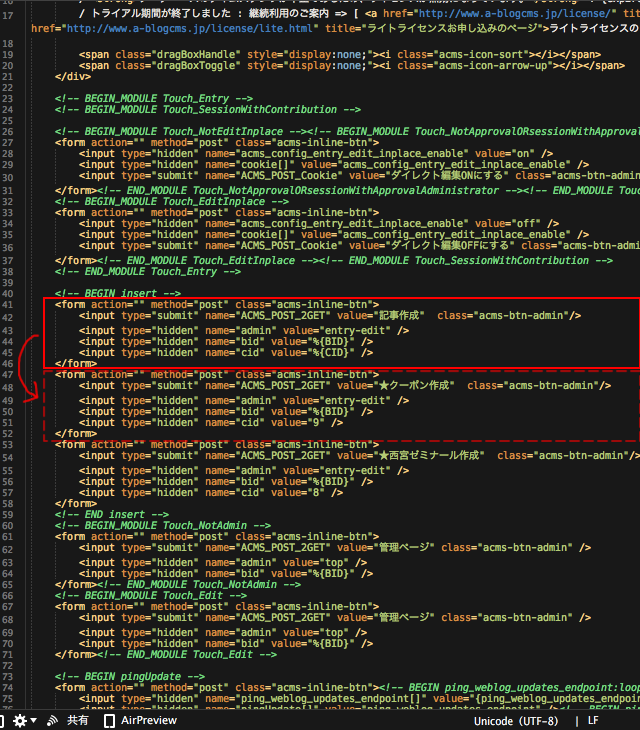
「action.html」を開くと40行目辺りに、ボタンの記述があるので「記事作成」のボタンの部分をつづきにコピペします。
<form action="" method="post" class="acms-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="記事作成" class="acms-btn-admin"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
</form>これを該当のカテゴリーの記事が出るように変更します。
<form action="" method="post" class="acms-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="★クーポン作成" class="acms-btn-admin"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="9" />
</form>例では、ボタンに表示される文字列を「value="記事作成"」→「value="★クーポン作成"」に、カテゴリーIDの設定を、「value="%{CID}"」を「value="9"」(←該当のカテゴリーID)にしました。
これで、担当者さんは迷わずにそのカテゴリーの記事が作れるので負担が少なくなると思います。
a-blog cmsは、面倒なプログラムを書かなくてもこんな感じで、更新担当者さんに優しい作り込みができます。更新する人のことを慮(おもんぱか)って、どうすれば更新の負担を減らして、記事の内容や質の向上に集中してもらえるかを考えることに時間を使えるので、オススメです!
広告...

- written by 岡田 陽一