Coda 2用のa-blog cmsスニペット
Coda 2用のクリップです。
Codaを使ってa-blog cmsのコーディングをしている方はよかったら使ってください。管理画面内のスニペットを開いてコピペするよりもコーディングが早くなると思います。
使い方
例えば、エントリーヘッドライン(Entry_Headline)モジュールを使う場合、「ehl」と打った後TABキーでスニペット(クリップ)が挿入されます。
カーソルはidを書く場所にありますので、挿入後そのまま「i+TAB」で“id=”が引き続き挿入できます。
モジュールIDを使う場合、管理画面でモジュールIDを作成してID名をコピーします。その後「id TAB」と入力すると、モジュールID名が挿入されます。
例えば、エントリーサマリー(Entry_Summary)のモジュールIDを「topSummary」というID名で作る場合、管理画面でコピー後、Coda2の該当の位置で「esm TAB」「id TAB」と打つとモジュールID付きのエントリーサマリーモジュールが挿入されます。
文字で説明するよりもわかりやすい下の動画をご覧ください。
クリップの種類
| 種類 | 入力キー+TABキー | 内容 |
|---|---|---|
| id | i | id="" |
| id | id | id="クリップボードの内容" |
| class | c | class="" |
| class | cl | class="クリップボードの内容" |
| include | inc | <!--#include file="/include/.html" --> |
| Entry_Body | ebd | エントリーボディーのスニペット |
| pager | pgr | ページャー |
| serialNavi | snv | 前後記事送りナビゲーション |
| Entry_List | elt | エントリーリストのスニペット |
| Entry_Photo | ept | エントリーフォトのスニペット |
| Entry_Headline | ehl | エントリーヘッドラインのスニペット |
| Entry_Summary | esm | エントリーサマリーのスニペット |
| Entry_Summary(旧ver.) | xesm | エントリーサマリーのスニペット(旧) |
| Entry_ArchiveList | alt | エントリーアカイブリストのスニペット |
| Entry_TagRelational | tag | タグリレーショナルのスニペット |
| Entry_Calendar | ecal | エントリーカレンダーのスニペット |
| Entry_Continue | con | コンティニューのスニペット |
| Links | lk | サイトパーツ:リンク集のスニペット |
| Banner | bn | サイトパーツ:バナーモジュールのスニペット |
| Navigation | nv | サイトパーツ:ナビゲーションモジュールのスニペット |
| Topicpath | tp | サイトパーツ:トピックパスのスニペット |
| Category_List | clt | カテゴリーリストのスニペット |
| Category_EntryList | celt | カテゴリーエントリーリストのスニペット |
| Category_EntrySummary | cesm | カテゴリーエントリーサマリーのスニペット |
| IFブロック開始 | if | <!-- BEGIN_IF [//] --> |
| IFブロック終了 | eif | <!-- END_IF --> |
| ELS_IF | esif | <!-- ELSE_IF [//] --> |
| Blog_Field | bf | ブログフィールド |
| Category_Field | cf | カテゴリーフィールド |
| Entry_Field | ef | エントリーフィールド |
| User_Field | uf | ユーザーフィールド |
| モジュール汎用 | m | <!-- BEGIN_MODULE クリップボードの内容 --> <!-- END_MODULE --> |
Coda 2への読み込み
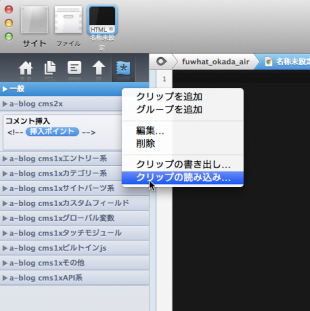
zipダウンロード後、解凍した「a-blog cms2x.clips」をCoda2のクリップへ読み込みます。サイドバーにクリップを表示させControl+クリック(または右クリック/2本指タップ)でメニューが表示されますので、一番下の「クリップの読み込み...」から読み込んでください。
クリップの編集
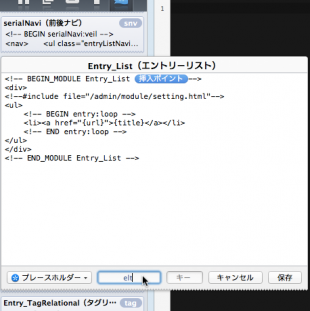
クリップは簡単に編集可能です。該当のクリップ上でControl+クリック(または右クリック/2本指タップ)、メニューから「編集...」を選択すると編集画面になります。
キーを変更したり、カーソルの挿入ポイントを自分の使いやすい位置に変更したり、コードにclassを追加するなど、自身の制作フローに合うようにカスタマイズするとより使いやすくなると思います。
ダウンロード
広告...
最終更新日時:2014-05-17 23:19:16 ・Author:岡田 陽一