動的フォームを使うときにやっておくといいカスタマイズ #ablogcms
こちらの記事は a-blog cms Advent Calendar 2017 の19日目の記事です。
普段使っているMacBook Proのディスプレイ中央部分に青い色ムラがあり、デザイン作業などでかなり気になるので先週、15日(金)アップルストア心斎橋に行って診てもらった。
ディスプレイ交換で1週間入院ということで、仕方なく預けて帰ってきたのだが、このAdvent Calendar の記事を書かなくてはいけないことを思い出した。
どうしよう....。
Facebookにそのことを書いた数時間後、夜中に鷹野さんから「予備機あるから使ってください」とメッセージが届き、Shiftの会場に持ってきてくださった。ほんと、鷹野さん超絶忙しい人なのに、いつも色々気にかけてくださって、周囲の人のことを細かくケアされてて、どんだけ優しいいい人なんだと思うのです。いつも感謝してます。ありがとうございます!
ということで、この記事を今、鷹野さんのMacで書いているわけです。
ただ、いくらUSキーボード同士で使いやすいようにがっつりカスタマイズしてあるMacだとしても、人のパソコンをいきなり使うことほど使いにくいものはない。一応「初期化しちゃっていいから...」と言ってくださってるとは言え、ブログの記事ひとつ書くのにMacを0からセットアップしてられない。(自分のMacは長くても1週間で戻ってくるのだし...)
そんな状況なので、細かい部分は割とアバウトな記事になっちゃってるかもしれませんがご容赦ください。
では、本題に入ります。
動的フォーム使っていますか?
a-blog cmsは、どこにでも柔軟にフォームを設置できるので便利です。例えば、商品の詳細ページ、ランディングページという位置付けでフォームを付けると、商品の説明をしっかりと読んでテンション上がっている状態でフォームがそこにあるので、いちいち別のフォームに飛ばすよりもコンバージョンが高くなるんじゃないかと思います。
ただ、普通に設置するフォームは、HTMLのテンプレートを編集しないといけないので、制作者側が作るのはいいのですが、クライアントさんが自由にどこにでもフォームを設置するというのは、だいぶ敷居が高いはず。
そこで、動的フォームの出番です。
制作者が、あらかじめフォームを設定しておけば、あとは各記事にクライアントさんが自由にフォームを追加できるので、とても喜ばれます。
今回は、動的フォームを使うときにやっておくといいカスタマイズを4つ解説します。
※動的フォームの使い方については、公式ドキュメント「動的フォームの基本」を参考にしてください
1. 動的フォームの見出しを変更
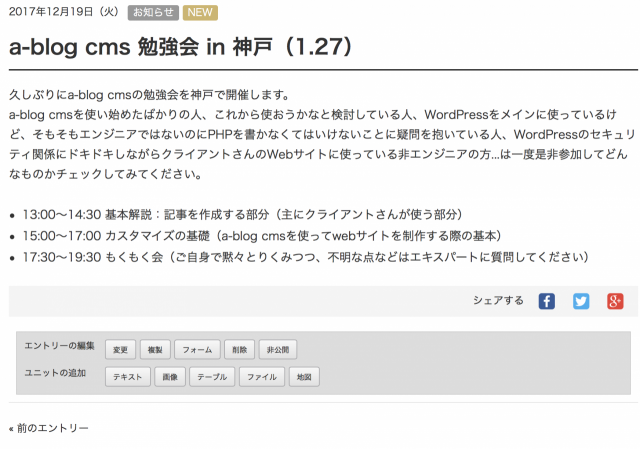
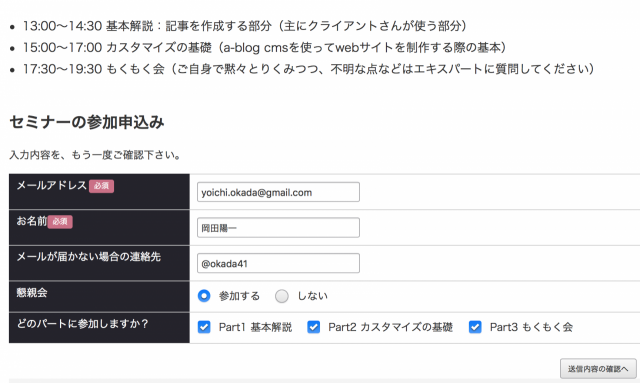
例えば、このような勉強会やセミナーの申込みに使うとします。
この記事に動的フォームを追加すると...
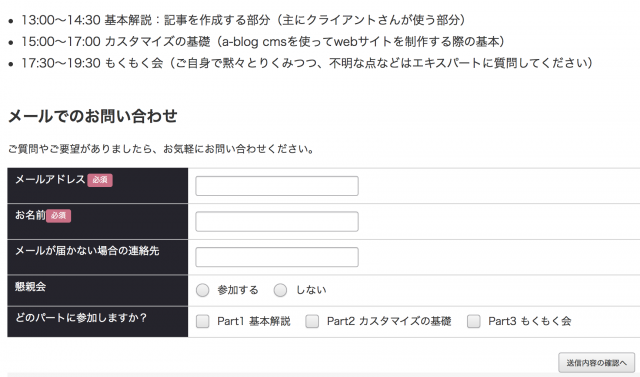
勉強会・セミナーの申込みフォームにもかかわらず、デフォルトのテンプレートには「メールでのお問い合わせ」と書かれているのは変なので、ここは変更したいですね。
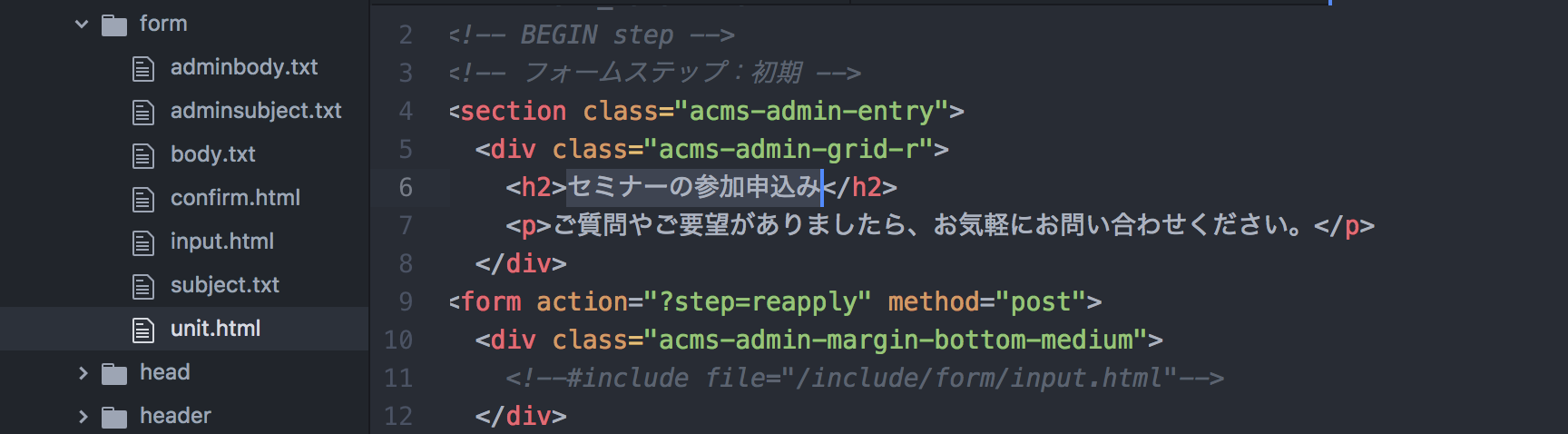
このテンプレートはどこにあるかというと、大元は、/themes/system/include/form/ の中にあるunit.html に書かれています。
/themes/system/include/form/ のformフォルダごと、自分の使っているthemesフォルダ内のincludeの中に複製します。
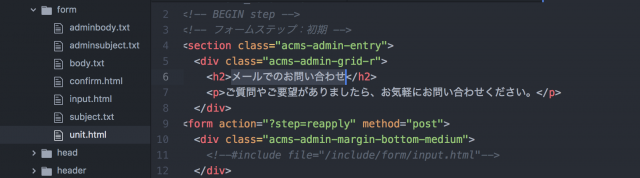
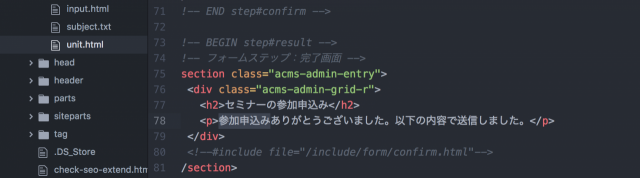
複製したunit.htmlを開き、h2に書いてある「メールでのお問い合わせ」の文字を変更します。ステップになっているので、数カ所同じことが書かれています。全て変更してください。

特に、最後のstep#resultの部分は、pの記述も「お問い合わせいただきありがとうございました」となっているので、「お申込みありがとうございました」などに書き換えておくとよいでしょう。
このように、フォームに応じた適切な見出しの文言にするとよいですね。
次の画像が編集後の画面です。
2. どのページのセミナーから来た申込みか判別しやすくする
同様のセミナーページ(または商品ページ)からフォームで申込みがあると、どれからの申込みかわからなくなると困ります。そこで、届くメールのタイトルと本文に、記事のページタイトルが記載されていればわかりやすいですね。
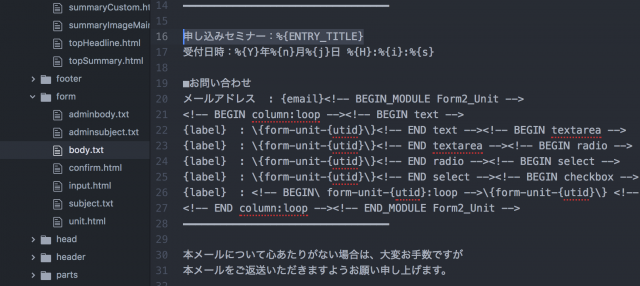
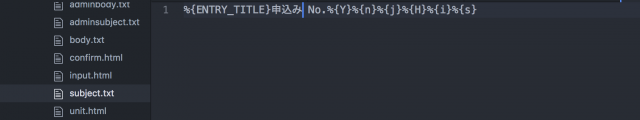
クローバル変数の「%{ENTRY_TITLE}」を使います。
%{ENTRY_TITLE}は、表示ページが属するエントリーの名前を表示してくれます。
申込み者に届くメールとタイトルのテンプレートと管理者に届くもの両方に下記のように書いておきます。
これで、何種類ものセミナーを同時に申込み受付しても、どのセミナーの申込みなのか明快に判別できますね。
3. フォーム送信後404にならないようにする
元のままのテンプレートの記述だと、フォーム送信後に表示するthanks.htmlが用意されていないため、404が表示されてしまいます。
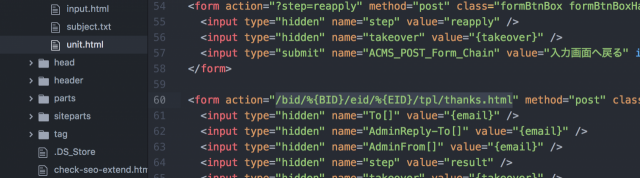
thanks.htmlを任意に用意するか、または、unit.htmlの下記の部分を書き換えてください。
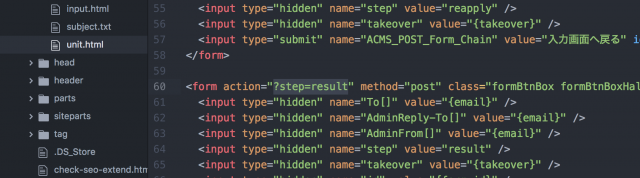
unit.htmlの60行目あたりの飛び先が、/bid/%{BID}/eid/%{EID}/tpl/thanks.html になっているので、?step=result と書き換えておく。すると同フォーム内のフォームステップ:完了画面の部分が表示されるようになる。
4. フォームの入力後、送信する度にページの先頭になるのを防ぎ、フォームの位置をキープする
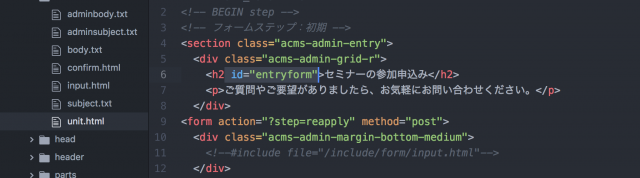
フォームの見出し(1.で文言を変更した h2)に id="entryform" などidを追加。
フォームステップ全ての h2 に対して同様に id="entryform" を追加する。(idはページにひとつだけじゃないの?と思うかもしれないが、この場合各ステップは同時に表示されるものではなく、別のものなので問題ない)
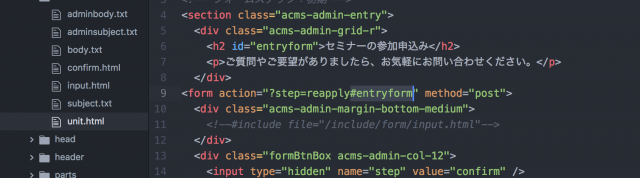
各フォームステップの actionの飛び先に #entryform を追記する。
これで、送信後いちいちページ先頭に戻ってしまい毎回スクロールしてフォームの場所まで行くことはなくなり、いきなりフォームの場所が表示されるようになる。

- written by 岡田 陽一