a-blog cmsの仕組みを理解しよう その1
2月から、ふわっとに通ってa-blog cmsを勉強しています、デザイナーのえがわです。
CMSのためにPHPなんて書けないよ!というデザイナーの方や、初めて導入される方にもわかるように、ひとつひとつ書いていけたらと思っています。
今回は、a-blog cms 2.0.1の仕組みについて。テーマに『site2014』を選択し、セットアップが完了してからの、『具体的には、どこをさわって作業するの?』を書いてみました。
ローカル環境を整える
自分のMacで作業をするので、まずはAMPPSを使ってローカル環境を整えます。
こちらを参照
・AMPPSでローカル環境を作ってみる(http://fuwhat.com/blog/entry-84.html)
・a-blog cms v2.0RC1をローカルインストールしてみた(http://fuwhat.com/blog/ilove_abc_rc1.html)
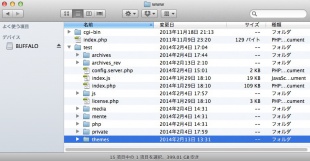
AMPPSにインストールする際はwwwの中に適当なフォルダを作ってその中にインストールします。(今回は「test」フォルダにしています。案件によって複数のa-blog cmsをAMPPSに入れておく場合などフォルダを分けておくことで可能です。)
※a-blog cmsをカスタマイズする時に編集するhtmlやcssファイルは、themeフォルダの中にあります。themeフォルダ以外の他のフォルダは通常滅多に触ることはないので、頭に入れておきましょう。
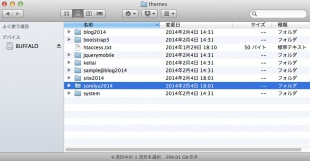
企業サイト風のデザインを「site2014」というテーマを元に作っていきますので、まずこのフォルダを複製し違う名前を付けます。
(何かカスタマイズする時は、必ず複製したものを使い元のファイルはそのまま置いておくと何か変なことをしても元に戻ることができるのでオススメです。ここでは、「soreiyu2014」と名前を付けています。)
テーマフォルダの設定
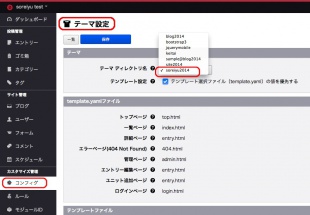
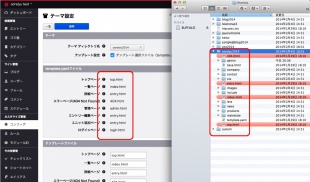
次に、管理画面のコンフィグ設定>テーマ設定で、別名保存したフォルダを選び直して保存します。
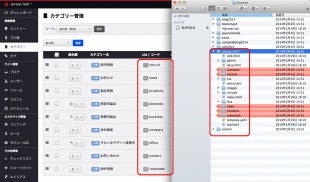
ここで、管理画面>コンフィグ設定>カテゴリー管理 のカテゴリー名が、『soreiyu2014』内の各フォルダ名にある事を確認してみてください。『recruit』や『domestic』など、フォルダがないものもありますが、これは後で説明します。
また、管理画面>コンフィグ設定>テーマ設定 のファイル名が、『soreiyu2014』内のファイル名にある事も確認してみてください。『admin.html』や『login.html』など、ファイルがないものもありますが、これも後で説明します。
テンプレートファイルの考え方
上記の2つの確認で、各カテゴリーや各ファイルの場所がなんとなく把握できますが、ここで一つ、覚えておかないといけない大切なことがあります。
a-blog cmsの『site2014』(企業サイトなどの一般的な複数ページのサイト)で使用す最低限のファイルは、以下の3種類ということ。
・top.html
⇒ TOPページだけ別のレイアウトを用意する時用のhtmlファイル
・index.html
⇒ 各カテゴリで、URLが/(スラッシュ)で終わる場合の表示テンプレートファイル
・entry.html
⇒ 詳細記事の表示テンプレートファイル
…といっても、3つのファイルだけをさわればいいというわけではありません。
カテゴリーによって、詳細ページや一覧ページを他と違うデザインにしたい場合は結構あるはず。その場合は、静的サイトを制作するのと同じようにカテゴリーのフォルダを作り、その中にentry.htmlやindex.htmlを別途用意し編集します。
CMSを使わないサイトでも、このような構造で制作されている方も多いかと思いますので、ここまではわかりやすいです。
では、さきほど確認した、『soreiyu2014』内になかった、フォルダやファイルについては、どこを触ればいいのでしょうか。
『recruit』や『domestic』などのフォルダはありませんでした。
これはどこにあるのかというと、、、、一つ上の階層にあります。
= ディレクトリがなかった『recruit』ページのデザインは、第一階層のindex.htmlファイルを継承している。ということです。
つまり、『recruit』ページのデザインを変えたい場合は、『soreiyu2014』内に『recruit』フォルダを追加し、レイアウトが近いカテゴリのindex.htmlファイルをコピーしてカスタマイズする、ということになります。
このように、a-blog cmsでのカテゴリやテーマの場所についての考え方を、『テーマの継承』として覚えておきましょう。
※『admin』や『system』など、既にある管理画面の内容のフォルダ名は付けないように注意してくださいね!
-訂正(2014-03-07 14:15)-
『テーマの継承』は、themeフォルダの中にあるテーマ、例えば「site2014」から一部だけ変更したテーマ(例えば「homuhomu」)を作り、それ以外は元の「site2014」の中を参照する場合に「homuhomu@site2014」という名前にする方法のことを言うそうです。
詳しくはまた、もう少し勉強が進んだ別の記事で書きますね。