【連載2】Fireworksのアイコンできるかな

Fireworksの連載第二弾です。
「よくわかるFireworksの教科書」(来月出版予定)では私の担当が実践編なのですが、初心者でも操作できるように書いたので、今回の記事は初心者さん向けに、素直な純朴な雰囲気でいきたいと思っています。
アイコンはどうやって作っているの?どんな形を組み合わせて作ったらできるの?という内容です。
Fireworks でアイコンを作る
Fireworks でアイコン、ピクトグラムとも呼べる絵の記号を作る機会は多々あることと思います。簡単なものから複雑なものまでありますが、今回はこんなアイコンたちはどうやって作っているのかを紹介します。
↓この完成pngデータは【Facebookページ】のいいね!が100越えたらダウンロードできるようにします。もうちょっとなんだよ〜。よろしくお願いします。

アイコン集合!
→ 2月26日追記
今日、100いいね!達成しました。ありがとうございます!!
2ページ目に、アウトライン化したものもセットにしてzipでダウンロードできるようにしました。下のリンクよりダウンロードしてください。
今後とも、Facebookページをよろしくお願いします。
→【アイコンダウンロード】
※一応ライセンスは、Webサイト制作に使用するに限って商用フリー&使用した報告も必要ないです。二次配布はご遠慮ください。
複雑に見えてもパーツの組み合わせ
携帯や電車のアイコンなどは、複雑そうに見えて自分で作れないんじゃないかと思うことがありますが、パーツを分解してみるとそんなに難しくはありません。
まずは簡単な図形の作り方を見てみましょう。

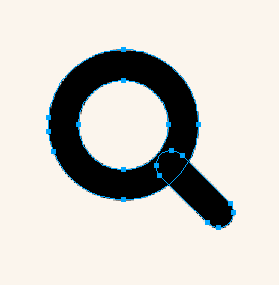
検索とかのときつかうアイコン
このあたりの作りはなんとなくわかりますね。
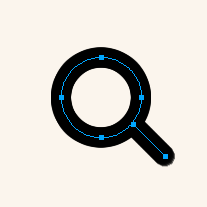
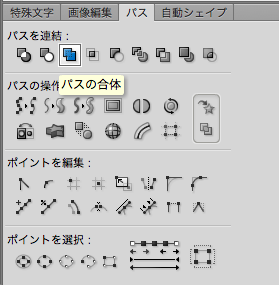
虫眼鏡は[楕円ツール]で、柄の部分は[ラインツール]もしくは[ペンツール]で描きます。
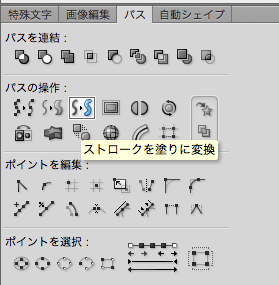
[線]で書いたアイコンは最後に[線]を[塗り]に変換し、パスの合体をして完成させます。

線は、最後に塗りに変換して、

パスの合体

ストローク(線)を塗りに変換

パスの合体
続いてどんどんいきます。どうやってアイコンができているか

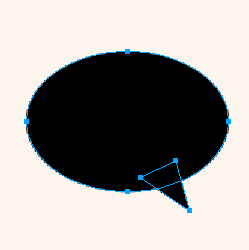
フキダシマークを見てみましょう。
これは[楕円ツール]と、[ペンツール]を使って三角の図形を合わせて作っています。
同じように最後にパスの合体をしておきます。

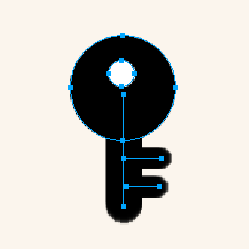
鍵マークはこんな感じ。線の太さを変えて、鍵の胴体を表現しています。最後に線はすべて、[ストロークを塗りに変換]で[塗り]にしておきますよ。
続いてはこのネコマークです。
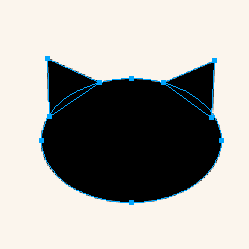
普通に丸と三角で作ると耳がとんがりますが、ポイントは耳が角ばってなくて丸っこいところです。

ネコですネコ

普通にペンツールで描くとこうなる
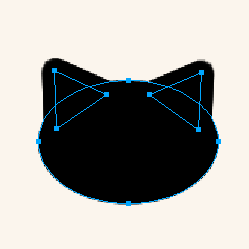
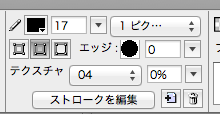
これは耳に丸みをつけるために、塗りだけでなく線をつけているからです。
少しのコツでプロっぽくなりますよね〜。

耳が丸っこい

この応用で、こないだの記事でも使った携帯アイコンも丸っこくなっているし、他にもすべてこのワザを使っています+
いろんなイラストに応用してみてください。

「よくわかるFireworksの教科書」を執筆しました。
告知タイムです!!
「よくわかるFireworksの教科書」というタイトルで、マイナビからFireworksについてビッチリ詰め込んだ本を
r360studio の森 和恵さんと執筆しました。
なんと現在出ているFireworks本の中では一番熱くて厚い、352ページです。
しかもこのページ数で3000円を切ったのは、編集のIさんが原価単位の交渉や、業者さんを回ってくださってなんとか実現しました。本当に感謝しています!
そして今日、最終チェックが終わったので、いよいよです。
Fireworksの教科書 予約はこちらから
Amazonで予約が開始されました。
この頃の書籍は予約数が大事らしく、わりと発売してすぐにAmazonは品切れ状態になったりして、入荷まで時間がかかったりもしますので
もう少ししたらサンプルページも関連リンク内で公開できるので、気に入ってもらえたら、できれば事前ご予約をお願いします!
▶Amazon 予約はこちらから http://amzn.to/ZcrzEF
Fireworksの教科書 関連リンク
▶「よくわかるFireworksの教科書」のFacebookページ
最新情報は下記のFacebookページが一番早いです。よろしくお願いします。
▶マイナビ ブックス - よくわかるFireworksの教科書
関連イベント
出版を記念していくつかイベントの出演が決まってきています。
興味のあるかた、是非お越しください!
今回はこのへんで。
最後まで読んでいただいてありがとうございました!

- written by はざくみ
- keyword
- Fireworks