【連載1】Fireworksのもやもや解消法

今年は私がはじめて執筆したFireworksの本が出ます。
多分こんな話は最初で最後だろうと思うので、発売までいろいろ宣伝をしたいなと思っています。宣伝ができることも幸せです。
なので、これからFireworksについても何かしらTipsを連載していきたいと思っています。平によろしくお願いします。
Fireworks もやもや解消法
最初の回ですが、ほんとーに細かいコツのようなものを書きます。
知ってたら、あーそれ知ってるわ〜2年前から知ってるわ〜と流し読みしてください。
アンチエイリアスがもやもやするのを直す
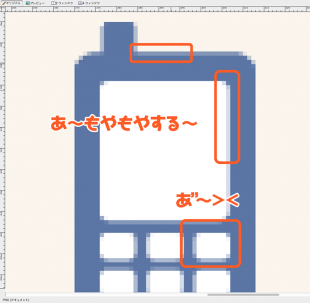
パーツ同士を整列させたりしたタイミングで、よくアンチエイリアス(パーツのフチの境目)の部分がもやもやっとすることありませんか?
Fireworksでは、シャープにするために、[ピクセルにスナップ]コマンドでアンチエイリアスが出にくい設定にすることができます(Fireworks CS5から)
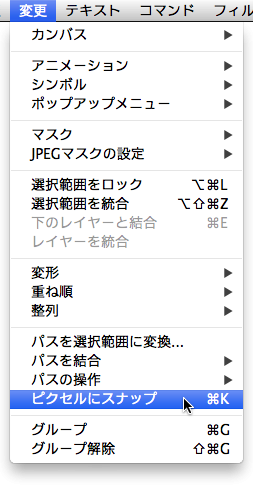
スナップさせたいパーツを選択して 【メニュー>変更>ピクセルにスナップ】を選択してください。
記事紹介 : Adobe Edge: 鷹野雅弘がオススメするFireworks CS5の新機能
でもCS5以前の場合や、自動調整だと思ったようにいかない場合もありますので、私はこうやっているよというやりかたを以下に続けます。(ここから本題)
[ピクセルにスナップ] 使わなくてもこうすればいいじゃん
まず最大限に拡大して、ドットの□四角が見えるまで最大に拡大します。
(6400%までいきましょう)
ここまで最大化すると、最小のドットの存在が感じられますよね。この四角の集合体がこの図なんだなぁ〜としみじみと。
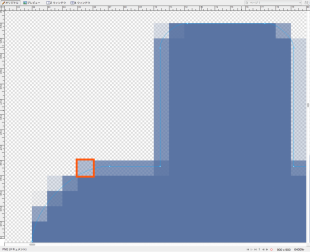
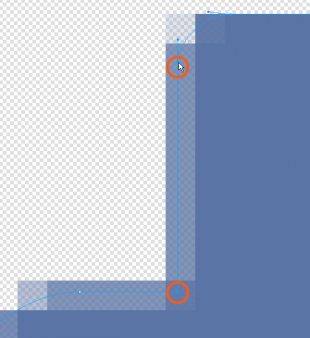
ダイレクト矢印ツールでパスを選択すると、線と点(アンカーポイント)が見えますね。下図のようにアンカーポイントを選択し、最小単位のドットの四角に点の端っこを合わせてみます。
(今は四角の真ん中ちょい左くらいに点がありますよね。それを右端に合わせてみるんです。)
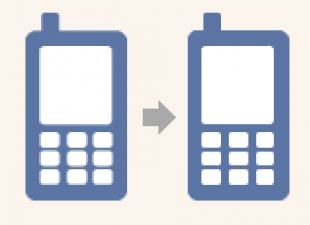
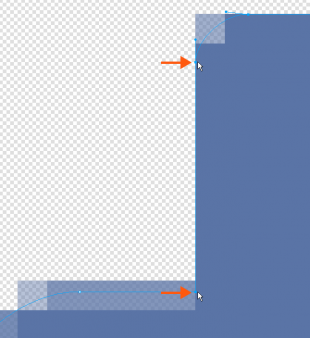
ほら、しゃっきりしたよね!ね!!
このように、中途半端な位置にパスがあるとモヤモヤするので、四角にあわせるように移動するとキレイになるんです。
ほんとーに細かいコツですが、手動でやることによって確実な手応えが得られるコツになりますw
おまけのおまけ
ついでに、細かいところなのですが
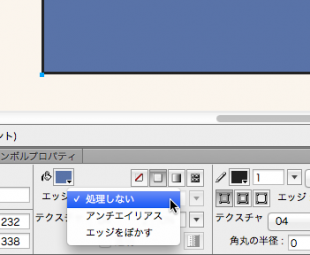
[塗り]にアンチエイリアスが入っていると、フチがしゃっきりしないときがあります。ぼやぼやっとしたのがはみ出てきちゃうんですね。
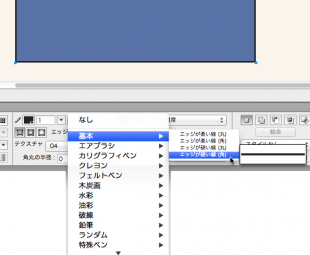
バナー枠など角ばった図形のときは[塗り]のエッジは[処理しない]にしましょう。もちろん、[線]も柔らかい線だとアンチエイリアスが入るので、硬い線にするとシャキンとします。
「よくわかるFireworksの教科書」を執筆しました。

※勝手に作ったイメージ図です
告知タイムです〜!!!ドンドンドンパフパフ☆
「よくわかるFireworksの教科書」というタイトルで、マイナビからFireworksについてビッチリ詰め込んだ本を執筆しました。結構なボリュームの本になる予定です。
発売日などはまだ未定で、春頃を予定しています。
決まったらその都度お知らせしますので、下に紹介しているFacebookページなどを監視しておいてくださいお願いしますお願いします。
Facebookページが出来ました。
「よくわかるFireworksの教科書」のFacebookページが出来ました!
最新情報などをこちらで配信しますので、どうぞよろしくお願いします。
(Facebookに登録していない人でも見れます)
▶「よくわかるFireworksの教科書」のFacebookページ
著者紹介
r360studio の森 和恵(もり・かずえ)さんが基礎操作編を担当、
ふわっとのはざくみが実践編を担当して執筆しています。
もともと知り合いで仲良しだった森和恵さんとの共著で、すご〜い偶然のめぐり合わせだったのですが、そのへんはまた小出しにお話したいと思ってます。
まだまだいろいろ書きたいのですが、今回はこのへんで。
最後まで読んでいただいてありがとうございました!

- written by はざくみ
- keyword
- Fireworks