CPI共用サーバー向け a-blog cms インストール方法

今回は、
レンタルサーバーサービス CPI(株式会社KDDIウェブコミュニケーションズ)のサーバー上に a-blog cms をインストールする方法のご紹介です。
※はじめて a-blog cms を触る人は、[「ローカル環境」でのa-blog cmsインストール方法 ]の記事を参考に、一度ローカル上で触ってみてから、本番サーバーで作業しましょう。
※ローカルで作るときは、[通常パッケージ]を使ってください。CPI用は、CPIのサーバーにインストールするときのみ使います。
a-blog cms ダウンロード
a-blog cms 公式サイトより、CPIの ACE01プラン(共用サーバープラン)を対象とした特別パッケージが提供されています。
まずは公式サイトから、CPI共用サーバー向け特別パッケージをダウンロードしてa-blog cms のインストールをはじめます。
 公式サイト… CPI共用サーバー向け特別パッケージ
公式サイト… CPI共用サーバー向け特別パッケージ
(この記事の作成時点ではバージョン:1.5.2が最新です)
※ドメインを取得したり、CPIへマルチドメイン追加の申請などが必要な場合は先にすませておきましょう。
サーバーにアップロード
a-blog cms をレンタルサーバー空間にFTPソフトでアップロードします。
サーバー直下へ(または任意のフォルダ内へ)
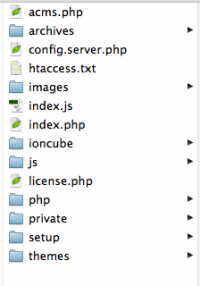
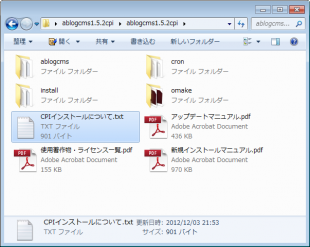
「ablogcms」フォルダの中身と、「install」フォルダの中身を
同じ場所へアップロード。
その時元々サーバーにindex.htmlが入っていたら、そちらが優先されて表示されてしまうので、index.htmlはサーバー上から削除しておきます。

【補足内容】CPIレンタルサーバーのFTP設定
まず、CPIでレンタルサーバー契約したときに、「サーバー設定が完了いたしました」とメールで契約情報などが送られてきますので、メールで送られてきた↓
-----------------------------------------------------
◆ ユーザーポータル情報
-----------------------------------------------------
の下に書いてあるユーザーポータルへログインし、
ウェブサーバー設定をクリックします。
ウェブサーバー設定の中の
公開サイト用設定→ FTP/ファイル管理→FTPアカウントの設定 から
FTPアカウントの新規作成を選択して、パスワードなどを設定します。
これで、FTP接続が出来るようになったので、データをアップロードしましょう。
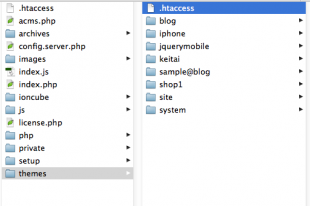
「.htaccess」にリネーム
アップロードしたら、フォルダ直下にある「htaccess.txt」と、
「archive」「private」「 themes」フォルダの中にある「htaccess.txt」を、
「.htaccess」に名前の変更をします。
パーミッションの変更
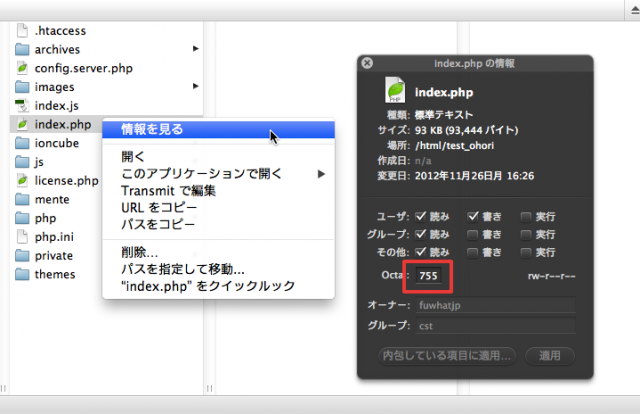
FTPソフトの画面内で各ファイルのパーミッション(プロパティのようなもの)を変更します。
サーバー上のファイル、またはフォルダを右クリックし、「属性の変更」もしくは「情報を見る」を選択し(FTPソフトによって名前は違います)、以下それぞれの数値を変更します。
| index.php | 755 |
|---|---|
| config.server.php | 600 |
| archives フォルダ | 705(フォルダ内は変更無しでOK) |
| themes フォルダ | 705(フォルダ内は変更無しでOK) |
★ポイント★ CPIでは index.php のパーミッションは 755
CPI用a-blog cmsのフォルダ内の「CPIインストールについて.txt」という名前のテキストファイルに
「index.php のパーミッションを 755 に変更して下さい。」と書いていますが、これはCPIサーバーでインストールするときの設定です。他のレンタルサーバーでインストールする場合は必要ありません。
ブラウザでサイトを表示

これでデータはUPされたので、ブラウザで開きます。
(今UPした場所をインターネットブラウザのアドレス欄に入力し、Enterキーで実行してアクセスします)
http://自分のドメイン.com/フォルダ名/ (サーバー直下にインストールしたなら http://自分のドメイン.com/)
ブラウザ上でセットアップ
アクセスしてセットアップ画面が出たら、メッセージに沿って進めていきます。
※最初のセットアップ画面が出ない場合は、フォルダ直下にある「htaccess.txt」がそのままでないか、パーミッションの設定はちゃんと変わってるか、index.htmlが残っていないかもう一度確認してください。
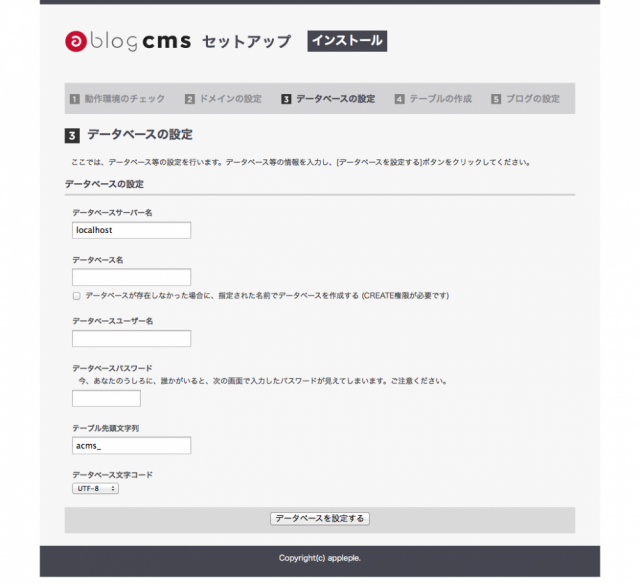
データベースの設定
Stepに沿って進めて行くと、「データベースの設定」画面が出ます。
データベース名、データベースユーザー名、データベースパスワードの3つを入れましょう。(一番上のデータベースサーバー名は localhost のまま)
データベース名の下にある「データベースが存在しなかった場合に、指定された名前でデータベースを作成する (CREATE権限が必要です)」のところはチェックを外しておきます。
※共有サーバーにはCREATE権限がないので外します。
※1つのドメインに何個もインストールする場合は、テーブル先頭文字列名を変更しましょう(例 acms2_blog_ のように)
【補足内容】CPIの設定はここに書いています
CPIからの設定メール内にある
-----------------------------------------------------
◆ データベース情報
-----------------------------------------------------
の下に書いてある、ユーザー名、初期パスワードを見てください。
ユーザー名 → データベース名、データベースユーザー名(同じものを入れる)
初期パスワード → データベースパスワード
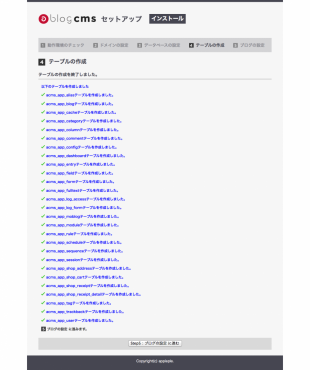
テーブルの作成
続いて、そのまま進みます。問題なければどんどん進みましょう。
ブログの設定
「ブログとユーザーの設定」画面で
設定するテーマは何にするか、ログインする時のパスワードはどうしますか?と言われますので今回はblogテーマでいきます。
※blogテーマはSiteテーマと違い、サンプルのモジュールIDやエントリーなどの余計なサンプルデータが入っていないので、シンプルな状態でインストールできます。
慣れてきたらこちらのテーマをインストールするようにしましょう。
あとは、ユーザーの設定で自分がログインするためのパスワードなどを設定します。
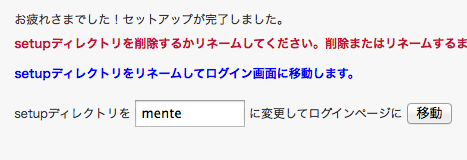
セットアップ完了!お疲れさまでした!
[セットアップ完了]画面で「setup」ディレクトリの名前を「mente」に名前の変更をして、移動ボタンを押します。これでインストールとセットアップ終了です。


この先の制作手順としては、ローカル上で変更したテーマ(htmlやcss)を「themes」フォルダの中へアップロードし、作ったモジュールIDなどはブラウザ上の管理画面で設定してサイトを作っていく感じです。
また別エントリーで詳しく紹介していきます。

- written by はざくみ
- keyword
- a-blogcms