CSS Nite in KOBE 2015のまとめと運営の裏側 #cssnite_kobe
今年(2015年)は、CSS Nite in KOBEをマンスリーで開催しました。
小規模ながらも、毎月欠かさず開催できたことを、ご参加いただいたみなさん、3時間のロングセッションを担当していただいたスピーカーのみなさん、会場関係、受付などで係わっていただいたみなさんに、心より感謝申しあげます。
今回は、運営でどんなことをやっているのかという裏側を含め、1年間のまとめを書いておきます。
ざっくりとしたまとめ記事は、デジクリの記事にも書いていますので、よかったらそちらもご覧ください。
→「おかだの光画部トーク[148]2015年「CSS Nite in KOBE」をふりかえる:日刊デジタルクリエイターズ」
企画・準備・告知
会場の手配と登壇者への打診
まずはなにはなくとも会場の手配と登壇者への打診が必要です。できれば数ヶ月先まで決めておいて、同時進行するほうが効率がよいので、可能な限りそうしたいところですが、現実はなかなかそうはいきませんでした。
日程に関しては、実験的に平日、週末問わず設定しました。 平日の場合は、会社にお勤めの方が仕事の一環として参加しやすいようですし、週末の場合は、フリーランスの方の参加が若干多いようでした。 12回中、平日の金曜日開催が6回、土曜日開催が4回、日曜日開催が2回。 運営としては、平日の方が少し楽に感じました。 週末に開催すると、
- 他のイベントと被ることがある
- アンケート集計・ビデオ切出し・フォローアップメールなどが翌週までズレこむ(仕事に影響する)
など、地味に負荷が大きくなるので、これくらいの規模で、開催するのであれば、平日午後もアリだと思います。平日午後開催だと、集客の心配をされるかもしれませんが、それは週末も平日も変わりなく心配で、本当に参加して聞きたいと思える内容であれば、平日だろうが休日だろうがあまり関係ないように感じます。
グラフィック制作&告知・申込みページ作成
会場と日程、スピーカーが決まれば、告知用の諸々を制作します。
会場は極力同じところを利用する方が、アクセスページの作成などの負担が減ります(事前準備はもとより当日オペレーションも慣れている会場のほうがかなり楽)。
1月〜10月までは、新神戸のコワーキングスペース plug078さんのスタジオで開催、11月は神戸ITフェスティバルの会場内で開催、12月は神戸電子専門学校で開催しました。
やはり、常設の会場ではない11月が、前日準備のときまで不確定要素が多くあり、調整が一番大変でした。
告知に必要なグラフィックはIllustratorで作っています。登壇者のプロフィール画像の他に、
- 告知ページに掲載するメインビジュアル
- 本編&懇親会申込みページ(Doorkeeper)のヘッダ画像それぞれ
- OGP画像
登壇者の画像や書影を使ったり、セミナー内容から連想するイメージを探したり撮影したりなどで画像を準備。会場と開催日時、セミナータイトルと登壇者の名前などの情報を載せたものを作ります。
中でもOGP画像は重要で、注意が必要です。
プロモーションのためにFacebook広告を打つ場合、OGP画像がシェアされますが、文字エリアは画像全体の20%以内という規定があり、それを守っていないと広告が却下されます。
視認性を保ちつつ、セミナータイトルと開催情報などの文字情報を20%以内に収める結構難しいので注意が必要です。
(※特に、書影画像を使う場合は、その画像にある書籍タイトルなどの文字を含めて20%以内)
サイトやDoorkeeperは、以前のものをテンプレートとして使用すると効率よく短時間で作ることができますが、ちゃんと全ての情報が最新になっているか要注意です。
Doorkeeperでは、申込み時に事前アンケートを設定していますが、うっかりしていると、このアンケートの部分が以前のイベントのままの場合があるので、しっかりとチェックが必要です。
例えば、「◯◯の本を購入しましたか?」という前の回の登壇者の書籍についての設問が、そのまま次の回でも残っていることがあり、参加申込みした人は、「???」となることがあります。
プロモーション
告知準備が整ったらプロモーションです。TwitterやFacebookで告知するのはもちろん、鷹野さんに連絡し、CSS Niteの公式サイトと、定期的に配信されている「CSS Niteからのお知らせ」メールに掲載してもらいます。その際、必要な情報をわかりやすく伝えることを心がけます。 また、サイトなどで、必要な情報は簡単にコピペで流用できるように、内容が適切に集約されているかもチェックポイント。
メーリングリスト
過去に参加した人宛に、お知らせメールを配信します。
神戸版では、色々と試行錯誤し現在は「Mail Chimp」というメール配信サービスを利用しています。
カウントダウンメールのみテキストメール、その他、告知・フォローアップメールなどはHTMLメールで配信しています。
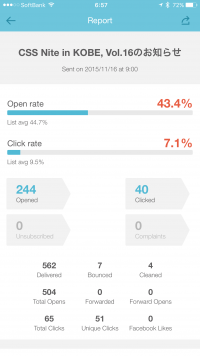
Mail Chimpは簡単にHTMLメールを作ることができますし、配信後、開封率やクリック率などのレポートが確認できます。(誰がいつ開封したかや、逆に誰が開封していないのかなど解ります。.....なんか怖いですよね。)
神戸版を参加したことのある人リストは、560人程度なのですが、告知メールに関しては毎回だいたい半数弱の開封率です。
HTMLメールは、画面通りにパーツを配置し、画像をアップロードし、テンプレートに文字を入力するだけなので、簡単にできますが、文面を考える方が時間がかかりますね。
Facebook広告
Facebook広告は以前ほどの効果がなくなってきましたが、多くの人にセミナーのことを知ってもらうには有効な手段です。
1日500円×2週間程度の予算で設定した地域や属性のユーザー数万人にリーチできますから、キャパ数十人のイベントではじゅうぶんな広告だと思います。
広告を設定し配信直後に、立て続けに申込みがあると、考えてライティングした告知文がちゃんと伝わったようで嬉しく感じる瞬間です。
登壇者からの告知
やはり、一番効果があるのは登壇者のFacebookやTwitterなどで告知していただくことです。 定期的に連絡を取って、現状の申込者数や参加者属性を共有し、度々告知を協力してもらうと、参加どうしようかと検討中の人の背中を押す効果があるようです。
開催前日
前日または、前々日に、注意事項などを掲載したカウントダウンメール(リマインドメール)を配信します。
Doorkeeperから、参加申込者のリストをcsvでダウンロードし、受付用のリストを作ります。 DoorkeeperやPeatixなどは、スマホアプリなどでQRコードをスキャンするなどして受付するシステムが整っていますが、紙のリストで受付というアナログな手法がいまのところ一番確実のような気がします。QRコードなどでの受付は....
- ネット環境に左右される
- 全員にQRコードの表示を徹底するのは無理
- 意外と時間がかかり結局名前を言うほうが早い
など、なかなかアナログ手法よりもスピーディーにできないものです。
紙のリストは、「あいうえお順に並べる」「領収書の種類で色分けする」など、受付がスムースにできるように諸々配慮します。
リストができたら、それに基づき領収書を必要枚数・必要種類印刷し、会社の角印を押しておきます。
領収書の金額が数種類ある場合は、リストで色分けした色と同じ色の封筒に入れて分けておくなど、当日受付を担当するスタッフがまごつかないように準備をしておきます。
アンケートも、テンプレートを元に、今回用に編集し必要枚数印刷します。
そして会場の担当者に、最終人数と机・椅子の台数を連絡しておきます。
開催当日
当日は、開場1時間前くらいにに会場に到着し、机・椅子を申込み人数分+α並べます。電源タップなども、全員分とまではいかないまでも、ある程度用意しておくと便利です。
なるべく、前方のスクリーンが見やすくなるように、机を配置するようにこころがけます。机を並べ終わったら、配布するチラシやアンケートなどを各席にセットします。
開場30分くらい前に、登壇者が到着。プロジェクタの接続チェックやマイク音量の調整など簡単なリハーサルをやっておきます。
複数人のオムニバス形式のセミナーでは、切り替えのタイミングなどよりきめ細かいリハーサル(ランスルー)が必要ですが、ひとりで3時間のセッション(たまにスポンサーのライトニングトークがある程度)でしたので、割りと簡単なリハーサルでじゅうぶんです。
動画は、6月に開催した松尾さんの回での準備の様子をタイムラプスで撮ったものです。
今日の 松尾さんの「ストーリー型Webライティング講座」凄くよかった!最近あちこちで文章書く機会が増えてるけど、物語として書くことはなかったので、書く前の段階のキャラクター設定やプロットをしっかり計画する話とか、とても参考になった。なにより、今日のようなセッションは、3時間以上の企画だからこそできる内容だったと思うので、やれてよかったです。松尾さん、ありがとうございました!今回で、なんとか6回(半分)終了しました。後半分、12月までの企画を並行で準備しつつ、ITフェスなどもあったり後半もなにかと忙しくなりそうですが、出演者のみなさんや、参加されるみなさんに支えていただきながら、2015年後半戦も楽しんでいきたいと思います。12:30〜会場準備を始めて、開場、オープニングあたりまで、タイムラプス撮ってたので、アップしてみます。CSS Nite in KOBEは今こんな感じでやってます。
Posted by 岡田 陽一 on 2015年6月26日
ビデオ記録
毎回セミナーの様子を動画で撮影しています。当日参加したみなさんと、欠席した人の復習用にVimeoで公開しています。 動画を撮っているビデオカメラは最近では3万円程度でも買える一般のハンディーカムを使っています。ただ、音に関しては色々と試行錯誤していて、最初の数回はBluetoothのワイヤレスマイクを使って録っていました。
ビデオカメラを会場後方に設置してカメラ内蔵のマイクをそのまま使ってスクリーンと登壇者を録ると、間にいる参加者の音を大きく拾ってしまいます。 参加者がキーボードを打っている音や、携帯バイブの音、咳やくしゃみなど、登壇者よりも近くの音が気になってしまうので、登壇者の襟元にピンマイクを付けて、その音をBluetoothで飛ばしビデオカメラに付けたレシーバーで受けるマイク(写真右下)を使うのですが、電池の持ちが悪いのと、登壇者が煩わしいということもあり、最近は使っていません(他に手がない場合の最終手段)。
多くの場合、会場のPA卓(ミキサーなどの音響設備)から、スピーカーで出している音(マイク数本と、BGMなどの音楽)をそのままモニタできるようなアウトプットがあるはずなので、ミキサーから直で有線接続できれば、これが一番いい音のはずです。ということで、plug078さん、神戸ITフェスティバル、神戸電子専門学校とも、この方法が可能だったので、30メートルあるオーディオケーブルと、各種ミキサー端子への接続に対応できるアダプターを揃えました。録画時の音声レベルに注意が必要ですが、最近では周辺の雑音に気をとられない音声が録れています。
セミナー終了後
セミナー・懇親会と終了し、会社に戻ったら、まずはアンケートのスキャンを直ぐに開始。
今年開催した分では、12月を除き、多くて45枚程度なので、ScanSnapでジャムらないように1枚ずつ手差しでやっても数分で終わります。
- アンケートPDFを登壇者に共有。
- 写真を取込み、公式サイトに終了エントリーを掲載。
- Tweetが多い場合はTogetterでまとめる。
- 動画の取込み。
- 動画取込み中にアンケートをじっくり確認。質問など抜き出し。
- 動画の切出し設定→レンダリング
ここまでを、事務所に戻ってほっとひと息つきながら、2時間程度で完了します。
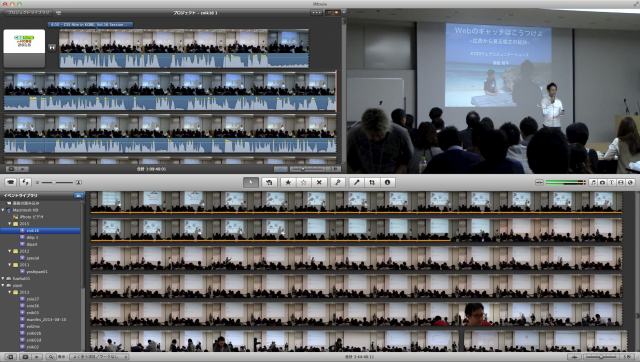
動画切出し
セミナーの3時間分の動画は、2〜3パートに分割し書き出します。長いのでレンダリング時間は1つにつき3〜4時間程度かかりますので、セッティングだけそれぞれ先にしておき、1つ書き出しを始めたら、そのまま放置し帰宅します。
セッティングといっても、タイトル画像などは同じなので、作業自体は10分もかかりません。
終わった頃に、会社のMacにリモート接続(※)し、次の動画の書き出しをスタートします。 全て動画が書き出し終わったら、リモート接続で、Vimeoにアップロード。
翌日お昼ごろには動画関係は完了している感じです。
※リモート接続については、使用しているアプリの紹介など、また別記事で補足しますね。
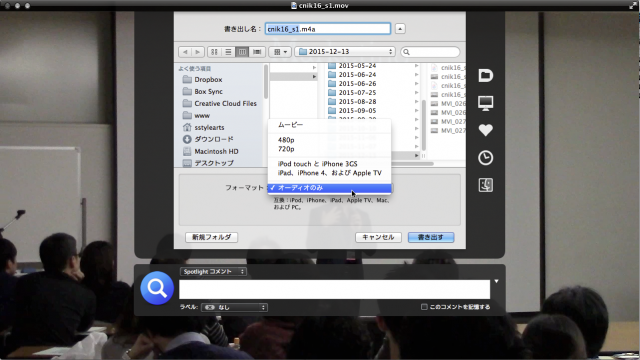
音声書き出し
せっかく動画をシェアしても、やはり長時間のムービーはなかなか見てもらえていないのが現実で、あまり再生されてはいないようです。
「むしろ動画よりも、音声だけの方が車や電車での移動中や、作業中にながら聞きできるのでありがたい。」というご意見も頂戴しましたので、書きだした動画から、音声のみのファイルを書き出して共有することもはじめました。
MacであればQuickTimeの「書き出し」→「オーディオのみ」で数秒で完了します。
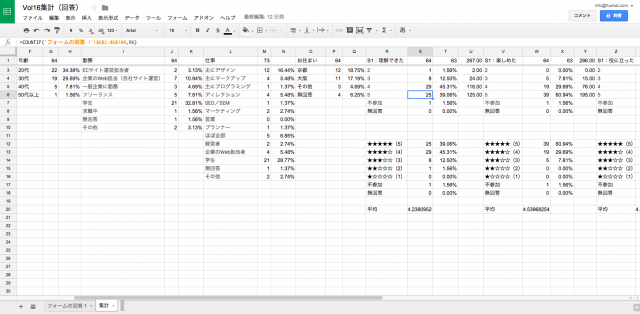
アンケート集計
Googleドライブのフォームに、毎回使いまわしているアンケート集計用のフォームがあるので、それにアンケートを1枚1枚入力します。枚数にもよりますが、50枚程度なら1時間もあれば完了します。
入力が終わったら、Googleスプレッドシートで集計。これも毎回使っている集計用シートを使えば特に設定しなくても数字が出るようになっています。
集計には、「=COUNTIF」の関数を多用します。これを使うと、ちゃんと任意の範囲のデータを数えてくれます。
フォローアップメール
動画のURL、音声、登壇者からのフォローアップメッセージと最終スライド、集計データなどが揃ったら、できるだけ早いタイミングでフォローアップメールを作って配信します。
告知と同様、これもMail Chimpで送ります。
これら、一連の後処理を、翌日、遅くとも翌々日には全て完了するようにしています。つまり金曜日開催だと、日曜日までに全て終わらせて翌週に持ち越さないようにこころがけます。
事務処理
フォローアップメールまで終了したら、登壇者に請求書を送ってもらい、届き次第すぐに振込み手続きして一連の業務は終了。
....と思いきや、毎月やっていると次の回に向けての告知プロモーションや、その次の回の企画を登壇者とやりとりするなどが始まっているようなフローです。
CSS Nite in KOBE 2015の結果
こんな感じで12回終わりました。延べ488人の方が参加された神戸版に関して1年を通しての傾向がなんとなく出てきたので見てみましょう。
- 1月 Vol.5 長谷川恭久さん コンテンツ設計
- 2月 Vol.6 日比野ななえさん Google アナリティクス
- 3月 Vol.7 たにぐちまことさん ディレクション
- 4月 Vol.8 こもりまさあきさん 制作環境再考・制作効率化
- 5月 Vol.9 鷹野雅弘さん Photoshop
- 6月 Vol.10 松尾茂起さん ストーリー型ライティング
- 7月 Vol.11 松田直樹さん Webサイト設計・SVG
- 8月 Vol.12 益子貴寛さん Webマーケティング
- 9月 Vol.13 岡田陽一 素材撮影
- 10月 Vol.14 瀬口理恵さん Webデザイン
- 11月 Vol.15 杉本真樹さん プレゼンテーション
- 12月 Vol.16 高畑哲平さん/志水哲也さん ライティング&マーケティング
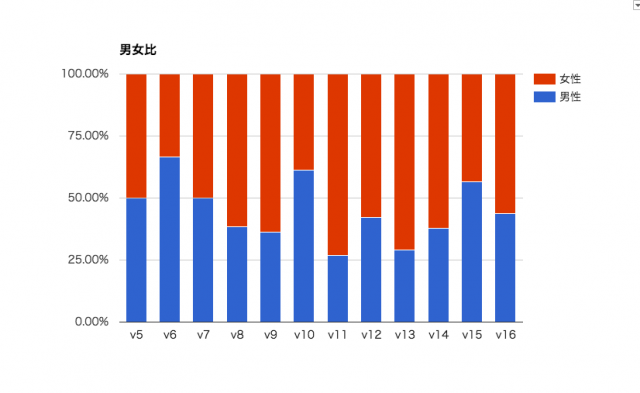
男女比
回によって若干バラつきはあるものの、だいたい女性の参加者の方が多い傾向です。
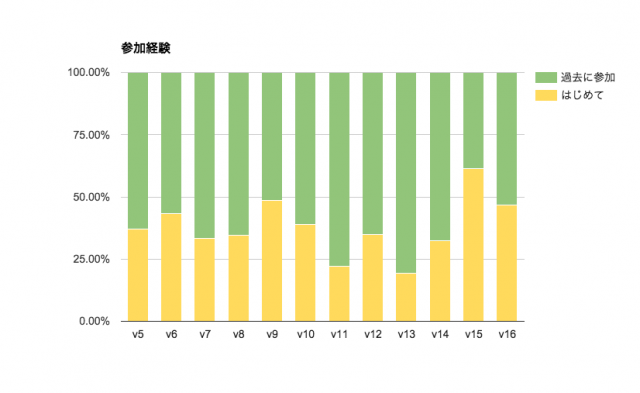
参加経験
毎回テーマが違うということもありますが、常に2割〜半数ちかく、初参加の人がいます。 参加するメンツが常に固定化することもなく、はじめての人も参加しやすいのかもしれません。そうであれば嬉しい傾向だと思います。
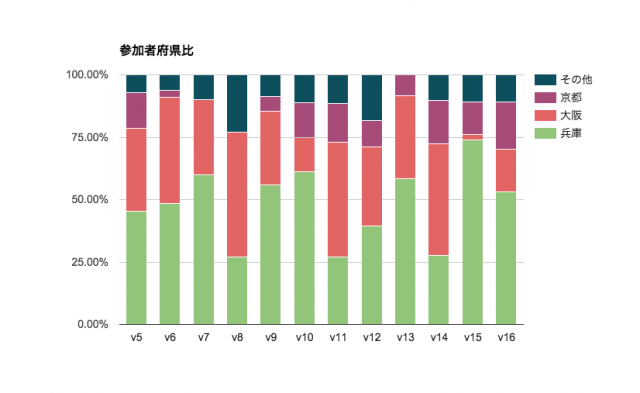
参加者のお住まい
ずっと、地元とおなじくらい大阪からの参加者が多かったのですが、だんだんと京都からの参加者の方が増えてきている印象です。
また、その他の中には、奈良・滋賀・和歌山・岡山・鳥取・広島・香川・愛知・高知・山口・福岡・沖縄・神奈川・東京など、各地からご参加いただきました。
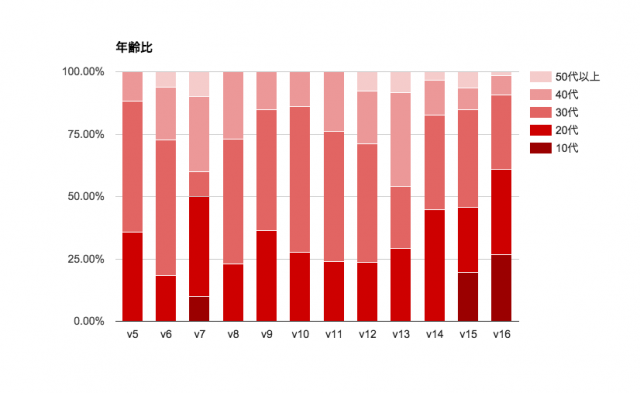
参加者の年齢比
最近ブログやFacebookで、IT系勉強会・セミナーの参加者の高齢化的な記事を多くみかけましたが、神戸版のここまでの様子を見てみると、20代の人もそこそこ参加してくださっているようです。
12月に関しては、神戸電子専門学校で開催したこともあり、10代学生の参加者が25%。10代+20代で半数以上という感じでした。
若い層が参加しやすくなるように、会場や日程なども考えてみるといいかもしれません。
参加してよかった(★★★★★)
アンケートで毎回お聞きしている、参加してよかったの5段階評価で、12回全てにわたり高評価をいただきました。
ということで、あっという間に2015年が過ぎていきましたが、岡山の大月さんが2012年にスタートしたamplifizr(アンプリファイザー)とうセミナーのスタイルに感銘を受け同じような方式で、「3時間ひとりの話を深くじっくりと聞く」ということを12回にわたり実験的にやってみました。
一方、オムニバス形式のイベントは、それはそれで魅力的でまた別の楽しみや体験があります。
しかし、現在のWeb・IT関連は、とても内容も細分化していて、スピードも速いので、地方都市でタイムリーにニッチな内容を深く学ぶ場としては、オムニバス形式では運営側も、参加者の体験的にも無理が出てくるような気がします。
東京・名古屋・大阪の大都市圏のイベントとはまた違った方向性で、今後も、これくらいのスペックで、タイミングをみてまた開催できればと思っています。
では、来年2016年もよろしくお願いいたします!

- written by 岡田 陽一