記事の一部を隠しておく小ネタ #ablogcms
この記事は、a-blog cms Advent Calendar 2013 に参加しています。
知ってる人は知ってる機能でしょうけど、でも割りと普通に使ってるだけだと知らないかもしれない「記事の一部を隠しておく」小ネタをご紹介します。
組み込みのJavascript(builtinJS)で記事内の文章の一部を隠しておく
例えば、LIVEのセットリストや、セミナーや映画のネタバレ記事。まだ参加してない人にいきなり見えちゃうのはなんとなく申し訳ないしマナー的にもやめておいたほうがいい感じの文章を書きたい時は、読みたい人には自己責任で見てもらえるようにしておきましょう。
そういう時には、組み込みのJavascript(builtinJS)の「toggle」を使って、一部の本文ユニットを隠しておくというのはどうでしょう?
方法は簡単!

1.編集設定を開く
- コンフィグ→エントリー:「編集設定」に入る
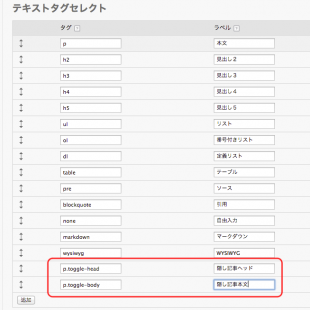
- テキストタグセレクトに「p.toggle-head」「p.toggle-body」クラスを追加
※1.7の管理画面です。2.0以降は管理画面のデザインが変わります。
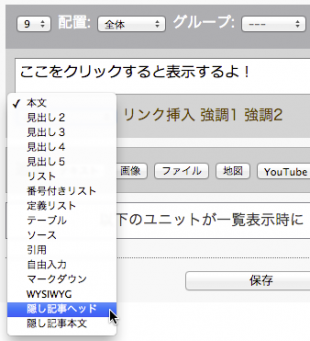
そして、「クリックすると記事が表示される」的な文字列をユニットに書いて、先程作った「p.toggle-head(隠し記事ヘッド)」クラスを当てます。
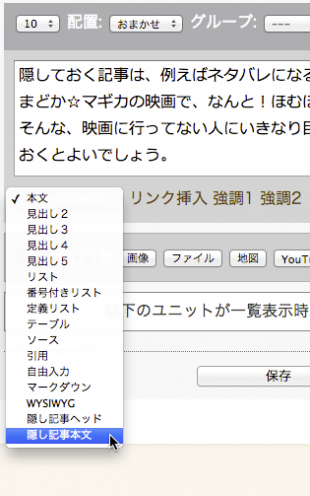
同じく、隠しておきたい記事の内容を書いたユニットには、「p.toggle-body(隠し記事本文)」を指定します。すると、あら簡単!したのサンプルのようになりますよ。
↓したの「ここをクリックすると表示するよ!」をクリックしてみてくださいね。
「ここをクリックすると表示するよ!」
隠しておく記事は、例えばネタバレになるような内容だったりすします。
まどか☆マギカの映画「叛逆の物語」で、なんと!ほむほむが!えぇぇぇ〜。とか。
そんな、映画に行ってない人にいきなり目にはいっちゃマズイ内容などを隠しておくとよいでしょう。
何ひとつHTMLを触らず、コードも書かずにこんなことができちゃいます。
簡単ですねー!

- written by 岡田 陽一
- keyword
- a-blogcms