URLコンテキストを制する者は、 a-blog cmsを制す!? 〜非プログラマでも簡単に記事をフィルタリングする方法〜 #ablogcms
この記事は「a-blog cms Advent Calendar 2018」19日目の記事です。
先月東京で開催された a-blog cms 秋合宿のユーザーセッションでお話した内容で、「URLコンテキストって??」「グローバル変数??」と「?」がいっぱいな感じの a-blog cms ビギナー向けの記事です。
URLコンテキスト とは?
まず a-blog cms でよく出てくる「URLコンテキスト」とは何でしょう?
「コンテキスト」をググってみると....
コンテキスト=文章などの前後の脈絡。文脈。コンテクスト。
となっています。
つまり「URLコンテキスト」とは「URLが示す文脈」ということです。
例えば...
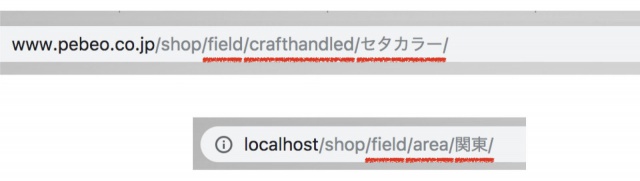
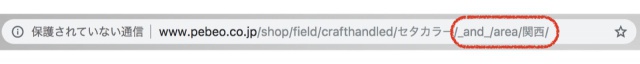
こちらのURLの場合、
上は「shop」カテゴリー内の「crafthandled」というカスタムフィールドに「セタカラー」とある記事を表示。
下は「shop」カテゴリー内の「area」というカスタムフィールドに「関東」とある記事を表示。
ということです。
つまり、URLに出したい情報が指定できれば、数ある記事の中から必要な記事のみ表示することが可能になります。
カスタムフィールドで各記事に必要な情報を追加
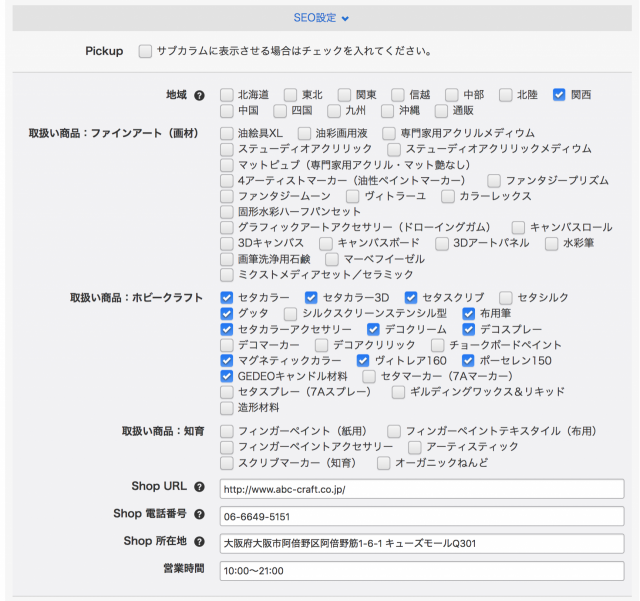
URLコンテキストをふまえて、各記事に目印となる必要な付随情報を入力するためのカスタムフィールドを追加します。フランスの画材メーカーの日本法人、ペベオ・ジャポンさんのウェブサイトを例に見てみましょう。
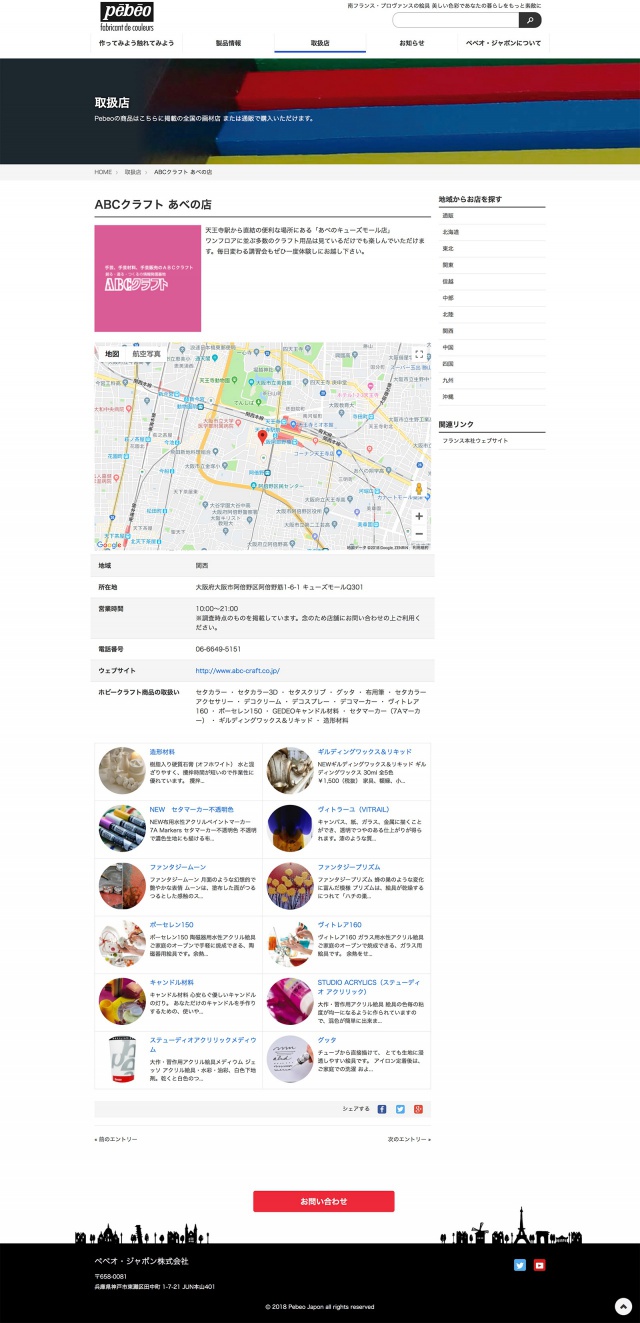
画像は取扱店紹介カテゴリーの中のある店舗の詳細ページです。
取扱店の詳細記事には、エリア、所在地、などの店舗情報のほか、取扱商品が入力できるカスタムフィールドを設置しています。
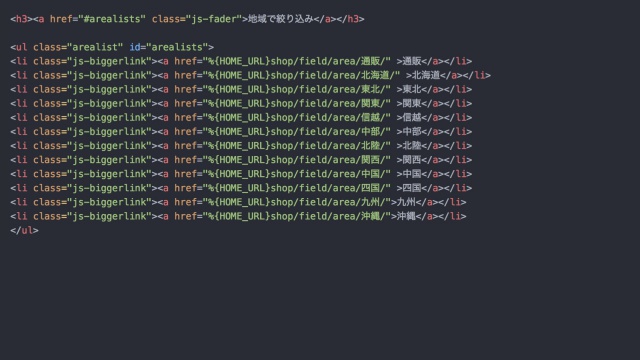
全国の取扱店を一覧にするとかなりの数になるので、探しやすいように絞り込めるようなリンクを設置しました。
リリース当初は、下の画像のようにエリアで絞り込む方法と、該当商品で絞り込む方法を並列でリンクを付けていました。
「地域別/商品別」ではなく「商品を検索し更に地域」で絞り込む
しばらく運用していくと、「地域別/商品別」だと探しにくいというレビューが出てきました。
利用者の行動を考えると...
まず自分の欲しい商品情報を探し、次ぎにそれがどこで買えるのかを考えるということなので、「商品を検索し更に地域で絞り込む」というフローに変更できないかという要望をいただきました。
プログラミングが解らない非エンジニアのわたしが、クライアント先で試してみたのはこれ。
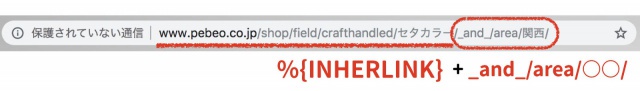
〜/shop/field/crafthandled/セタカラー/
のURLに赤丸の部分
_and_/area/関西/
を追加で直打ちしてみたところ、ちゃんとセタカラーを取り扱っている関西のお店の一覧が表示されました。
URLコンテキスト的には、「shop」カテゴリー内の「crafthandled」というカスタムフィールドに「セタカラー」とある記事で、「エリア」が「関西」の記事を表示。ということになります。
これでプログラミングなどしなくても、このリンクの組み合わせができれば実現できそうです。
グローバル変数を使ってみよう
グローバル変数は、テンプレートに記述することで、表示中のページが持つ情報を出力します。テンプレート上、モジュールやインクルードよりも先に処理されます。
とデベロッパーサイトに書かれているとおり、たくさん用意されているグローバル変数をhtml上に書くことで、任意の情報を表示させることができます。
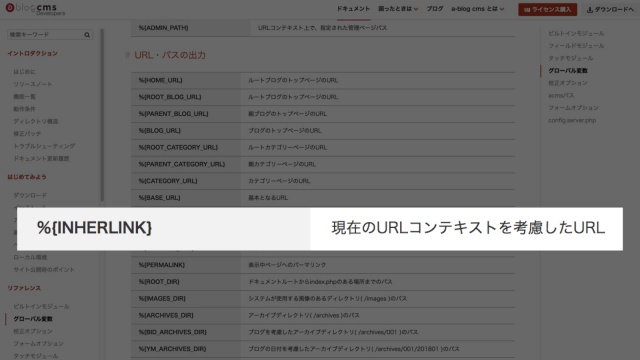
今回の場合「セタカラーを取り扱っているお店」が表示されている状態のURLに、エリアの部分を加えるとよいので、「現在のURLコンテキストを考慮したURL」を表示できるグローバル変数があれば解決しそうです。
デベロッパーサイトのグローバル変数の一覧から探してみると....
ありました!
%{INHERLINK}
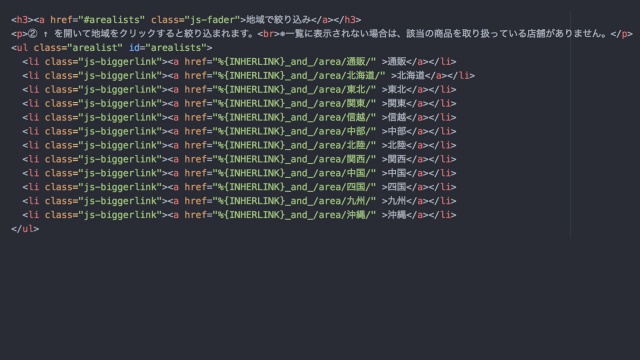
ということで、htmlに 「%{INHERLINK} _and_/area/○○/」を書いておけば解決しそうです。リリース時のエリア部分に書かれていたもの(上画像)をグローバル変数を付け加えたもの(下画像)に書き換えて要望は満たされました。
課題...
これでクライアントの要望は満たされているのですが、現状だと「取扱商品→エリア」のフローを無視して、いきなりエリアのリンクをクリックすると該当のページが無いので「404」が出てしまいます。IF文を使うなどして、回避することを考える必要がありますね....。
まとめ
わたしが初心者だったころ、「URLコンテキスト」が何を意味するのか、「グローバル変数」はいつどんなときに使うのか、全然ちんぷんかんぷんでしたが、このふたつが理解できたとたんに霧が晴れたように a-blog cms のことが全体的にわかるようになりました。
他にもたくさん覚えることがありますが、まずこのふたつをクリアすることが脱初心者の第一歩だと思います。
ふわっとでは、制作会社向け、また、一般企業の担当者向けにa-blog cmsを使いこなせるよう、担当者のスキルに合わせたレクチャーを行っていますので、必要であれば是非ご連絡ください。
明日は 20日目 稲葉さんの記事をお楽しみに!

- written by 岡田 陽一