こちらの記事は a-blog cms Advent Calendar 2017 の19日目の記事です。
普段使っているMacBook Proのディスプレイ中央部分に青い色ムラがあり、デザイン作業などでかなり気になるので先週、15日(金)アップルストア心斎橋に行って診てもらった。
ディスプレイ交換で1週間入院ということで、仕方なく預けて帰ってきたのだが、このAdvent Calendar の記事を書かなくてはいけないことを思い出した。
どうしよう....。
Facebookにそのことを書いた数時間後、夜中に鷹野さんから「予備機あるから使ってください」とメッセージが届き、Shiftの会場に持ってきてくださった。ほんと、鷹野さん超絶忙しい人なのに、いつも色々気にかけてくださって、周囲の人のことを細かくケアされてて、どんだけ優しいいい人なんだと思うのです。いつも感謝してます。ありがとうございます!
ということで、この記事を今、鷹野さんのMacで書いているわけです。
ただ、いくらUSキーボード同士で使いやすいようにがっつりカスタマイズしてあるMacだとしても、人のパソコンをいきなり使うことほど使いにくいものはない。一応「初期化しちゃっていいから...」と言ってくださってるとは言え、ブログの記事ひとつ書くのにMacを0からセットアップしてられない。(自分のMacは長くても1週間で戻ってくるのだし...)
そんな状況なので、細かい部分は割とアバウトな記事になっちゃってるかもしれませんがご容赦ください。
では、本題に入ります。
 続きを読む
続きを読む

- written by 岡田 陽一
- keyword
- Webサイト制作
- a-blogcms

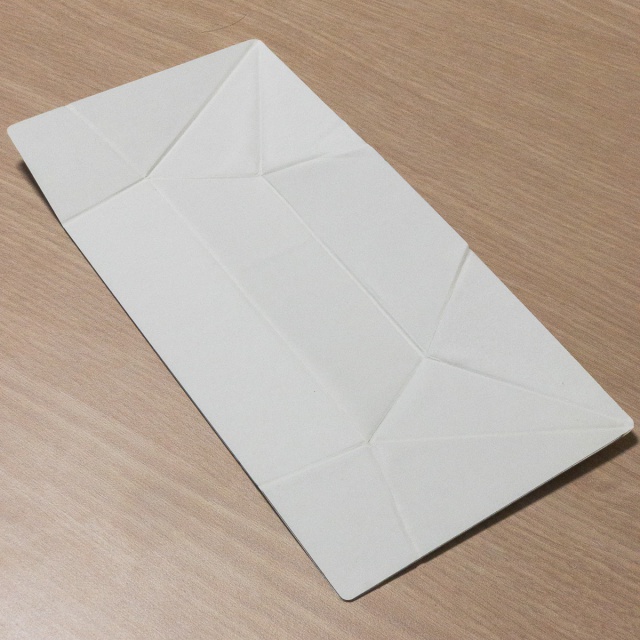
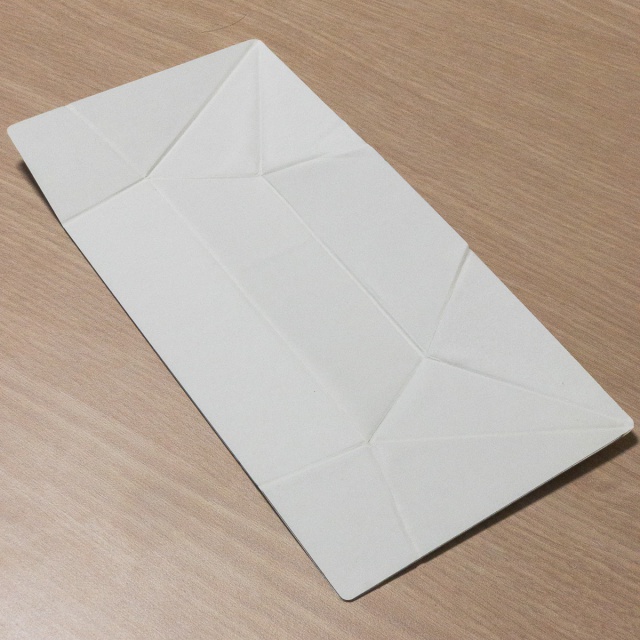
折り目のついた1,800円の紙
この折り目のついた紙、なんと1,880円(Amazon)もする。それだけ聞くと「何それ、超高い!」と感じますよね。

MacBook Proに台があるといい!
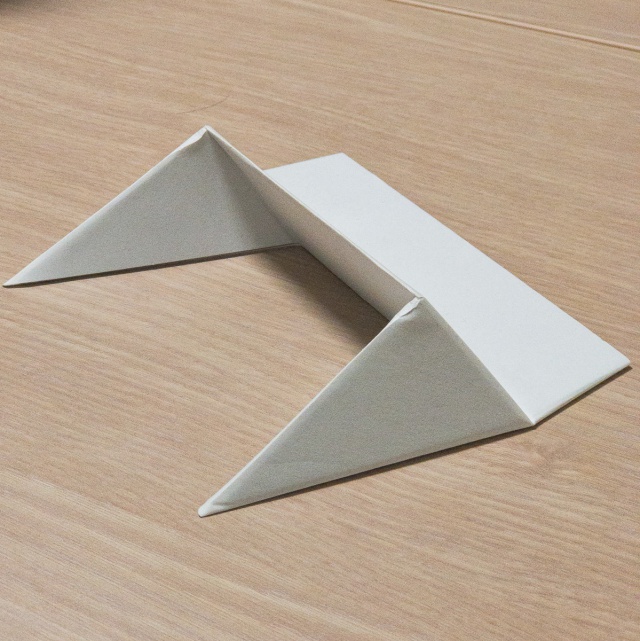
先日、6年ぶりに新調したMacBook Pro用に何かいい台がないかと探していて、この高い紙を見つけました。フォルダブル(Foldable)という名のこの商品、折り目の通り折ると台になります。
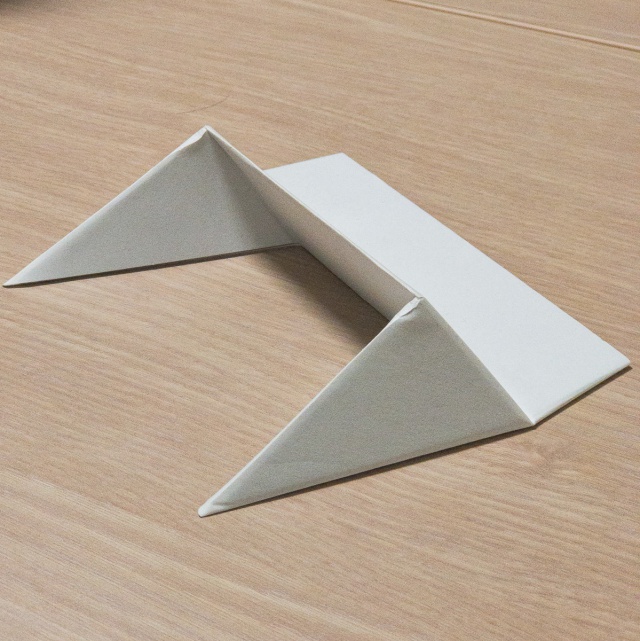
その上にMacを乗せて使うとちょうど心地よい角度でキーボードが打ちやすく、Macの底と机の間に空間ができるので、熱の排出もよくなりとても良いですよ。

使用するときは折り目に合わせて折る
 続きを読む
続きを読む

- written by 岡田 陽一
- keyword
- Mac
- ガジェット
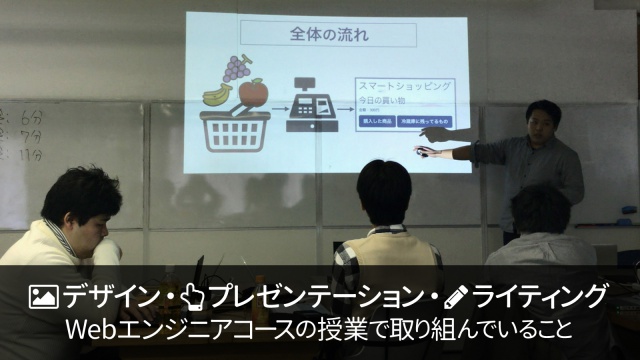
新設されたWebエンジニアコースで1年間、デザインの非常勤講師を担当し、後期は2年目のグラフィックデザイン学科1年生も同時に担当し、おとといの進級制作発表プレゼンの講評でようやくひと段落ついたという感じだ。(まだ、合わせて70人ほどの成績をつけて提出しなきゃいけないというのが残っているが...)
来年も引き続きグラフィックデザイン学科1年生後期を担当するオファーを頂いた。
過去2年間は、週1で2時間だったが、次から3時間になるそうで、1時間増える分どうしようか...とあれこれ考えていたが、進級制作発表プレゼンを聞いて何をするかほぼ決まった。増えた十数時間分はプレゼンの授業に当てよう。
 続きを読む
続きを読む

- written by 岡田 陽一
- keyword
- 神戸電子専門学校
- プレゼンテーション
- ライティング
年を追うごとに毎年感じますが、本当に1年あっという間に過ぎてしまいますね。
こどもの頃の感覚では、もっともっと長かったはずですが、特に、学校で毎週授業を担当したり、セミナーなどのイベントを定期的に開催したりすると、とにかく12ヶ月なんて清々しいほどあっさりと過ぎてしまいます。
ということで2016年、弊社が関わったり企画・運営したweb・IT関連のセミナー・イベントに関して振り返ってみました。
 続きを読む
続きを読む

- written by 岡田 陽一
- keyword
- CSSNite
- AUGM神戸
- 神戸ITフェスティバル
- 078
- セミナー・勉強会
こちらの記事は a-blog cms Advent Calendar 2016 の19日目の記事です。
OGP画像って重要ですよね。
FacebookなどSNSでURLをシェアしたときに表示される画像です。あの画像の印象ひとつで、コンバージョンがずいぶん違います。
記事の内容に合った画像であるのはもちろんですが、もっと突っ込んで考えると、見てもらいたいターゲットに配慮した画像にしたり、ブランドのイメージを考慮したり、本来であればOGP画像にも、もっとUXやマーケティングのことまで考えて作った方が、より多くの成果を産むはずです。
また、Facebookに広告を出す場合の規定にも、このOGP画像が重要になってくるので注意が必要です。
Facebookが定めているルールでは、画像に占める文字エリアが20%以下でないと、表示されなかったり頻度が少なくなる。(※ルールがよく改定されるので要注意)
できれば全く文字を入れず、商品やサービスの内容がよく伝わる画像がベストのようですが、例えばセミナー開催情報など、全く文字を使わずに、写真だけで全て内容を伝えるのは多くの場合難しいはずです。
商品の場合は、パッケージに載っているロゴや商品名なども文字エリアとカウントされますから、全く文字がない画像というFacebook側の理想をクリアするのは非現実的ですよね。
ということで、a-blog cmsの記事で使うOGP画像について考えてみましょう。
 続きを読む
続きを読む

- written by 岡田 陽一
- keyword
- a-blogcms