おすすめ書籍の紹介『マルチデバイス時代のWebデザインガイドブック』
昨年11月に発売された本なので、若干いまさら感がありますが、ふわっとで「この本は読んでおくこと」とオススメがありとても参考になったので、まだ読んでいない方に向けてご紹介したいと思います。
「移り変わりが激しい」とはよく言われるWeb制作の現場ですが…。
「仕事効率がいいので、結果的に何年もあまり変わらない制作方法を採用してしまっている。」という方や、「新しい技術やトレンドを取り入れたいけど、情報が氾濫していてワケがわからないよ…。」というような悩みを抱えている制作者の方は、割と多いのではないでしょうか。
そんな悩みを一斉に解決してくれる、ガイドブック的な一冊です。
私はこの本を読んで“Web制作の今” を、はじめて体系的に理解できたと感じました。
2014年、これからのWeb制作をどのように考えたらいいのか迷っている方や、
多様なデバイス環境での制作に悩んでいる方におすすめです。
マルチデバイス時代のWebデザインガイドブック(=通称『鍋本』)
内容を少しだけ紹介すると…
Webデザインの変化 の章では、Webサイトキャプチャが時系列に掲載されています
うん、わかりやすい〜!
WebデザインのトレンドやUIの移り変わりが、年代別にすぐに理解できる、言わば “Webサイト2013年までのまとめ” となっています。
代表的なサイトの歴史を視覚的にも見られることで、この本の内容を理解するための基礎が速攻でわかる!といった感じです。
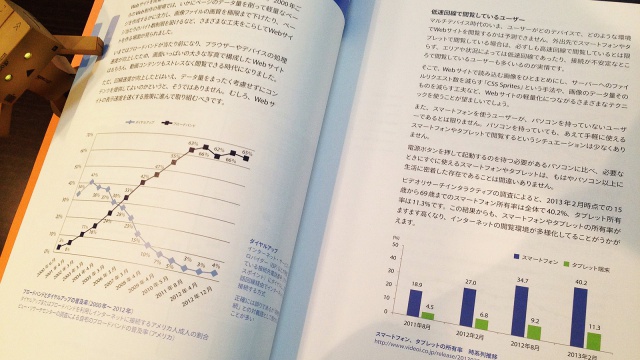
閲覧環境の多様化についての、データを元にした解説
Webサイトの企画提案をする上では、こういったデータも必要になってきますよね。
クライアントへの説得要素として話したり、企画書に出典として採用したりと、個人的に大活躍の部分。まだ、比較的新しいデータが掲載されているのがポイントです。
後の章にも、スマートフォンやタブレットの利用シーン・目的の調査データなんかが載っていますよ〜。
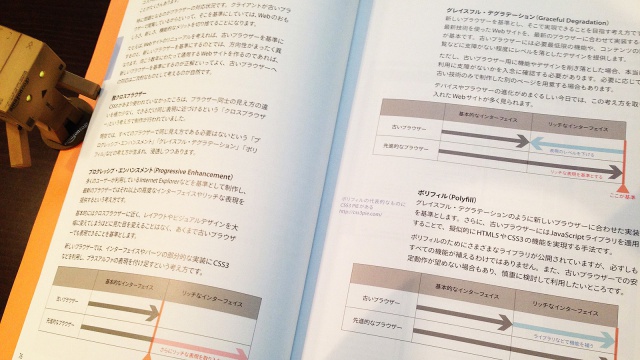
HTML5とcss3について、実用できる範囲を理解して制作するための考え方
多くのユーザーが利用しているIEなどの環境を基準とした考え方をするか、新しいブラウザを基準とした考え方をするのか。Webサイト制作で必ず向き合わないといけない課題の、“考え方” にフォーカスしています。
選択肢のそれぞれをしっかり理解することで、頭がスッキリ!各案件での迷いが晴れます。
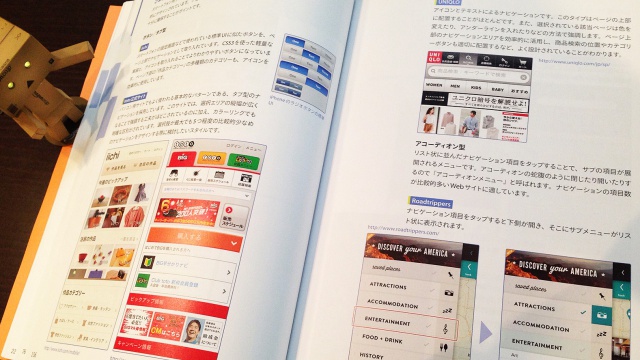
スマートフォン用の主なUIパターンや、サイトの種類によって変わるレイアウト例など
レスポンシブWebデザインに関しての内容が充実している第四章
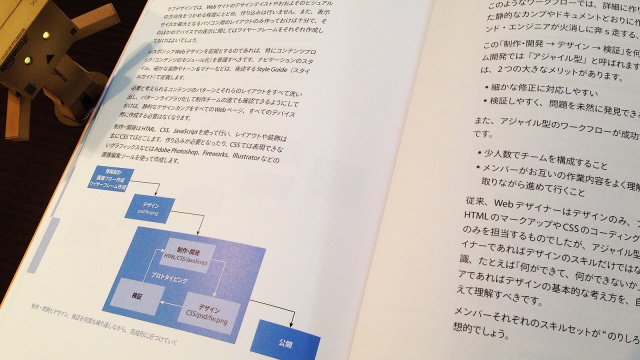
「プロトタイピング」での新しいWeb制作ワークフローについて切り込んだ第五章
後半の第五章では、マルチデバイス時代に効率よく対応するために、今求められる「プロトタイピング」でのWeb制作ワークフローについて掲載されています。
この部分に関しては、制作会社の多くが、実際にはまだまだ採用しづらい状況なのかもしれないです。例えば、 "お世話になっている代理店" などで、従来のいわゆる「カンプ制作型」のWeb制作ワークフローを主流にしているため、新しいワークフローをなかなか採用できないといったケースも各々あるように思います。
でも本書を順番に読み進めてこの章を読むと、やはりこれはと、、冷や汗を流しながら納得せざるを得ない内容に… ^^;
、、う、うーん。私も早く、一人前のフロント系女子になりた〜い!
とまぁこんな感じになったりと、、
“新しい時代のWeb制作” を意識せざるを得ない、刺激的な一冊でもあるのです…(笑)
もちろん、ただ新しいことへの推奨を目的としている書籍ではありません。
新しい技術やトレンドを理解した上で、どういう時に使えるのか、使わない方がいいのはどんな時かなど、“Web制作の考え方” という根本がしっかりと理解できる内容になっているところが、この『鍋本』が、多くの方に実用的とされている理由なのだと思います。
Webサイトのコンサルタントや企画をしている方にとっても、大いに役に立つのではないでしょうか^^
タイトル通りの、まさに『マルチデバイス時代のWebデザインガイドブック』です。
参考サイト
http://2843.jp/books/nabebon/
著者の大月さん(@ohtsuki2843)のサイトで、書籍の一部を無料で閲覧できるようですので、是非ご覧になってみてくださいね。
- keyword
- Bookレビュー