【連載4】Fireworks追加機能で一歩前へ

Fireworksの連載第四弾です。
今回はFireworksの操作に慣れてきた人が一歩先へ進むための、
便利な追加機能Fireworksの拡張機能(プラグイン)のオススメをいくつか紹介します。
Fireworksの拡張機能(プラグイン)とは

Fireworksの拡張機能(プラグイン)とは、追加のプログラムの事で、Fireworksの機能を増やすことができるものです。
全世界の人がFireworksのプラグインを作って公開しています。
今回はダブルクリックで簡単に機能が追加できる「.mxp」という拡張子でダウンロードできるもの、オススメなものを紹介します。
Fireworksのオススメプラグイン
今回はこのプラグインを紹介します。
- Specctr http://specctr.com/
- SequenceNumSlice http://www.kuma-de.com/program/2009-06-14/799
- Fireworks Texture Panel http://sourceforge.net/projects/texturepanel/
- Sunburst http://fireworks.abeall.com/extensions/autoshapes/Sunburst/
- Geometry Guides http://fireworks.abeall.com/extensions/autoshapes/
Specctr
まずは、Specctr。
これはコーディングをするときに威力を発揮します。
サイトからダウンロードした Specctr-LITE.mxp
をダブルクリックしてインストール、Fireworksを再起動するとメニューにSpecctr-LITEという項目が増えているのでそれを選択。
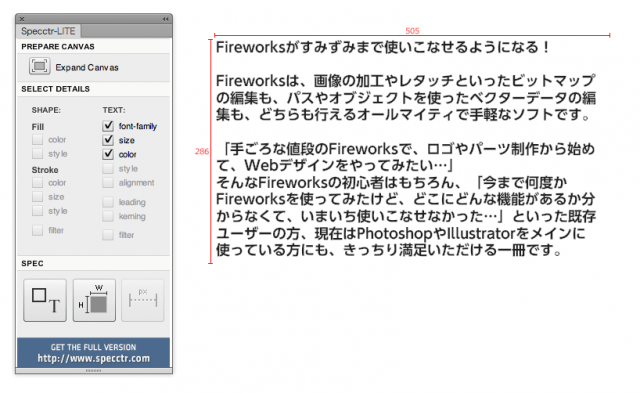
Specctrのパネルが表示されます。
※無料で使えるのは、Specctr-LITEという機能制限バージョンです。
【Specctr】http://specctr.com/

何かオブジェクトを選択して、パネルをクリックすると
そのオブジェクトの幅と高さを書いたガイドが新規レイヤー内に作成されます。
これコーディングのときに便利ですよね!
PRO版はもっと機能が豊富なようなので、参考リンクも併せて読んでみてください。
▼参考リンク。PRO版との機能比較があります。
【コーディングを大幅に効率化できるFireworksの拡張機能「Specctr」 | FireWorks.20】
SequenceNumSlice
SequenceNumSliceは、スライスに名前をつけるときに便利な機能です。
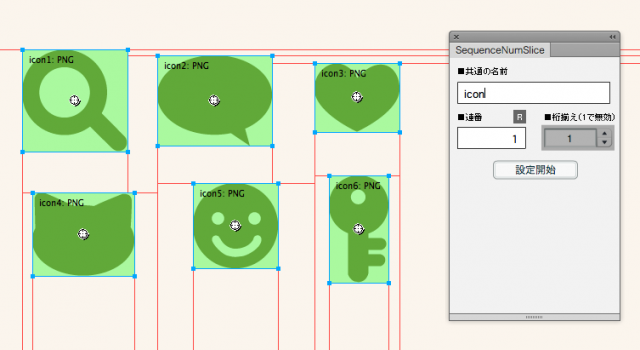
まずスライスを作り、[共通の名前]を入れます。
[連番]を1にして、[設定開始]をクリック、番号順に選択していきます。
最後まで選択したら、[設定終了]をクリック。スライス名が変更されています。
これは便利ですね〜!
【SequenceNumSlice】http://www.kuma-de.com/program/2009-06-14/799

▼さらにパワーアップしたものをきんくまさんが作ってくれているようです。
【スライス画像のスニペットを書き出すFireworks拡張機能】
Fireworks Texture Panel
Fireworks Texture Panelは、とても便利なパネル機能です。
インストールしているテクスチャを一覧できるパネルが表示されます。
見やすいし、繰り返しがどんな感じかも右下のボタンで切り替えができます。
入れておいて間違いないプラグインです。
【Fireworks Texture Panel】http://sourceforge.net/projects/texturepanel/
Sunburst & Geometry Guides

ドラッグしてカンバスに配置します
最後に画像系のプラグインです。
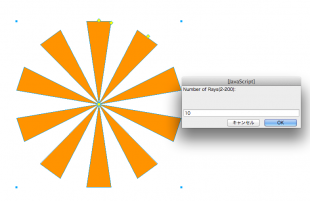
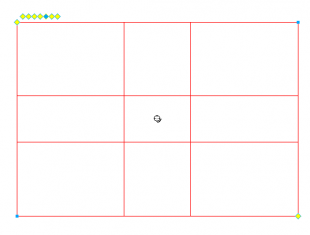
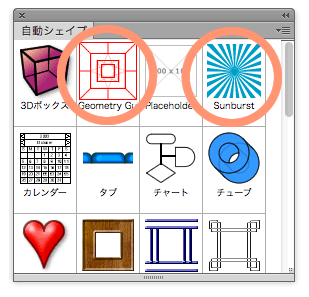
両方共同じサイトからの配布なのですが、Sunburstは、日の出のような絵が描けて、Geometry Guidesは黄金比や等間隔のガイドに使える図形が自動シェイプパネル内に追加されます。パネルからドラッグしてカンバスに配置すればOKです。
Sunburstは、「よくわかるFireworksの教科書」のFacebookページのPDFダウンロードページの背景にも使っています!派手な印象を作るのにいいですね〜。
自動シェイプなので、黄色のコントロールポイントを触って形を変えれます。
【Sunburst】http://fireworks.abeall.com/extensions/autoshapes/Sunburst/
【Geometry Guides】 http://fireworks.abeall.com/extensions/autoshapes/
参考にさせていただいたURL
拡張機能については、【Fireworks Lover J】を運営している丸山さんのスライドでも詳しく紹介しています。
▶【Fireworksの潜在能力を拡張機能で引き出そう!】
その他の拡張機能は、しばっちさんのサイトにも詳しく載っています。
▶【Fireworksの拡張まとめ(2012年8月版) | Webデザインのタネ】
他にも[Fireworks 拡張機能]などで検索して、いいものを探してみてください!
「よくわかるFireworksの教科書」お知らせコーナー
告知のお時間です!
マイナビ教科書シリーズ「よくわかるFireworksの教科書」に関連するお知らせです。

ただいま、☆☆☆ 購入者さまキャンペーン ☆☆☆
と題して
3月末までに「よくわかるFireworksの教科書」をご購入いただいた方に、特典としておまけのPDFを配布しています!(応募は4月5日までです♪)
ページの都合で泣く泣く外したとっておきのネタがダウンロードできます。
応募用アドレス宛てに、購入した画像を添付して送っていただければ返信でダウンロードURLをお送りします。
詳しくは、下記マイナビキャンペーンサイトをご覧下さい!
▶http://book.mycom.co.jp/support/pc/4543/book_camp.html
よくわかるFireworksの教科書 関連イベント
4月3日(水) 15時頃〜 森和恵さんと 発売記念無料セミナーUSTをします。
今回は本の宣伝というより【Fireworks効率化☆時間短縮テクニック】という公開セミナーを企画しています!みなさま平日の昼間というアレな時間帯ですが、ぜひぜひご参加くださいませ☆
Facebookページでもお伝えしますのでチェックしてください。
▶【http://www.ustream.tv/channel/fuwhatstream】
よくわかるFireworksの教科書 関連リンク
▶マイナビ ブックス - よくわかるFireworksの教科書
▶Amazon 予約はこちらから http://amzn.to/ZcrzEF
(Amazonのレビューほしいな〜)
▶「よくわかるFireworksの教科書」のFacebookページ
(最新ニュースやキャンペーン告知はFacebookが一番早いです。)
さいごに
3月は続けてイベントに出演させてもらっていましたが、ようやく一息つけました。
呼んでいただいた運営の方や、お会いできたみなさま、聞いていただいた方達との、たくさんの出会いが生まれたことに感謝しています。
今回はこのへんで。
最後まで読んでいただいてありがとうございました!

- written by はざくみ
- keyword
- Fireworks