a-blog cms勉強会 大阪vol.4 & 岡山vol.3 終了しました
7月14日に大阪の vol.4、22日に岡山の vol.3、a-blog cmsのユーザー勉強会を行いました。どちらも前回からだいぶ間があいてしまって、その間にふわっとが出来たので、今回の勉強会はふわっと初主催となる勉強会でした。
今回は「最初から入っているsiteテーマの中をじっくりみてみよう。」という内容で、siteテーマの中のファイルを確認しながら、どのファイルのどこを触ったらどこが変更できるのかをやってみました。
CMSを入れて、デザインして、コーディングやって....って制作してると、そこそこのコストがかかりますが、クライアントさんの中には、例えば10〜20万円くらいしか予算がないとか結構あると思います。
普通なら、なかなかこの金額では難しいような案件かもしれませんが、クライアントさんと話し合って、基本的な部分は、siteテーマのまま、画像や色などを変更し後はクライアントさんに記事などを入れて頂くような方法をとれば、時間コスト的には、その予算でも充分いける感じになるのではないかと思います。
何故なら、a-blog cmsはプラグインを探したり、そのプラグインが動くかどうか検証する時間が要らないのでとっても安心して使えるのです。
まずは、まだインストールしていない人向けに、AMPPSをインストールしてローカル環境を作るところから、そのAMPPSにa-blog cmsをインストールするところをじっくりとやってみました。
毎回、この最初のローカル環境を作るところで、Windows使ってる人何人かがなかなかインストール出来ない状態になるので、開発用には個人的にMacをおすすめします。なんせ、Macはコアの部分はUNIXですから、何かと開発に向いていると思います。必要ならMacでWindowsも動きますし。
siteテーマを見るのですが、まずtop.htmlをエディタで開いてみると、なんだこれ?って思うくらいのコードしか書かれていません。そうなんです。全てのパーツが別のhtmlファイルをincludeで読み込んでいます。
読み込むコードの横にコメントで、どこのパーツか書かれてあるので、それを参考にどのファイルのどこを変えれば何が変わるのかを解説しながら実際に作業してもらいました。

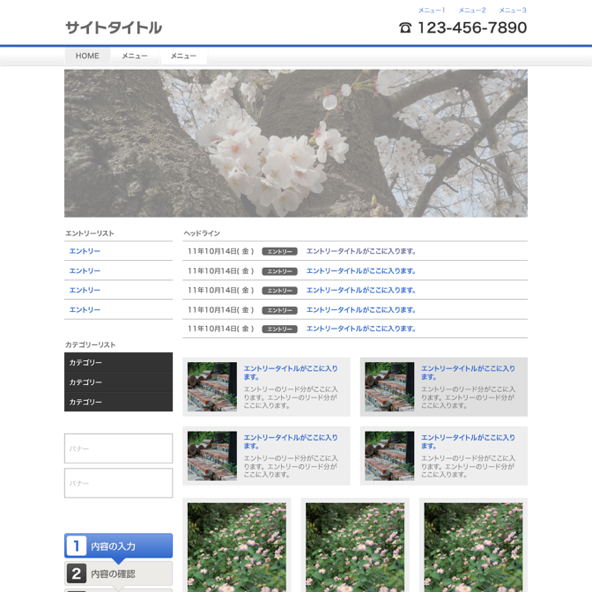
siteテーマ
さて、siteテーマインストールしてサイトを表示するとこんな感じです。
まず、右上の電話番号を修正しましょう。ってことで、includeされてるファイルを見てみると、確かにこの電話番号の記述があります。そこで、この電話番号を任意の番号に変えて保存して、ブラウザをリロードするとちゃんと変りました。
でも、htmlファイルを開いてここに直で電話番号を書いてFTPで指定の場所にアップしてください。ってクライアントさん困りますよね。
電話番号も管理画面から更新出来る方が喜ばれるはずです。そこで、電話番号を入力する用のカスタムフィールドをブログの管理画面に設置。そこで入力された値を、この電話番号のところに入るように、変数名を書いてあげる。
って事を実際に手を動かしながらやってみました。
同様に、左上の「サイトタイトル」となっている画像を、クライアントさんのロゴに変えたい時、どこを触るか。そして、管理画面から画像をアップして、それをここに表示するところまで、実践的にやってみました。
頭で考えると、え?どうやってやるの?って思ってしまいますが、a-blog cmsはどこかに書いてあるのをコピペだけで出来てしまいます。
なので、一番大切なのはコードを書くとかPHPを書くとかではなく、どこからコピーしてどこに貼ればいいのか。ってことになります。
ひと通り終わって、岡山では、ここで大月さんの作ったモジュールを簡単に解説していただきました。そして、最後にアップルップルのかずみちさんが、今進めているコワーキング事業の紹介をしてもらって、今回の勉強会は終了しました。
一応、今回で、ふわっと主催は終了して、大阪はフォルトゥナの坂本さんに、岡山はニイハチヨンサンの大月さんに、それぞれバトンタッチします。
坂本さん、大月さん、よろしくお願いいたします。
ふわっとは、これから神戸での勉強会を育てていきたいと思っています。
第一回目の神戸は、アップルップルさん主催になりますが、8月10日に行われる予定になっています。その後2回目からは、ふわっとが引き続き担当しますので、神戸&兵庫県のWeb制作者のみなさん、また企業のWeb担当者のみなさん、そして代理店のディレクターのみなさん、是非チェックお願いいたします。

- written by 岡田 陽一