AMPPSでローカル環境を作ってみる
今回は「AMPPS」というソフトを使って、
インターネット上ではなく、自分のPC内に同じような環境(ローカル環境)を作って
サーバーにUPしなくても、CMSを構築できる設定をやっていきます。

本番の環境でやらなくても、ネットに繋がっていなくても、
ローカル環境を作っておけば作業ができます。
…まぁ、普通にインストールするだけなんですけどね。
難しいことはないです!
初めてでも がんばってやってみましょう~
ダウンロード、インストール

まず、今回使うのは「AMPPS」というソフトです
WindowsもMacも使えるソフトです。
↓ダウンロードはここから
http://www.ampps.com/download
そしてそれをインストールしたら
・Windowsなら C:\Program Files (x86)\Ampps\wwwの中に、
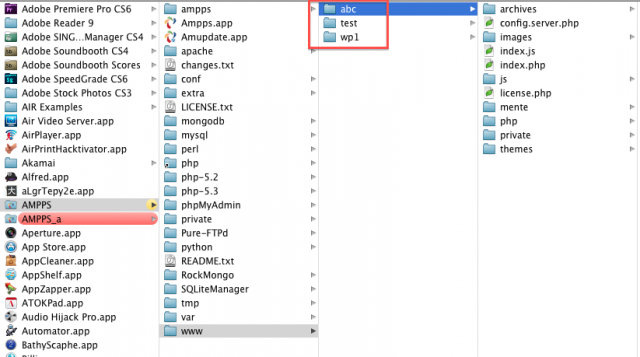
・Macなら アプリケーションのAMPPS内、wwwフォルダの中に
(環境によって違う場合はインストールした場所を開いてみてください)
サイトのhtmlデータを入れます。
私は何個も使うので「www」フォルダの中にフォルダを作って入れています。
(testとかwp1とかabcとか)
Macの人向け注意点
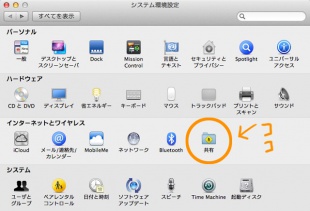
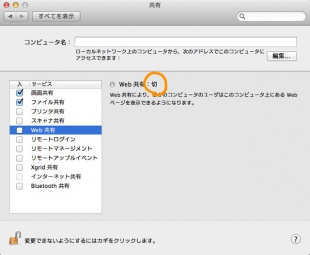
Macを使っている人は、【環境設定】の「共有」の中にある
「Web共有」のチェックを外しておいてください。
元々ある機能とぶつかって上手くいかないようです。
そして、
http://localhost/さっき作ったフォルダ名/
↑このアドレスが、ローカル環境で作ってるサイトのURLになります。
おっと、今はまだ見れませんよ!
ここで「AMPPS」を起動させます。
AMPPS 起動!
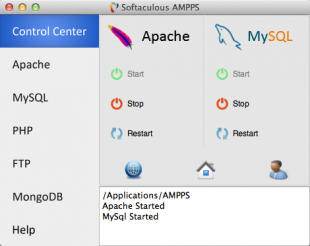
起動したら、こんな画面が出ます。
Apache と MySQL 両方スタートを押しましょう!
(Windowsは押さなくても起動するかも。この画面になってたらOKです)
真ん中の家のマークをおすと、AMPPSの設定画面が出ます(今回は使いません)
http://localhost/ampps/
では、さっきのアドレスを開いてみましょう
→ http://localhost/さっき作ったフォルダ名/
サイトは表示されていますか?
(フォルダにhtmlデータを入れ忘れてはいませんよね?)
そう、もうローカルサーバーは動いているんです。
とっても簡単でした~!
終了するときは、AMPPSが「ホントにいいの?」って英語で聞いてきますので
Yes、いいよ!おつかれ!
って言ってあげると終了します。
少し補足です。
普通の静的なhtmlのサイトだと「ローカル環境」って必要ないのですが
CMS(ブログなどのコンテンツ管理システム)やPHPなど
システムが動くものだと、サーバー上でしか動かなかったりします。
そのため、こういう下準備が必要になってくるのです。
ネット上に何回もUPして作るよりは、ローカルで作って一度にUPする方が、CMSを作る時には一般的ではないでしょうか。
「AMPPS」はWindowsもMacも使えるし、使いやすいのでオススメです!

- written by はざくみ