a-blog cmsで、記事を作成してみよう
記事更新がとてもやりやすいことはa-blog cmsの特徴のひとつです。
とはいえやはり最初は、勝手がわからないことをするのですから簡単ではありません。
結果的に“なんとなく”更新していたり、ユニットでのレイアウトにお悩みの管理者さんやWeb担当者さんもいるのでは?
「せっかく導入したa-blog cmsの機能をいかし、読んでくれる人にちゃんと伝わる記事を書きたい!」
そんな方々に向けて、ユニットを使った記事作成についてご紹介します。
今回は実際に、記事を作成しながら見ていきましょう。
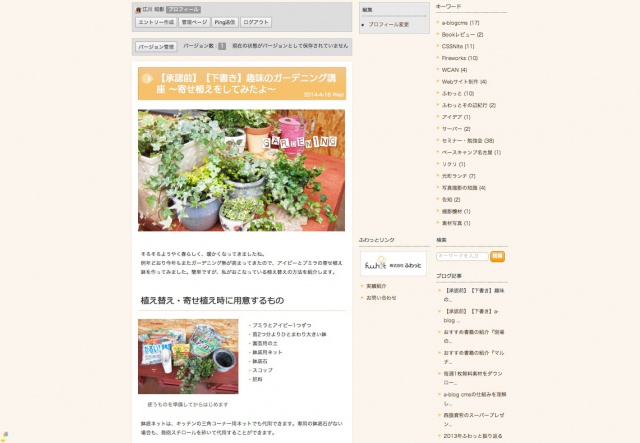
ここでは、テスト記事として『趣味のガーデニング講座 〜寄せ植えをしてみたよ〜』という記事を書いていきます。
まずはログイン → 作成画面を表示
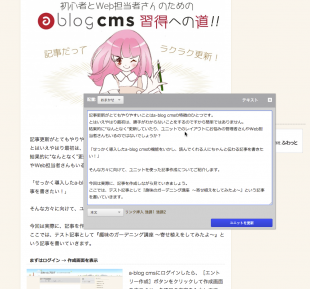
a-blog cmsにログインしたら、[エントリー作成]ボタンをクリックして作成画面を表示させ、各項目の内容を入力します。まだ記事ができていない段階では、ステータスを[下書き]としておきましょう。
a-blog cmsでの記事作成の基本=ユニットを使う
a-blog cmsでは、テキスト、画像、地図、YouTube動画、、といった各要素の「ユニット」を組み合わせ、積み木のように自由にレイアウトして記事を構成することができます。
※詳細設定の下にあらかじめ設定されているユニットの種類は、管理画面>コンフィグ設定>ユニット設定で決められるので、そのサイトに合ったユニットが設定されていると思いますが、投稿画面だけでも自由に変えられます。
ユニットを使った記事作成方法
まずは、最初のユニットにタイトル画像を入れていきます。
画像ユニット内に[ファイルを選択]でパソコン内にある、自分で撮って加工したタイトル画像を選択し、その下の詳細の設定もします。(画像のキャプションやリンク先が設定できます)
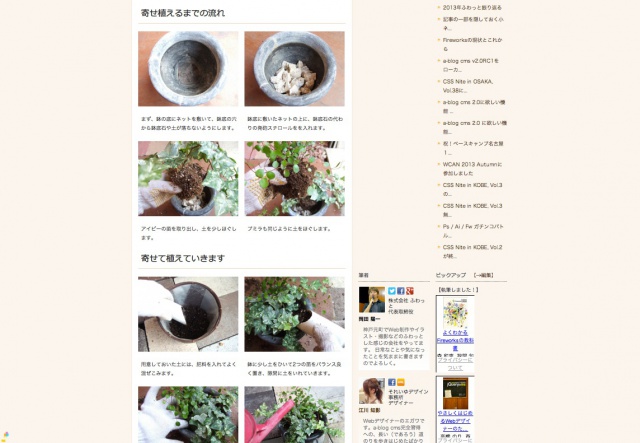
2番目のユニットには本文を入れ、3番目にもう一度画像を、4番目には本文、、という感じで6番目のユニットまで入れてみます。
ここで一旦、一番下の「保存」ボタンをクリックして、現在の状態を確認してみましょう。
配置:おまかせについて
配置選択タブには、左、右、中央、の他に「おまかせ」という選択欄があります。
※画像も「おまかせ」にしておけば上の画像によってフロートしますよ。
例えば、画像を左側、本文がその右側にまわりこむようなレイアウトがしたい場合は、このように設定します。
グループ:カラム数について
カラムというのは、段組のことをさします。a-blog cmsではユニットの設定を変えることで、2段組みや3段組みといった雑誌風のレイアウトにできます。
※グループ選択タブにある、「---」というのは、上のものに続く、という意味です。
たとえばこの記事を、2カラムのレイアウトにしてみます。
3カラムだとこうなります。
このような感じでどんどんレイアウトしていきましょう。
記事を見やすくするコツ
- 長文のテキストが入る場合など、ひとつのユニットに記事を流し込むのではなく、見やすくなるように別ユニットで記事の内容がわかる見出しをつける。
- 強調設定などを使って、特に強くしたい部分などメリハリをつける
- 読み手を飽きさせないような、リズム感のある構成をこころがける
以上のコツを意識してこのように調整してみました。
はじめは割とたくさんの文章を入れていましたが、植え替えの流れをよりわかりやすくするために、画像を中心とした簡単な説明に変えるなどの調整をしました。
記事を作成して実際に見てみると、「ここの順番は入れ替えた方がわかりやすいなあ」「このタイトル見出しでは少し弱いかも」といった修正点が出てきますよね。
a-blog cmsでは、後からユニットの順序を入れ替えたり、ピンポイントで簡単に修正できてとても便利です。
記事作成中の注意点
※修正→確認を繰り返している中で画像のサイズを設定しなおすと、実際の記事で拡大表示ができなくなるので注意しましょう。
便利な機能:ダイレクト編集
サイトにログインしている状態であれば、実際にアップされている記事の上から随時修正をすることができます。WebサイトのことやCMSでの更新に関してあまり詳しくない方でも使いやすいので、実際に記事をアップしてからは、この「ダイレクト編集」機能を使うのが便利でおすすめです。
- keyword
- a-blogcms