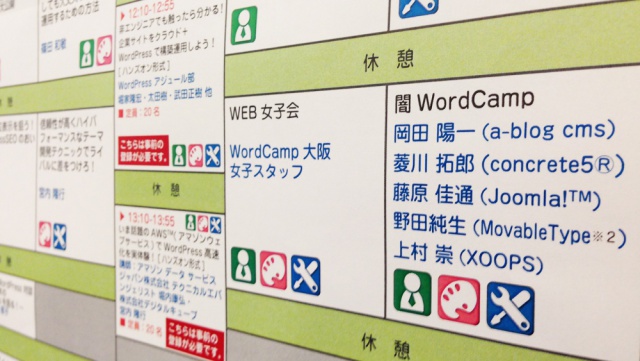
闇WordCampに出演しました #wcosaka
11月3日、WordCamp Osaka 2012の「闇WordCamp」というセッションに参加してきました。
わたしはもちろん、a-blog cmsの紹介。まぁ関西エリアでは、たぶん一番古くから関わっているので呼んでいただけて光栄でした。
他には、concrete5, Joomla!, Movable Type, XOOPSと、合計5つのCMSの紹介セッション。Word Pressのイベントなので、他のCMSは闇という扱いでしたが、各者、自分が光だという思いで、それぞれのCMSのエバンジェリストとして少しでも知ってもらおうと超アウェーの中、少しですがお話しました。
ただ、いかんせん時間が少ない。
自己紹介含めて、自分がなぜこのCMSを選んだのかを4分で解説です。4分です。
a-blog cmsの魅力なんてそんな時間じゃ到底無理。
まずWordPressとの基本的な違いを話すために、
「オープンソースではなく、名古屋のWeb制作会社、アップルップルさんが開発していて、ライセンス料が52,500円。」と言うことを話し、
「これは決して高いと感じることはなく、プラグインやテーマを時間かけて探したり、プラグイン同士がコンフリクト起こさないか検証したり、バージョンアップで動かなくなった時に直したり、そんな時間のことを考慮すると、高くはないと思います。」と付け加えましたが、
まず「タダではない」時点でチョイスから外れ
「テーマやプラグインを探しまわる必要がない」という部分で、それが宝探しみたいで楽しいと感じている人たちのチョイスから外れ
という空気になってるような雰囲気を、話している短い間に感じました。
4分で、しかもトップバッターということで、あまりいい所をお伝えできなかった気がするので、このセッションに参加しなかった人にもわかるように、ブログで少し補足したいと思います。
名古屋のアップルップルさんが作っている国産CMS
国産か海外のものかは、やりたいことが実装できれば別にどちらでも問題ないことだと思いますが、日本独特の表現、例えば「平成24年」などの表記に関して必要になった場合、a-blog cmsだと、校正オプションという機能を使い、{date}[wareki] と書くと、平成24と出力されますし、{date}[wareki('年m月d日')]と書くと 平成24年11月6日と表示されます。(※dateに2012-11-06が入った場合)
記事のアーカイブなど、年単位にまとめる場合はよくあると思いますが、今後追加になる(と聞いている)機能として、年度別でまとめるものが追加されるようです。学校のサイトや役所関係はきっと重宝しますよね。
こういう些細な部分は、直でクライアントさんの要望などを話せるのでとても心強いです。そして、アップルップルさんはWeb制作会社なので、多くのクライアントさんのサイトをたくさん制作する中から出てきた多くの共通する要望や仕様などをCMSに反映しているので、現場で必要な機能がちゃんと揃っています。
PHPなどプログラムを書かないで100%使える
わたしはそもそもプログラマーではなく、デザイナー&フォトグラファーなので、PHPは書けません。そんなわたしが使いこなせているのは、htmlとCSSを理解していれば100%使えるからです。
逆に言うと、PHPを書きたくて仕方がない人は、若干物足りなく感じるのかもしれません。でもオリジナルのモジュールを作ったり、オリジナルの校正オプションを作ろうとする場合は、PHPやJSが必要になりますから、できる人は100%以上使えるCMSだと思います。
デザイナーやコーダーの人にとっては、何かを表示するためにPHPを少し勉強しなくても、その時間をより自分の専門分野のことに時間を使えます。もっとクライアントさんが使いやすいように手間をかける時間に使えるので、最終的な見栄えもそうですが、管理画面内で更新しやすいものを作ることが可能です。
更新する人が更新しやすい
記事のタイトルがズラーッと並んで表示されているような投稿管理画面から記事を投稿したり更新するのではなく、実際に見てるページでその場で更新するCMSなので、
Webのことにあまり詳しくないクライアントさんの場合でも無理なく更新可能です。
例えば、商品詳細ページなどでも、値段や型番、写真、スペック、説明文章などが表になっている場合、見たまんまその表の中を更新すればいいようにできます。
フォームも付いてるし、自分で追加したあらゆる項目が検索対象
企業サイトなら、メールフォームは必須だと思いますが、意外と付いていないCMSもあるみたいです。
他のCMSで運用しているサイトが、フォームだけa-blog cmsを使って運用しているということも聞いたことがあります。a-blog cmsは何回かにわけて入力させるような少し複雑なメールフォームなども作ることができる高機能なフォームが標準装備です。
また、商品がいっぱい掲載されているようなカタログ的なサイトや、不動産の物件サイト、ホテルの部屋を検索するサイトなど、詳細項目が多いものは、どのCMSでもカスタムフィールドというものを書いて、独自の入力項目を増やします。その、後から独自で設置した入力項目ですら、何もしなくとも全て検索項目の対象となります。ただのキーワード検索だけでなく、範囲を指定したり、条件を付けたりなどの複雑な検索も可能ですから、商品検索や物件検索、空き部屋検索などでも、金額が◯円〜△円までとかプラグイン追加なしで実現可能です。
テーマフォルダの中はHTMLとCSSファイル
デザインを制作して、コーディングするという今までの静的サイトを制作するのと同じフローでそのまま構築可能です。
動的にするには、そこに表示させたい項目に対応したさまざまなモジュールを入れていきます。これも特に覚える必要がなく、コードの塊(「スニペット」と言います。)をコピペするだけです。敢えて覚えることと言えば、「どこからコピペするか」というコピー元の場所くらいでしょうか。ですから、先程も紹介したように新たにPHPを覚えることもなく、学習するコストもとても低いと思います。
結局、完成したサイトの表面的な部分を見るだけなら、どんなCMSを使おうが一緒だと思いますので、慣れた使いやすいものを使えばいいのです。しかし最終的に使うのはクライアントさんの更新担当者の方なので、更新画面や管理画面を投稿しやすいように考え、ひと手間ふた手間かけて作りこむことで違いが出てくるのだと思っています。
と、まぁ挙げていくとキリがないので、今回はこのあたりで終わりにしますが、もしここまで読んでいただいて、少しでも興味を持っていただいたのであれば、是非開発元のアップルップルさんや、弊社、株式会社ふわっと、またはお近くのa-blog cmsビジネスパートナーにお問い合わせいただけると、更に詳しい説明が聞けると思います。
そして、制作者のみなさんは、そこまで言うならってことで、お気軽にどんなものか試してみたいですよね!
a-blog cmsは個人利用の場合(1ユーザー/1ブログ)「Oneライセンス」と言う無料で使えるものがあります。是非こちらを使って試してみてください。
また、商用利用のベースライセンスに関しても60日のトライアル期間がありますので、クライアントさんのサイトも試しに制作してインストールから60日後に本格運用の時にライセンス費用を支払う方法もあります。ライセンスに関して詳しいことはこちらを参照ください。
それにしても、わたしのプロフィールが公式サイトに掲載されることがあるとは、今まで夢にも思っていなかったので、凄く不思議な気がします。
セッションにご参加いただいたみなさん、ありがとうございました。
WordCamp Osaka 2012運営スタッフのみなさん、長時間の大規模イベント大変お疲れさまでした。紹介いただき、声をかけてくださったスタッフのみなさん、ありがとうございました。
同セッションご一緒した、菱川さん(concrete5)、藤原さん(Joomla!)、野田さん(Movable Type・PowerCMS)、上村さん(XOOPS)、ご一緒できて光栄でした。お疲れさま&ありがとうございました。

- written by 岡田 陽一