ほとんどのことはコピペでOK!どこへペーストするかを理解して脱初心者 #ablogcms
a-blog cms Advent Calendar 2015 の19日目の記事です。初心者向けの記事になりますので、アップルップルの方やエバンジェリストの方、ヘビーユーザーの方は、軽く読み飛ばすどころか、絶対に読まないでください。仮に読もうという人がいるならば、最後の2段落だけ読んでいただければ結構です。(※出典:坂本さんのブログ)
コピペをマスターしよう!
最近ではプログラマさんの世界でも、できるだけコードを書かないという発想でプログラミングをするそうです。 コードを書けば、ミスもある。バグも出る。フレームワークやライブラリを使い、自分で独自に書くことを減らすことで、効率よく品質を高められるということでしょうか。 a-blog cmsでWebサイト制作するときも同じようなことが言えます。
「a-blog cmsをカスタマイズするにあたって、一番重要なスキルは “コピペ” です!」 a-blog cmsのセミナーや企業での社内勉強会などで、わたしがよく使うセリフです。 実際に、PHPなどのコードを書くことは、通常まずないですし、a-blog cmsのカスタマイズに必要なコードは、スニペットとして用意されていますから、自分でHTMLを書く必要もありません。コピペでだいたいのことができてしまいます。
「そんなことないやろ!」って思ってますよね?
ちょっと試してみましょうか。
例その1 エントリーフォトのスニペットをコピペ
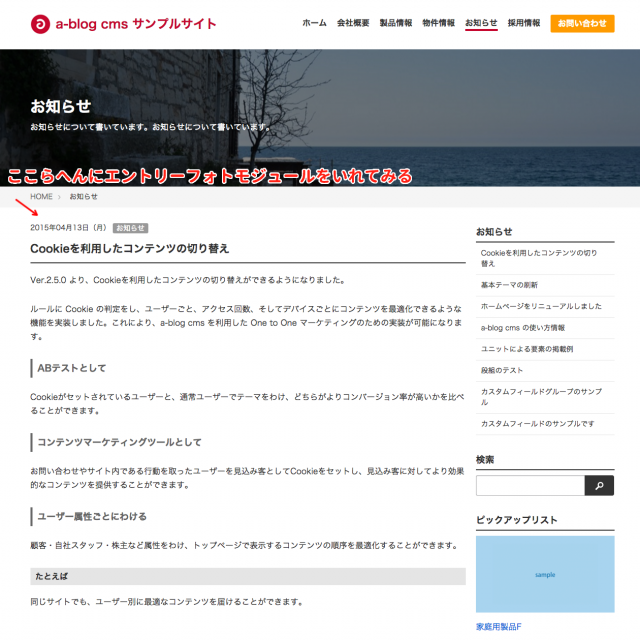
site2015 の お知らせのindexページの記事の上に、写真一覧のモジュールを挿入してみましょう。
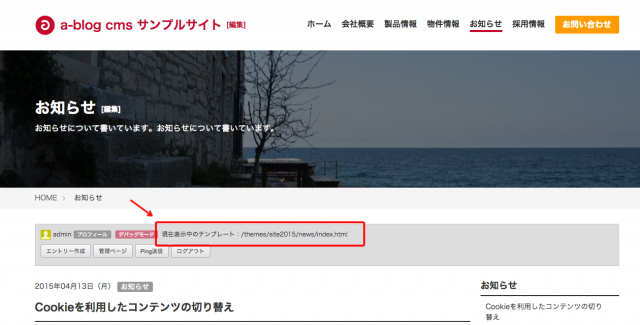
どのファイルを編集するのかですが、デバッグモードのときは、該当ページの管理用ボタンが並んでいるところにパスが表示されています。
現在表示中のテンプレート:/themes/site2015/news/index.html
と出ていますね。
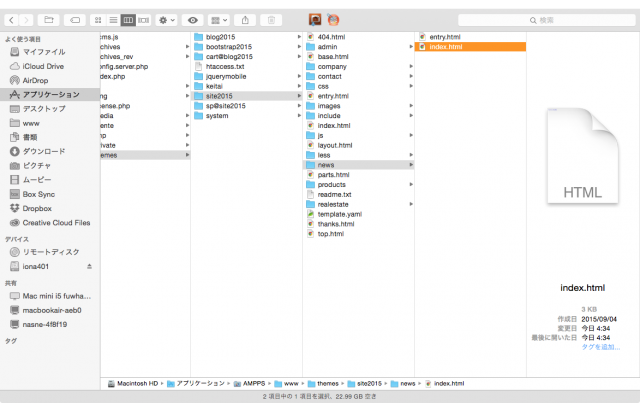
themeフォルダ内のsite2015の中にあるnewsフォルダの中のindex.htmlがそれです。
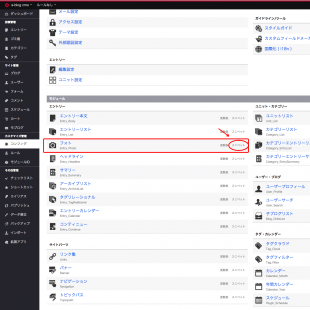
管理画面のコンフィグにあるエントリーフォトモジュールのスニペットを開き、コピーします。
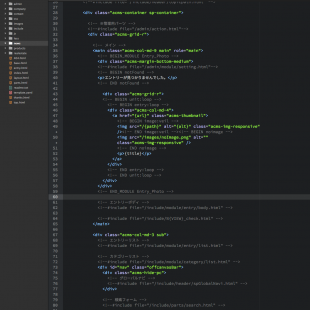
index.htmlを開いて、<!-- エントリーボディ -->とある上あたりに、ペーストします。
ブラウザをリロードすると、各記事のメイン画像が一覧で表示されます。
このように、サマリーやヘッドラインなどのさまざまなモジュール(a-blog cmsでページを構成する部品)は、コードを書くことはなく、使いたいモジュールのスニペットをコピーし、表示させたい場所にペーストすれば、ちゃんと表示されます。
例その2 記事内のリンクをボタンっぽくするのも、クラスをコピペ
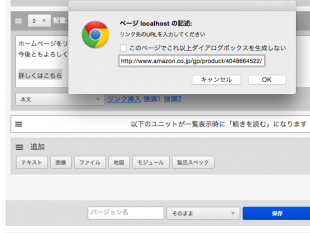
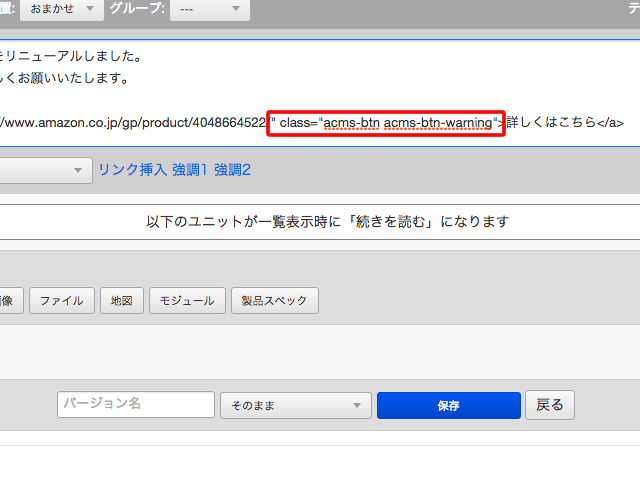
では、もうひとつ。 普通に記事を書く場合も、例えば文字列にリンクを挿入すると、文字リンクができますが、それにclassをコピペするだけで、ボタン風の表示にすることができます。

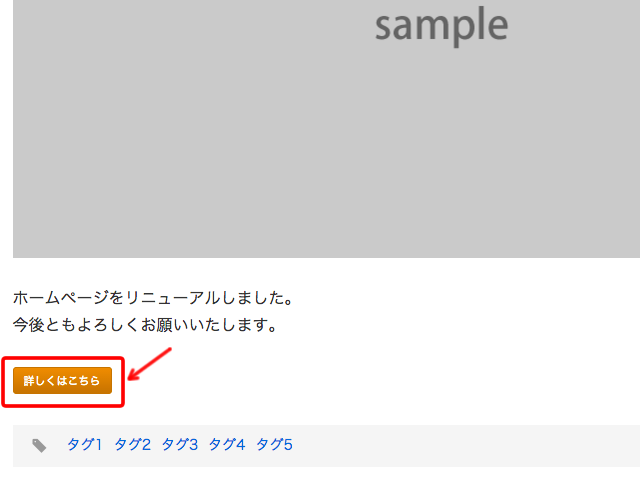
保存すると文字リンクになります。これをボタン風にします。
普通にリンクを挿入するだけだと、文字リンクができるだけですが、ひと手間コピペしてみます。
管理画面→コンフィグ→スタイルガイドのボタンを見てみると....

さまざまなボタンのclassが書いてあります。使いたいもののclassの文字列を選択し、コピーします。そして、先ほどの記事の、aタグの中にペーストして保存します。


すると、単なる文字リンクがボタン風の見た目になります。
色や大きさが違うclassも用意されていますので、用途に応じて必要なものをコピペして使いましょう。
コピペは簡単!重要なのは、どこからどこへコピペするか
コピペだけでいろいろなことができるのは理解できたと思います。重要なのは、どのファイルのどの部分にペーストするかということでしょう。また、初心者にとって、そこが最大の難関というか難しく感じる部分だと思います。 特に、管理画面をカスタマイズする場合は、先ほどの表示用htmlファイルのカスタマイズのように、現在表示中のテンプレートと表示されませんから、自分で探さないといけません。
例その3 ユーザーのカスタム設定に、カスタムフィールドを付けてみよう
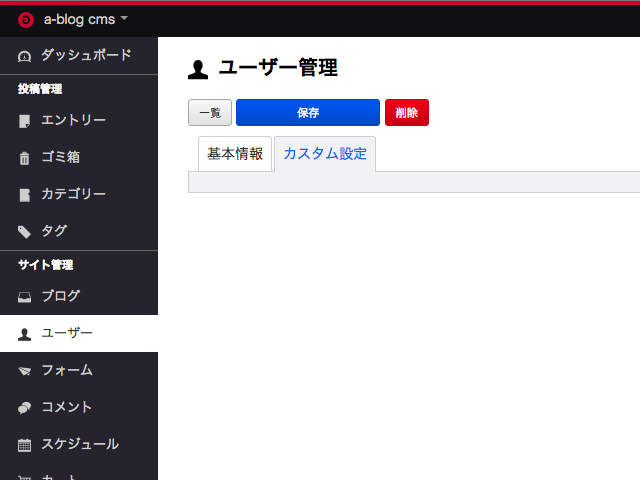
サンプルとして管理画面のユーザーの設定内にある「カスタム設定」に任意のカスタムフィールドを付けてみましょうか。

管理画面のカスタマイズ? カスタムフィールド?
一気にハードルが高くなった感じですか?
安心してください。コピペできますよ。
カスタムフィールドすら自分で書く必要はないのです。コピペです。コピペ。
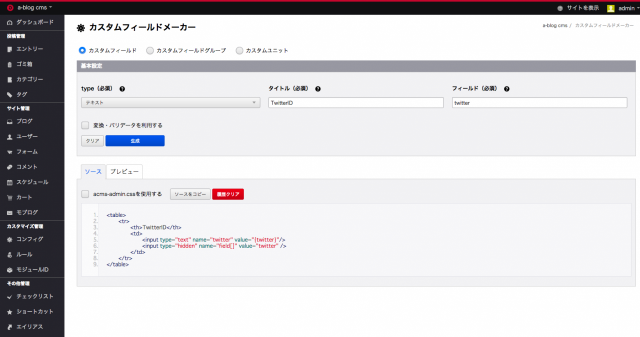
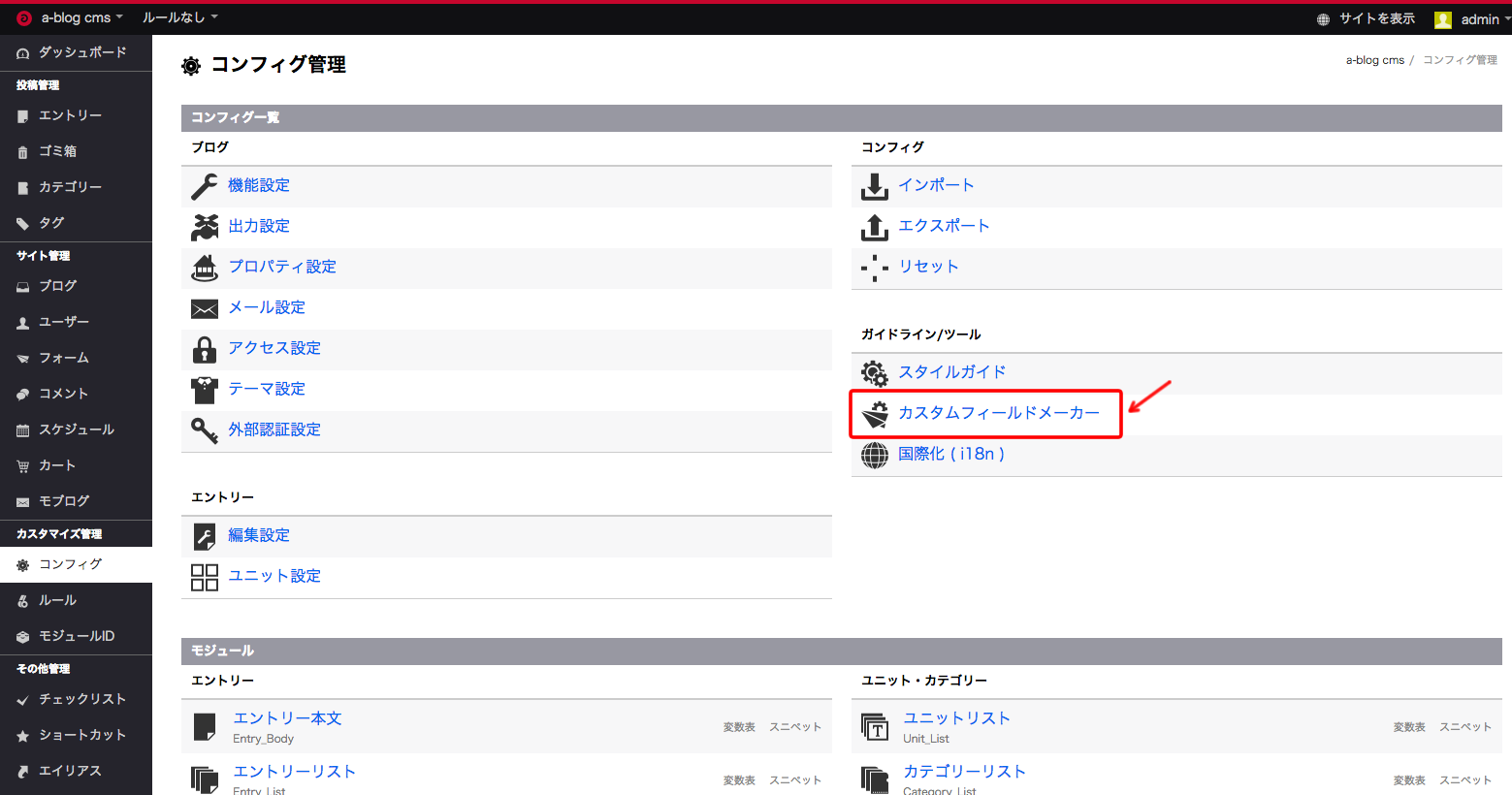
管理画面のコンフィグ内にある「カスタムフィールドメーカー」を開きます。

TwitterIDを入れる欄を作ってみましょう。
typeはテキストを選択し、タイトルに「TwitterID」、フィールドに「twitter」と入れておきます。
※ここでの文字は自分がわかりやすければなんでも構いません。
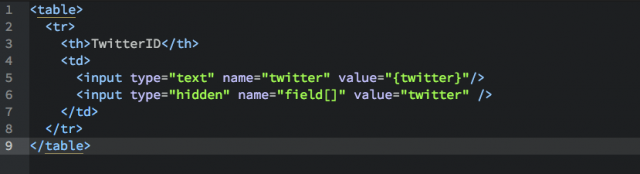
生成ボタンを押し、ソースをコピーします。
さて、次、どこにペーストするかが問題です。
先ほどの、ユーザー設定画面のカスタム設定をもう一度表示してみましょう。
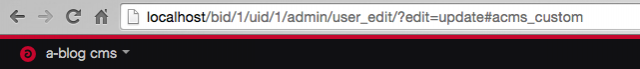
そして、ブラウザのURLを見てみると....
ここに、ヒントが書かれています。
〜/bid/1/uid/1/admin/user_edit/?edit=update#acms_custom
そうです。ここに書いてる通り、フォルダを辿っていけばよいのです。
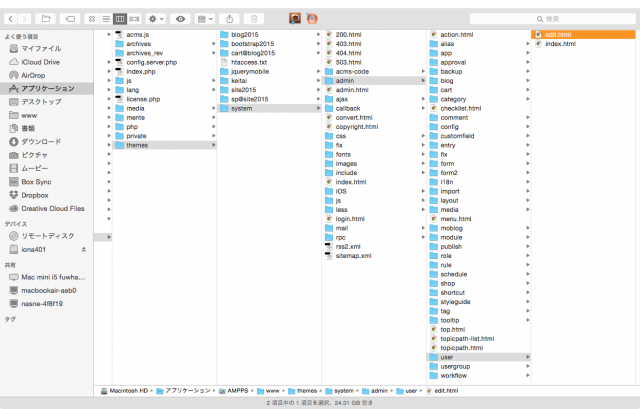
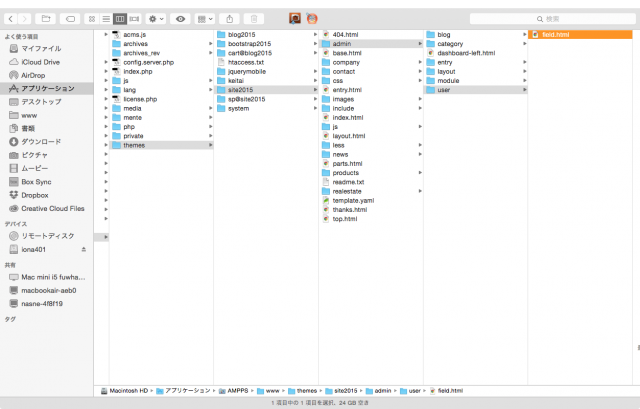
まず、自分が使っているテーマの中に無いフォルダやファイルは、themeフォルダのsystemの中にあるので、そこから自分が使っているテーマフォルダにコピーして使います。(※systemの中にあるものを直接編集するのはお作法として禁止です。)
ということで、辿ってみると、
admin → user → edit
なので、テーマ内を見てみると、自分の使っているテーマのadmin中には該当フォルダ&ファイルが無いので、systemの中を見てみます。
sytem → admin → user → edit.html
がありました。
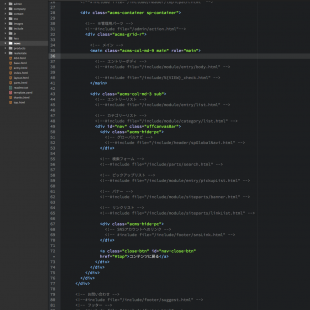
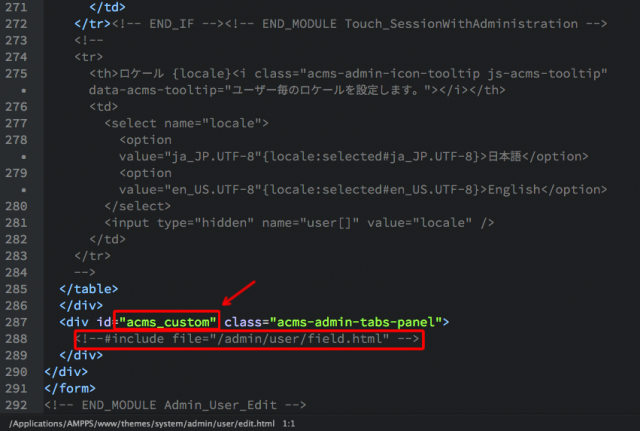
ちょっと開いて確認してみます。
す〜っとスクロールして調べてみると、ファイルの一番下に
id="acms_custom"
と書かれたdivが見つかりました。
〜/bid/1/uid/1/admin/user_edit/?edit=update#acms_custom
先ほどのURLに書かれていた、一番最後の「#acms_custom」これがそれっぽいですね。
このdivが、カスタム設定のタブのようです。
ここに、書けばよさそうです。
ここでは、ここに直接書かずに、field.html というファイルに書いたものを読み込むように書かれていますね。
では、書かれているとおり、自分が使っているテーマ内の、adminフォルダに同じ構造でfield.htmlを作って、そこにカスタムフィールドメーカーで生成しコピーしてあったものをペーストします。
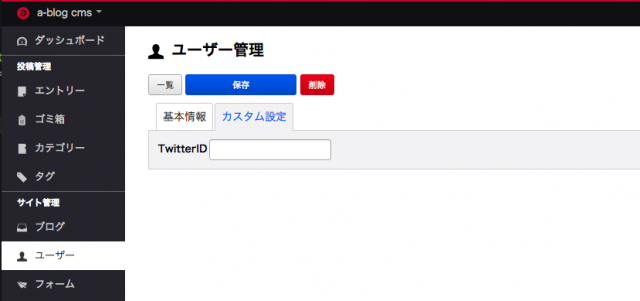
field.htmlを保存して、ユーザーの設定ページをリロードすると....
はい!カスタムフィールドが出来ました。
これで、ユーザー設定に性別や年齢、FacebookIDなどさまざまなカスタムフィールドが簡単に追加できますね。
管理画面内のカテゴリーやブログなども同様です。
思い通りの場所にカスタムフィールドを作ることができれば、そこに入った値は全て検索対象になりますので、例えば、一見複雑そうに見える不動産物件検索サイトなども、コードを書くことなく作ることができます。
こんな感じで、どこにペーストするかのコツさえわかってしまえば、a-blog cmsの初心者は卒業できるはず。自由にカスタマイズできるようになる第一歩です。
とにかく、ここまで自分でコード1行も書かずに、管理画面の中までいろいろ触れているわけですから、簡単って言うのも納得していただけますよね!

- written by 岡田 陽一
- keyword
- a-blogcms