[Fireworks3]もやもや解消法

今回は、使い続けていたらこれどうにかならないかな?と気づくことですが、ほんとうに細かいコツのようなものを書きます。
アンチエイリアスがもやもやするのを直す
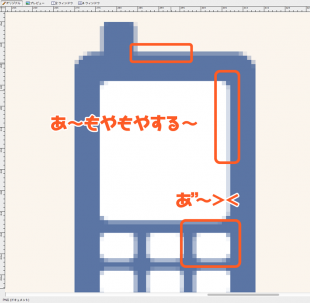
パーツ同士を整列させたりしたタイミングで、よくアンチエイリアス(パーツのフチの境目)の部分がもやもやっとすることありませんか?
Fireworksでは、シャープにするために、[ピクセルにスナップ]コマンドでアンチエイリアスが出にくい設定にすることができます(Fireworks CS5から)
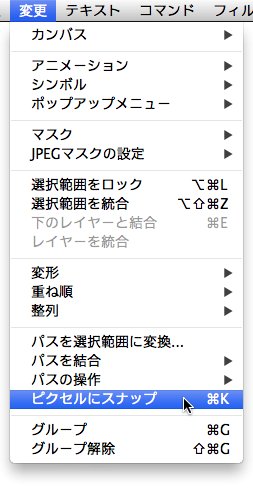
スナップさせたいパーツを選択して 【メニュー>変更>ピクセルにスナップ】を選択してください。
記事紹介 : Adobe Edge: 鷹野雅弘がオススメするFireworks CS5の新機能
でもCS5以前の場合や、自動調整だと思ったようにいかない場合もありますので、私はこうやっているよというやりかたを以下に続けます。
[ピクセルにスナップ] 使わなくてもこうする
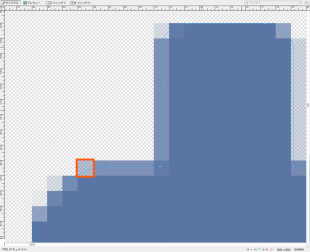
まず最大限に拡大して、ドットの□四角が見えるまで最大に拡大します。
(6400%までいきましょう)
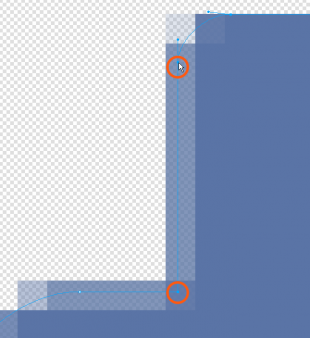
ここまで最大化すると、最小のドットの存在が感じられますよね。この四角の集合体がこの図なんです。
ダイレクト矢印ツールでパスを選択すると、線と点(アンカーポイント)が見えますね。下図のようにアンカーポイントを選択し、最小単位のドットの四角に点の端っこを合わせてみます。
(今は四角の真ん中少し左くらいに点がありますよね。それを右端に合わせてみるんです。)
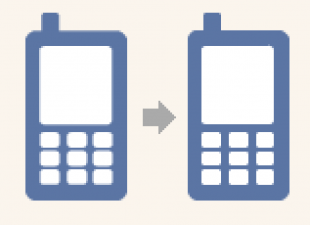
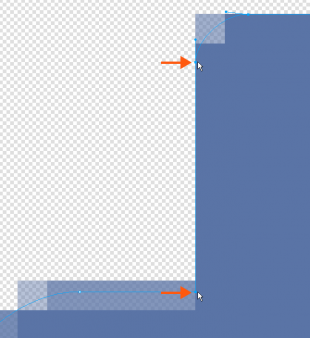
このように、中途半端な位置にパスがあるとモヤモヤするので、四角にあわせるように移動するとキレイになります。
細かいコツですが、手動でやることによって確実な手応えが得られるコツになります。
補足です。
ついでに、細かいところなのですが
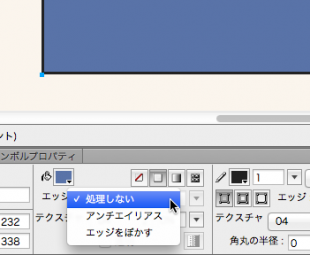
[塗り]にアンチエイリアスが入っていると、フチがしゃきっとしないときがあります。ぼやっとしたのがはみ出てくるのですね。
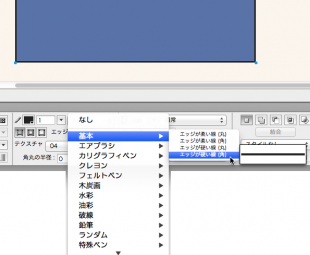
バナー枠など角ばった図形のときは[塗り]のエッジは[処理しない]にしましょう。もちろん、[線]も柔らかい線だとアンチエイリアスが入るので、硬い線にするとシャキンとします。
バナーを作るときは線のプロパティで[ストロークを内側に]します。線の太さの分、バナーサイズが増えていくからです。
今回はこのへんで。
最後まで読んでいただいてありがとうございました。
書籍関連リンク
- マイナビ ブックス - よくわかるFireworksの教科書
- Amazon 購入はこちらから http://amzn.to/ZcrzEF
- 「よくわかるFireworksの教科書」Facebookページ
最終更新日時:2013-07-11 15:04:33 ・Author:はざくみ