[Fireworks2]初めて使うときに覚えること

Fireworksの連載です。
今回の記事は、「よくわかるFireworksの教科書」の中ではあまり言及できなかった「ショートカットキー」について書きます。
あまり技術の説明ではないかもしれませんが、考え方などを書いています。

私が初めて、Fireworksを使いはじめた頃のことです。
私はWebスクールでPhotoshopやIllustratorは習っていて、Illustratorは資格試験も受けたりして操作は出来ていましたが、FireworksはWeb制作会社に入って初めて触りました。
Webの実務にも環境にも慣れないまま、操作にも慣れないままの日々で、何もできない自分がすごくもどかしくて情けなくて、先輩に時間を取って教えてもらうのも申し訳ない‥と思う日々でした。
その中で自分なりに考えてやったことは、「ショートカット」を覚えることでした。
暗記なら、誰にでもできることだからです。
未熟で他のことで時間がかかってしまうなら、せめてショートカットを覚えて操作の時間を短縮しようと思ったのです。
この考えは、今思い返してみても正解だったと思うので、是非これを読んでくれている方に伝えたいと思っています。他のソフトを新しく勉強するときにも同じことが言えるので、ショートカットを覚えることは良い習慣になると思うのです。
Fireworks のショートカットキー確認方法
Fireworks のショートカットキーは、一覧で確認できるようになっています。
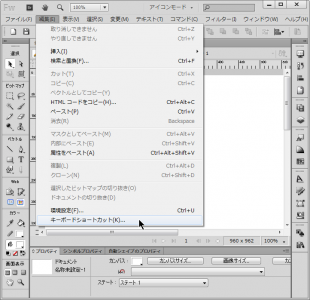
Windowsならメニューから、[編集]→[キーボードショートカット]を選択すると、キーボードショートカットウィンドウが開きます。
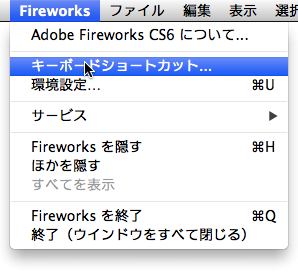
Macはメニューの[Fireworks]→[キーボードショートカット]を選択します。

mac
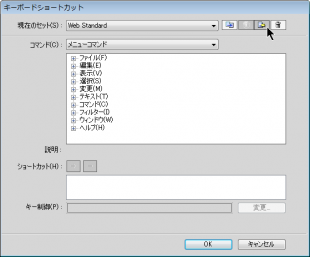
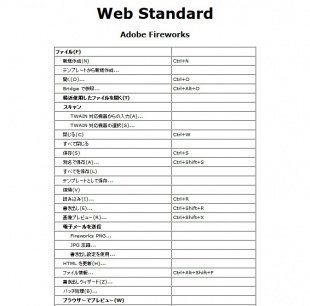
右から2番めのボタン、[HTML形式でセットを書き出し]を選択し、保存したhtmlをブラウザで開くと、今設定されているショートカットリストが出てきます。
まずは、Fireworksでどんな操作ができるのか、ここで確認しましょう。
まず覚えるショートカットはこれ
すべて覚える必要はなく、作業でよく使うものから順番に覚えていくといいです。
最初に覚えるといい、オススメショートカットをピックアップします。
macの方は、Ctrl を Command キーに、Alt を option キーに読み替えてください。
表示倍率ショートカット
等倍表示、50%表示はブラインドタッチできるくらいになろう。
400%以上の部分拡大表示は【ズーム(虫眼鏡)ツール… [z]キー】に切り替えてドラッグしたら早いです。
- Ctrl+[+]キーで拡大
- Ctrl+[-]キーで縮小
- 100%(等倍)… Ctrl+1
- 50% … Ctrl+5
- 200% … Ctrl+2
- 300% … Ctrl+3
- 400% … Ctrl+4
整列ショートカット(キーの位置で覚えよう)
パーツを整えながらデザインをしていくので整列は重要です。
- 左揃え … Ctrl+Alt+1
- 縦方向中央揃え … Ctrl+Alt+2
- 右揃え … Ctrl+Alt+3
- 上揃え … Ctrl+Alt+4
- 横方向中央揃え … Ctrl+Alt+5
- 下揃え … Ctrl+Alt+6
- 水平方向中央に分布 … Ctrl+Alt+7
- 垂直方向中央に分布 … Ctrl+Alt+9

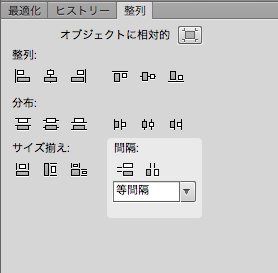
整列パネルを見てイメージをつなげよう
重ね順ショートカット
オブジェクト(1つ1つのパーツ類)の重ね順を、いちいちレイヤーをドラッグしていては時間がかかるのでこの2つは覚えましょう。
- 重ね順を最前面へ … Ctrl + Shift + ↑
- 重ね順を最背面へ … Ctrl + Shift + ↓
ツールショートカット(半角英数入力状態でショートカットは有効になります)
ツール類はずっと使い続けるものなので早く覚えて効率化しましょう。
- 選択ツール … V
- 背面選択ツール … V(二度押しで切り替わる)
- ダイレクト選択ツール … A
- 拡大・縮小ツール … Q
- 手のひらツール … H
- ズームツール … Z
その他おすすめショートカットキー
基本操作や、便利なコマンドキーなどです。
他にも自分で使って何度も出てくるなと思った操作は積極的にショートカットキーを使うようにしましょう。
- 取り消し … Ctrl + Z
- やり直し … Ctrl + Y
- カット(切り取り) … Ctrl + X
- コピー … Ctrl + C
- グループ化 … Ctrl + G
- グループ解除 … Shift + Ctrl + G
- 属性をペースト … Ctrl + Alt + Shift + V
- 1つ前の操作を繰り返す … Ctrl + Y
これだけ覚えただけでも随分と作業が早くなったと思います。
その上でもう少し足りない部分を補うために、ショートカットをカスタマイズしていきましょう。
ショートカットをカスタマイズ
あらかじめ登録されてないショートカットを登録する方法です。
おすすめのコマンドを登録してみましょう。
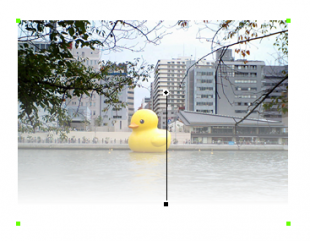
登録するのは、写真加工の際に便利なベクトルマスクです。
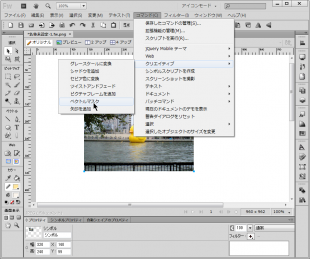
メニューから[コマンド]→[クリエイティブ]→[ベクトルマスク]

ベクトルマスク
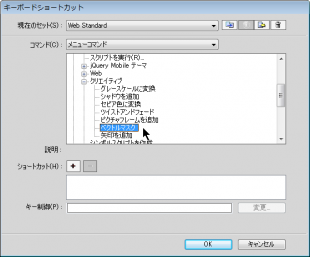
先ほどのキーボードショートカットウィンドウを開き、ツリー状のリストになっている部分から、[コマンド]→[クリエイティブ]→[ベクトルマスク]を探して選択します。
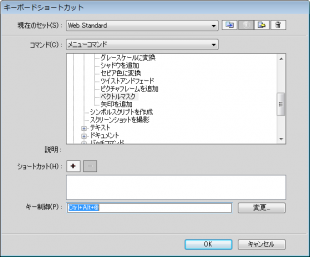
選択した状態で、一番下のキー制御の枠にカーソルを持っていき、登録するショートカットを自分で決めて押します。私は[@]キーなど、あまり他と被らないものを組み合わせて登録しています。
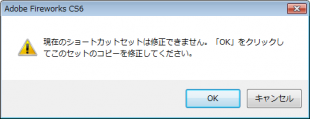
そのままOKを押すとコピーを取るよとダイアログが出るので、名前をつけてショートカットセットの複製を作れば登録完了です。
既存のショートカットも上書きして決めなおすこともできます。
私は、[属性をペースト]や、[スライス挿入]などは押しやすいキーに変更しています。
こんな感じで、自分の使いやすいショートカットセットを作って効率のよいお仕事をしていきましょう。
今回はこのへんで。
最後まで読んでいただいてありがとうございました。
書籍関連リンク
- マイナビ ブックス - よくわかるFireworksの教科書
- Amazon 購入はこちらから http://amzn.to/ZcrzEF
- 「よくわかるFireworksの教科書」Facebookページ
最終更新日時:2013-07-11 15:07:55 ・Author:はざくみ