[Fireworks1]アイコン作成法

これから数度に渡って、Fireworksについて、操作や画像作成のコツ、制作のコツなどの連載をしていきます。
どうぞよろしくお願いします。
著書の「よくわかるFireworksの教科書」)では担当が実践編なのですが初心者でも操作できるように書いたので、今回の記事は初心者の方、これから勉強をはじめる方向けに、アイコンはどうやって作っているの?どんな形を組み合わせて作ったらできるの?という内容です。
Fireworks でアイコンを作る
Fireworks でアイコン、ピクトグラムとも呼べる「絵の記号」を作る機会は多々あることと思います。簡単なものから複雑なものまでありますが、今回はこのアイコンたちをどうやって作っているのかを紹介します。

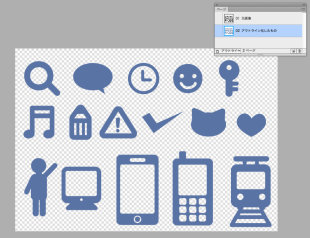
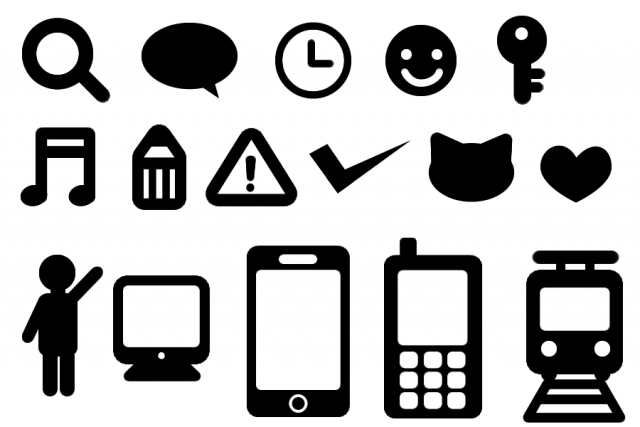
アイコン集合!
今回の使用データは、
こちらよりダウンロードができます。
▶【ダウンロード】
※Webデザインで利用する目的に限り商用無料で配布します。再配布や販売は不可です。
複雑に見えてもパーツの組み合わせ
携帯や電車のアイコンなどは、複雑そうに見えて自分で作れないんじゃないかと思うことがありますが、パーツを分解してみるとそんなに難しくはありません。
まずは簡単な図形の作り方を見てみましょう。

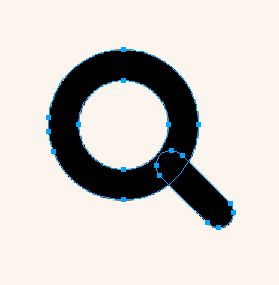
検索とかのときつかうアイコン
このあたりの作りはなんとなくわかりますね。
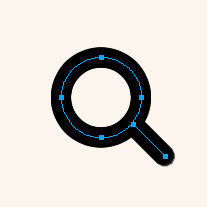
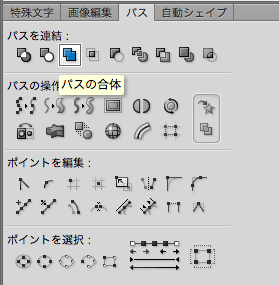
虫眼鏡は[楕円ツール]で、柄の部分は[ラインツール]もしくは[ペンツール]で描きます。
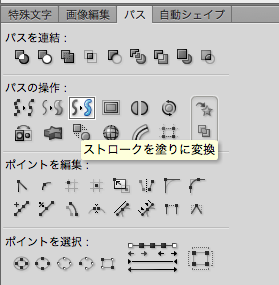
[線]で書いたアイコンは最後に[線]を[塗り]に変換し、パスの合体をして完成させます。

線は、最後に塗りに変換して、

パスの合体

ストローク(線)を塗りに変換

パスの合体
続いてどんどんいきます。どうやってアイコンができているか

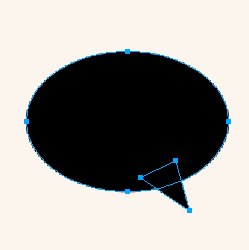
フキダシマークを見てみましょう。
これは[楕円ツール]と、[ペンツール]を使って三角の図形を合わせて作っています。
同じように最後にパスの合体をしておきます。

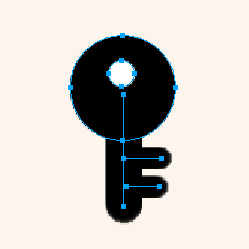
鍵マークはこんな感じ。線の太さを変えて、鍵の胴体を表現しています。最後に線はすべて、[ストロークを塗りに変換]で[塗り]にしておきますよ。
続いてはこのネコマークです。
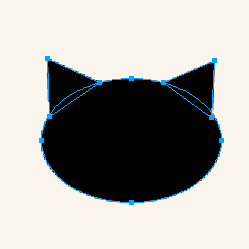
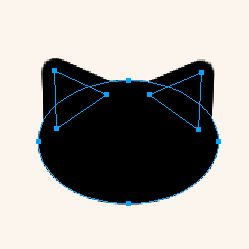
普通に丸と三角で作ると耳がとんがりますが、ポイントは耳が角ばってなくて丸いところです。

ネコですネコ

普通にペンツールで描くとこうなる
これは耳に丸みをつけるために、塗りだけでなく線をつけているからです。
少しのコツでプロっぽくなります。

耳が丸っこい

この応用で、こないだの記事でも使った携帯アイコンも丸っこくなっているし、他にもすべてこのワザを使っています+
いろんなイラストに応用してみてください。

Fireworksの教科書 関連リンク
- マイナビ ブックス - よくわかるFireworksの教科書
- Amazon 購入はこちらから http://amzn.to/ZcrzEF
- 「よくわかるFireworksの教科書」Facebookページ
最終更新日時:2013-07-11 15:08:23 ・Author:はざくみ