Google+の著者情報が検索結果に表示されるようにするためのa-blog cmsのカスタマイズ方法 #ablogcms
最近Googleの検索結果で、著者情報が付いたもの(図1)をよく見かけるようになりました。
付いている記事の方が心理的にもなんとなく信頼感が感じられ読んでみようと思ってもらえるようなので(表示されるのが嫌な人でなければ)著者情報が掲載されるような設定をしておいたほうがよさそうです。
毎回記事を書く度に、著者情報の記述を書くのはあまり賢そうでないですし、せっかくCMSを使っているのですから自動で入るようにしてみたいですね。
今回の記事では、a-blog cmsではどこに何を書けばよいのかをご説明します。(※v2.1 public β版を使用)
ちなみに、著者情報は記事に下記のようなコードでGoogle+にリンクするのが簡単な方法です。IDの後ろに「?rel=author」と付けてリンクします。
<a href="https://plus.google.com/著者のGoogle+ID番号?rel=author">著者の名前</a>
まずはGoogle+側で簡単な設定
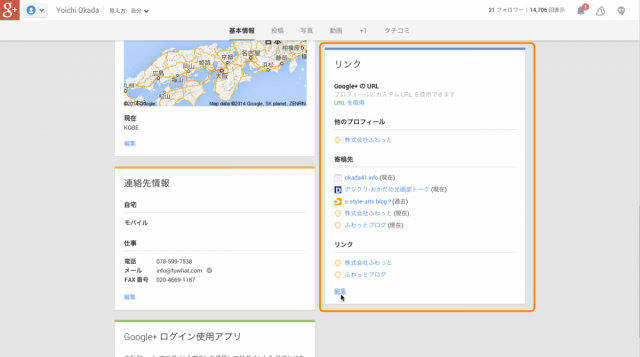
Google+にログインしてプロフィールの基本情報タブにある「リンク」の項目を編集します。寄稿先(図2)というところに記事を書いているブログやサイトのURLとラベルを入力します。複数追加できます。
a-blog cmsのカスタマイズ
インストール時に「blog2014」を選択した場合
インストール時に「blog2014」のテーマでインストールした場合は最初からユーザーのカスタム設定のタブに「Google+」の他、TwitterやFacebookのIDが設定できるようなカスタムフィールドの入力欄が出てきますので、ここに入力します。
インストール時に「site2014」(blog2014以外)を選択した場合
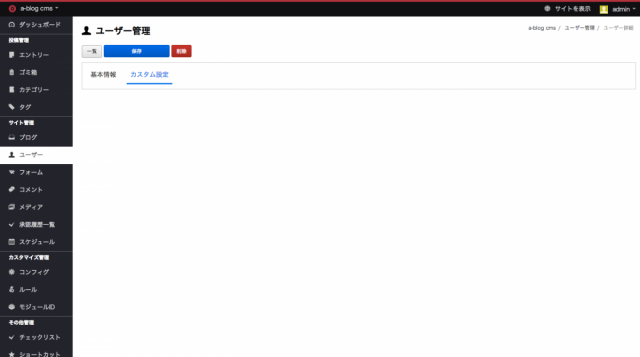
「site2014」でインストールした場合(図4)、ユーザーのカスタム設定タブには何も表示されません(図3)。通常はここに必要な項目をカスタムフィールドで作っていきます。
が、実は「blog2014」のテーマではいろいろソーシャル系のアカウントが入力できる設定が最初からありますので、今回はこれを流用して使ってみましょう。
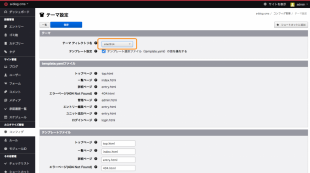
コンフィグ→テーマ設定で一旦「blog2014」にテーマを変更してみてください(図5)。
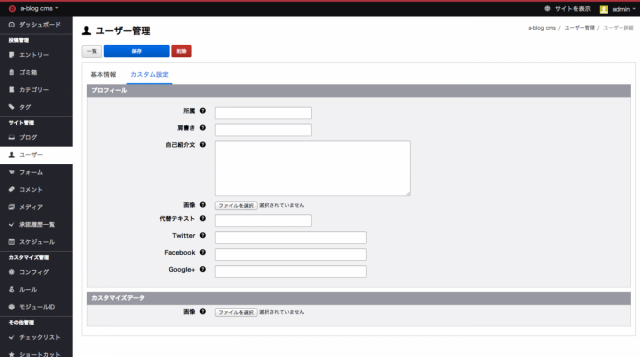
「blog2014」に設定後、ユーザーのカスタム設定タブに行くと先ほどは何も表示されてなかったユーザーの詳細設定項目が表示されています(図6)。これは、blog2014のユーザー項目にあらかじめカスタムフィールドがいろいろ書かれているからです。せっかくなのでこれをそのまま使いましょう。では、元の「site2014」にテーマを戻します。
※カスタムフィールドの作り方も簡単ですが、また別記事での解説とします。
ファイルを複製→移動
blog2014テーマでユーザーの「カスタム設定」項目に使用しているファイルをsite2014でも使用するために複製移動します。どこからどこへコピペするかを見極めるのがa-blog cmsでは重要なスキルです。
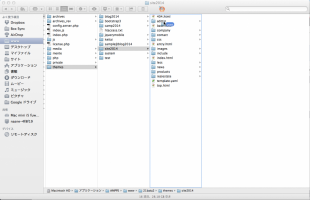
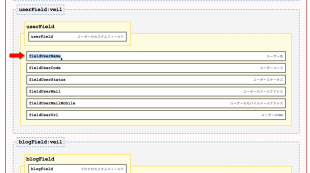
該当のhtmlは、blog2014→admin→user→field.htmlです(図7)。
このファイルをsite2014→admin→userの中に複製移動(Macの場合 opthin+ドラッグドロップ)します(図8)。
field.htmlを開いてみると、Google+の入力欄の変数は「{googlePlus}」となっています。これが後ほどテンプレートに書く変数名です。
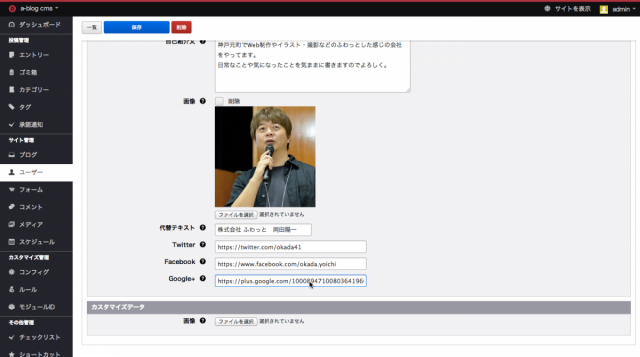
管理画面でユーザー→カスタム設定に行くと入力欄が表示されるようになります。今回使用するのはGoogle+の項目だけなので最低限ここにGoogle+のアカウントIDを入力します。
Google+のIDはGoogle+のプロフィール画面に行くとブラウザのURLに表示されます。
モジュールの設定
各記事の本文に記事を書いたユーザーの情報を追加したいので、エントリー本文(Entry_Body)モジュールの設定で追加します。
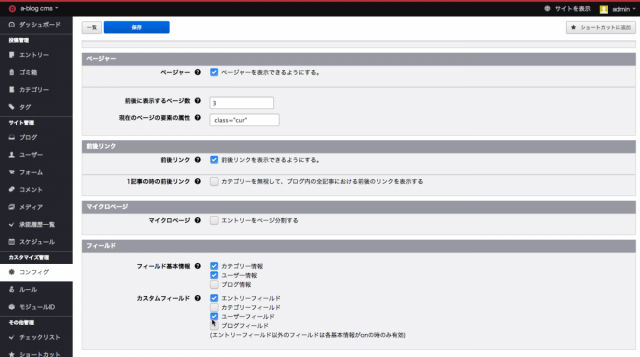
管理画面のコンフィグ→エントリー本文をクリックすると設定画面が表示されるので、フィールド基本情報の「ユーザー情報」とカスタムフィールドの「ユーザーフィールド」にチェックを入れて保存します。これで、Entry_Bodyモジュール内に、ユーザー情報とカスタムフィールドが表示されるようになりました。
テンプレートファイルにコードを追記
テンプレートのどこに何を書けばユーザーの名前がでるのでしょう?
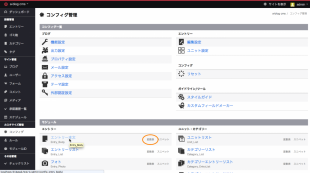
確認するには変数表を見ます。コンフィグ→エントリ本文にある「変数表」をクリックします(図11)。
見てみると赤線で囲まれた「entry:loop(エントリーのループ)」の中に「userField(ユーザーのカスタムフィールド)」があります。「fieldUserName」がユーザー名を表示する変数なのでこの変数をentry:loop内に書くとよさそうです(図12)。
では実際にテンプレートに書いてみましょう。
entry.htmlを開くと、本文が表示されるとこに「entryBodyNoDate.html」または「entryBody.html」がinclude(インクルード)されています。該当のhtmlファイルが読み込まれているということなので、そちらのファイルを開きます。パスを見ると、include→mainの中にそれぞれのファイルがあるので開きます。
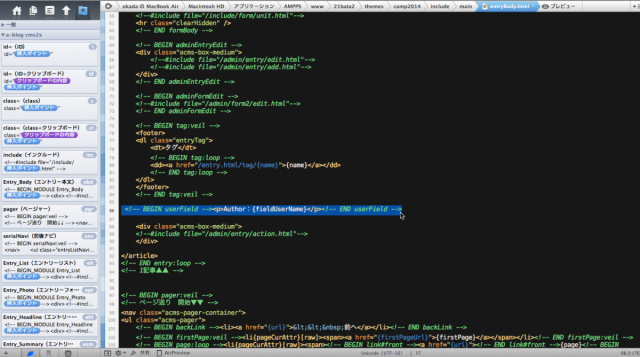
その中の「entry:loop」のBEGINとENDで囲まれている中で、表示させたいところ、今回は記事の一番下、タグが表示されている直下に書いてみましょう(図13・14)。
<!-- BEGIN userField --><p>Author:{fieldUserName}</p><!-- END userField -->ユーザー名が表示されるようになりました(図15)。
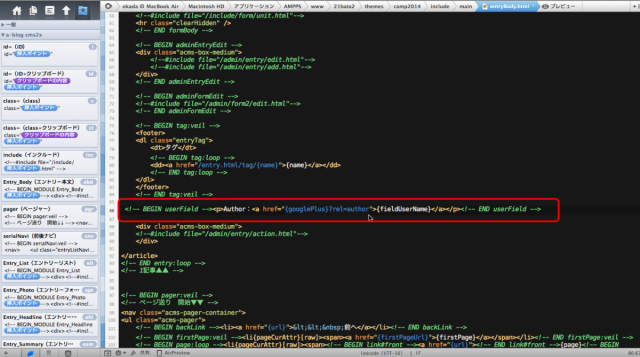
次に、カスタム設定で入力したGoogle+のIDにリンクするように書いてみましょう。
<!-- BEGIN userField -->
<p>Author:<a href="{googlePlus}?rel=author">{fieldUserName}</a></p>
<!-- END userField -->リンク先に {googlePlus} の変数名、その後ろに「?rel=author」を書き加えます(図16)。
これで著者情報としてGoogle+にリンクされました!
これでほぼ完成?いや、もうひと手間。ひとりでブログを書いている場合は、必ずGoogle+の入力欄に値が入っていますが、複数スタッフでブログを書いている場合、この欄が空の人がいる場合も考えられます。値が入っていない場合は <a>タグは出てほしくないですよね。
値があるときと値がないときの処理(おまけ)
v2.0から使えるようになった「IFブロック」を使ってみましょう。
{googlePlus} の変数に値が入っているときは、タグのものを表示させ、値が入っていない場合は、リンクなしにします。
<!-- BEGIN userField -->
<!-- BEGIN_IF [{googlePlus}/em/] -->
<p>Author:{fieldUserName}</p>
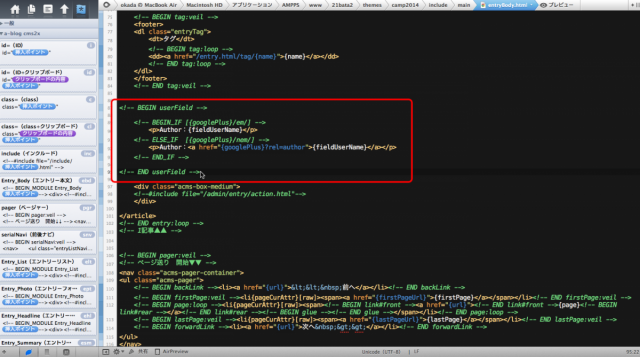
<!-- ELSE_IF [{googlePlus}/nem/] -->
<p>Author:<a href="{googlePlus}?rel=author">{fieldUserName}</a></p>
<!-- END_IF -->
<!-- END userField -->BEGIN_IF でIFブロック開始。
[{googlePlus}/em/]
は、もし {googlePlus} に値が入っていない(em)場合、これを表示。
ELSE_IF もし、 {googlePlus} に値が入っている(nem)場合、これを表示。
という内容です(図18)。これで複数スタッフで運用しているブログで、各記事の著者のユーザー名が表示され、ユーザーのプロフィール詳細設定画面でGoogle+の欄にIDを入れている人のみ、著者情報のリンクが付くようになります。
その他の情報
著者情報は、上記の設定をすれば、必ず表示されるというわけではなく、あくまでGoogleさんのさじ加減だそうです。設定してもすぐに反映されるものでもないようなので、ひとまず設定して様子を見てみましょう。
ちゃんと設定できているかを確認するには下記のリンクの「構造化データ テスト ツール」でURLを入力してテストができますので試してみるとよいでしょう。
追記
2014-06-26 John Mueller(ジョン・ミューラー)氏が、Google+で「Googleは、写真とGoogle+のフォロワーの数を検索結果での著者情報に表示することをやめました。」という内容を公開しています。
今後日本での検索結果にも表示されなくなるようです。
最終更新日時:2014-06-26 11:37:57 ・Author:岡田 陽一